JavaScript與DropDownList 區別分析
比如<asp:LinkButton>控件就被渲染成了<a>錨點控件,這里要講的DropDownList控件也一樣,被渲染成了普通的select控件,在如下的asp.net頁面中定義了一個web服務器控件DropDownList和一個普通的select控件(主要為了對比)。 代...
|
|
比如<asp:LinkButton>控件就被渲染成了<a>錨點控件,這里要講的DropDownList控件也一樣,被渲染成了普通的select控件,在如下的asp.net頁面中定義了一個web服務器控件DropDownList和一個普通的select控件(主要為了對比)。 代...

1. Real Person jQuery Plugin
2. Search And Share
3. FancyPlayer jQuery Fancybox and Flowplayer Integration
4. Speeding up Google Analytics load times with jQuery
5. Price Format jQuery Plugin
6...

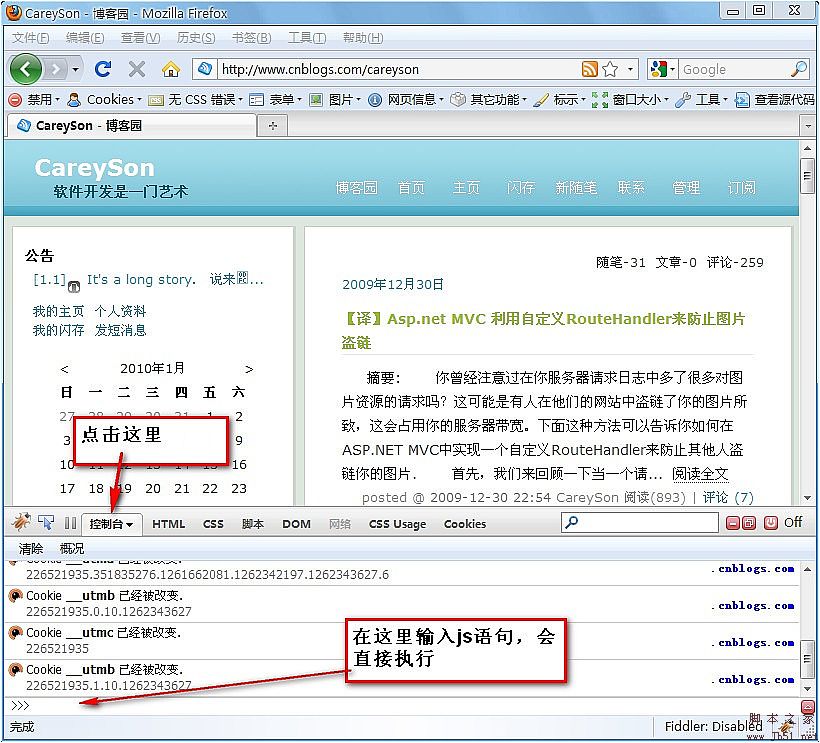
這篇文章是我從一個國外站點看的視頻,經過簡單實踐,我發現這樣做的確可以提高不少效率。下面來說說這種方式:
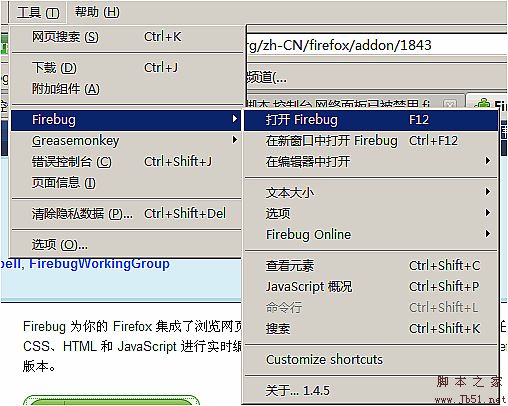
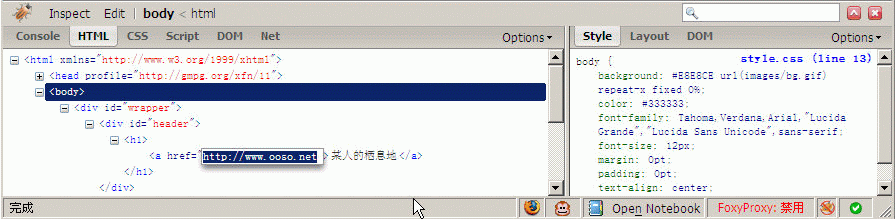
先決條件: 安裝firefox+firebug 這里以我的博客為例: 基本的使用如下: OK,下面讓我們步入正題:就拿上面的...

讓所有沒用過firebug的朋友來,徹底的入門使用,對于高級使用技巧腳本之家以后會為大家都準備一些的。希望大家多多的支持我們,支持腳本之家。1、firebug做什么用的FireBug是FireFox下最強大的調試插件.它對于網頁開發人員...

什么是Firebug從事了數年的Web開發工作,越來越覺得現在對WEB開發有了更高的要求。要寫出漂亮的HTML代碼;要編寫精致的CSS樣式表展示每個頁面模塊;要調試 javascript給頁面增加一些更活潑的要素;要使用Ajax給用戶帶來更好...
在給網頁加一些特效時經常要在<body>中加入“onload”事件,即在網頁加載完后執行某事件,例如:<body onload=”alert(‘歡迎光臨!')”,但這樣做有個大的缺陷,事件會在網頁完全下載完后才會執行,包括網頁中的圖片或Flash等,如...
getElementsByClassName() 為了從一大堆HTML代碼中找出我們的樹狀菜單(也許有多個),我們先來實現一個通過className找DOM節點的方法:getElementsByClassName。這是對瀏覽器自有DOM方法的一個簡單但實用的擴充。...
這一段使得FireFox也支持IE的innerText方法 復制代碼 代碼如下: function isIE(){ if (window.navigator.userAgent.toLowerCase().indexOf("msie")>=1) return true; else return false; } if(!isIE()){ //firefox i...

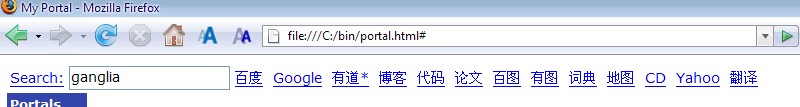
- 輸入一個關鍵詞,鼠標點擊后面的搜索引擎鏈接,即可進入到該引擎的頁面 - 如果輸入關鍵詞后敲回車,則使用默認搜索引擎,而每選擇新的搜索引擎,默認引擎也會隨之改變 - 自動記憶上次使用的搜索引擎,后面添加* 源代碼如下,使用了...
一把情況下模擬點擊一般兩個方面,模擬點擊超級連接事件firefox的兼容的函數為對HTMLAnchorElement 加入onclick事件 復制代碼 代碼如下:try { // create a element so that HTMLAnchorElement is accessible document....
1.用隱藏iframe來加載廣告頁面。 復制代碼 代碼如下: <!一開始我們就使用一個看不到的框架ID名為:framelink--> <iframe id="framelink" name="framelink" frameBorder="0" scrolling="no" width="0" height="0"></ifr...
JQuery,mootools,Ext等類庫在這部分實現得非常艱辛,盤根錯節地動用一大堆方法,因此想把這部分摳出來難度很大。深入研究它們的實現后,根據我積累的CSS知識,終于做出一個非常簡煉的版本出來。它相當于JQuery.cssCur吧,不過或...

復制代碼 代碼如下: var rgb2hex = function(rgb) { rgb = rgb.match(/^rgb/((/d+),/s*(/d+),/s*(/d+)/)$/); return "#"+tohex(rgb[1])+tohex(rgb[2])+tohex(rgb[3]) } var tohex = function(x) { var hexDigits = [...

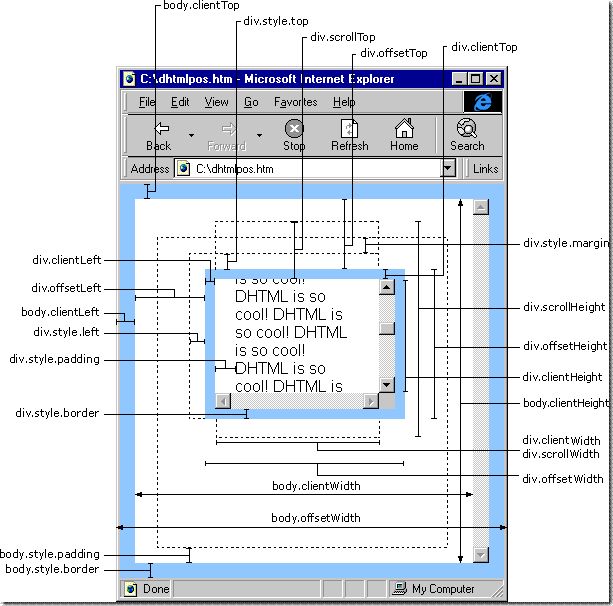
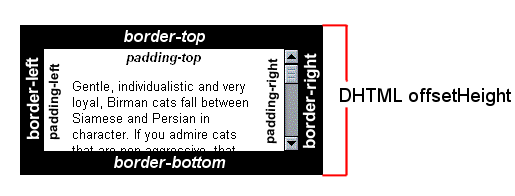
復制代碼 代碼如下: //取得元素x坐標 function pageX(elem) { return elem.offsetParent?(elem.offsetLeft+pageX(elem.offsetParent)):elem.offsetLeft; } //取得元素y坐標 function pageY(elem) { return elem.offs...
空間就全憑CSS的絕對定位實現位移了。在開始之前,我們練習一下setTimeout的遞歸用法(用來模擬setInterval)。 復制代碼 代碼如下: function text(el){ var node = (typeof el == "string")? document.getElementById(el)...

如果你不知道原因,不要過于擔心,請研究CSS規則并查看這篇文章:使用CSS來修正一切: 20 +常見錯誤和修復。 如果這些也無效,您可以通過下面列出的12個javascript解決方案修復它,這樣您的網頁看起來就能跨越所有瀏覽器了! 在...
這是AJAX開發中很常見的問題,如果你不是一直在用JavaScript框架做開發,相信你早就發現這個問題了。本文分析了兩個解決辦法,其中一個是講解jQuery框架的實現。
一、 問題描述 下面舉個簡單的例子,演示問題所在。在下面...
Test [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]比較簡單的刪除數組中數據操作,更詳細的可以參考http://www.jb51.net/article/21505.htm...
作為一名程序員,一提到“緩存”你很容易聯想到“客戶端(瀏覽器緩存)”和“服務器緩存”。客戶端緩存是存在瀏覽者電腦硬盤上的,即瀏覽器臨時文件夾,而服務器緩存是存在服務器內存中,當然在一些高級應用場合也有專門的緩存服...
那么函數就是被掰成兩部分儲存于對象,一是其函數名(鍵),一是函數體(值),那么函數中的this一般都指向函數所在的對象。但這是一般而已,在全局調用函數時,我們并沒有看到調用者,或者這時就是window。不過,函數聲明后,其實并沒有綁定...
復制代碼 代碼如下: function forEach(object, block, context, fn) { if (object == null) return; if (!fn) { if (typeof object == "function" && object.call) { //遍歷普通對象 fn = Function; } else if (type...
具體結論可參見《javascript下動態this與動態綁定實例代碼》。本文專注設計一個無侵入的綁定函數。 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]基于不擴展原生對象的原則,弄了這個bind函數(dom為作用域),用法與Pr...
因為在JavaScript中,mousedown、mouseup、click執行順序是從左到右的,更重要的是一旦mousedown事件激活,正常情況(不在mousedown事件中綁定的方法使用alert類似方法,因為彈出對象框就阻止了事件傳遞,即后續調用事件丟失)下后...
DOM操作的分類:DOM CORE(核心)、HTML-DOM和CSS-DOM 1. DOM Core DOM Core并不專屬于javascript,任何一種支持DOM的程序設計語言都可以使用它。
它的用途并非僅限于處理網頁,也可以用來處理任何一種使用標記語言編寫出來...

在其中新建一個my目錄,以后所有的樣例文件都新建在這個目錄中。1.Hello world! 先看一個Extjs版的Hello World網頁的全部代碼: 復制代碼 代碼如下: <html> <head> <title>Extjs MessageBox</title> <link rel="Stylesh...