Javascript的匿名函數小結
一、什么是匿名函數?在Javascript定義一個函數一般有如下三種方式:函數關鍵字(function)語句: function fnMethodName(x){alert(x);}函數字面量(Function Literals): var fnMethodName = function(x){alert(x);}Function(...
|
|
一、什么是匿名函數?在Javascript定義一個函數一般有如下三種方式:函數關鍵字(function)語句: function fnMethodName(x){alert(x);}函數字面量(Function Literals): var fnMethodName = function(x){alert(x);}Function(...
復制代碼 代碼如下:var str="客服"; var objFT=new FloatT("FloatMenu1",str,942,137,125,200,80,10); objFT.FloatRun();
//js跟隨滾動條滾動 浮動 //pObjName:html 元素ID //pText:html 元素內容 //其它自己看 fu...

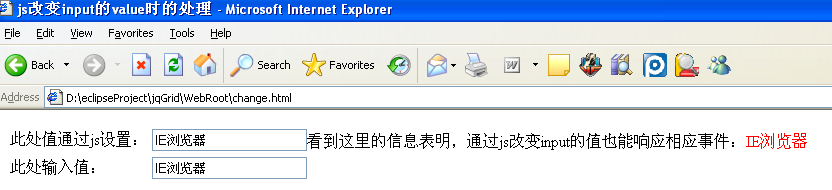
想要實現的功能大概是這樣的: 有兩個文本框,其中一個只讀,另一個可以輸入。要求在可輸入文本框中輸入文本時,只讀文本框能夠獲得輸入的值,且只讀文本框旁邊出現提示信息,實時顯示只讀文本框的內容。 這個功能看是簡單,但其實...

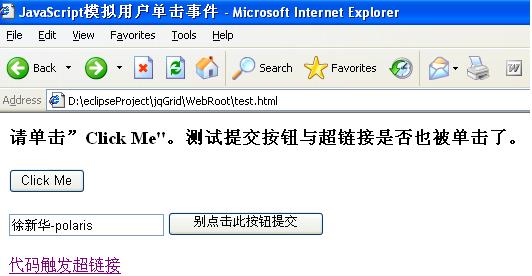
一開始,我想到了用jQuery的click()事件來觸發超鏈接的單擊事件(與trigger("click")一樣的效果)。結果發現不如人意。
實例如下: 效果圖 IE: FireFox: 復制代碼 代碼如下: <h3>請單擊”Click Me"。測試提交按鈕與超鏈...
具體代碼如下: 復制代碼 代碼如下: <html> <head> <title>get file input full path</title> <script language='javascript'> function getFullPath(obj) { if(obj) { //ie if (window.navigator.userAgent.indexOf("...
微軟此舉的意圖很明顯――以一種極小的代價“實現” DOM2的全部接口。這里舉兩個例子: 復制代碼 代碼如下: Element.prototype.addEventListener = function(evtType, evtHandler) { return this.attachEvent('on' + e...
復制代碼 代碼如下:<script language="javascript"> <!-- function GetQueryString(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r!=...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

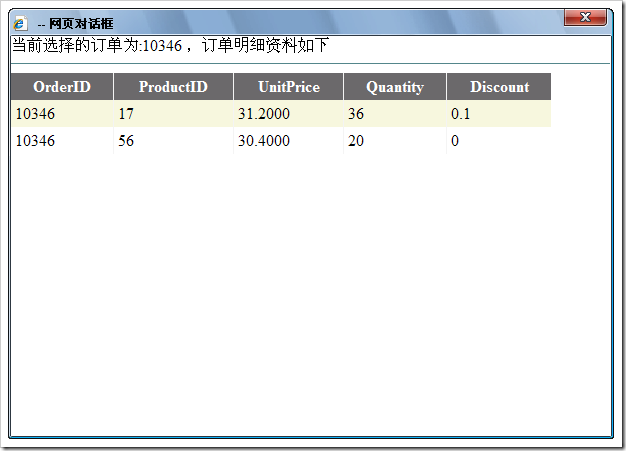
1. 標準的方法 復制代碼 代碼如下: <script type="text/javascript"> function openWin(src, width, height, showScroll){ window.showModalDialog (src,"","location:No;status:No;help:No;dialogWidth:"+width+";d...
本地對象 ①Array類 ②Date類 對象的類型 內置對象 ①Global對象 ②Math對象 宿主對象 今天繼續學習JS中的對象,昨天學完了本地對象中的兩個重要對象Array和Date。今天看下內置對象Global對象和Math對象。 Global對象...
本地對象 ①Array類 ②Date類
對象的類型 內置對象 ①Global對象 ②Math對象
宿主對象 今天繼續學習JS中的對象,昨天內置對象Global對象和Math對象,今天繼續。
宿主對象 所有非本地對象都是宿主對象host object,即...
一、 工廠方式 自己的理解:要創建很多個對象的實例,這些實例有相同的屬性,但是有不同的屬性值。這個時候就需要創個工廠函數(factory function)。 工廠函數(factory function):創建并返回特定類型的對象。 工廠函數中如果一個...
字符串的連接 一、 最常用+= 一直說這種方式的效率是最低的,為什么呢?可以看下這種方式的實質過程。 var str = "hello"; str += "world"; (1) 創建存儲"hello"的字符串。 (2) 創建存儲"world"的字符串。 (3) 創建存儲...
需求 在js中將中文用gb2312編碼。如,“我”編碼后應該是“%CE%D2”。
分析 大家知道,encodeURI和encodeURIComponent會用utf-8編碼,如“我”編碼后是“%E6%88%91”。據實驗,似乎沒有參數指定編碼的地方。只有另尋他法。...
javascript中的對象還沒解釋清楚怎么回事,一上來就直奔主題,類/繼承/原型/私有變量.... 結果呢,看了大半天,有了一個大概的了解,細細一回味,好像什么都沒懂... 這篇文章是參考<<javascript-the definitive guide,5th...
如果您想詳細了解eval和JSON請參考以下鏈接: eval :https://developer.mozilla.org/En/Core_JavaScript_1.5_Reference/Global_Functions/EvalJSON:http://www.json.org/eval函數的工作原理eval函數會評估一個給定的含...
看代碼,不說話: 復制代碼 代碼如下: var i=arr.length; while(i--) { //寫點啥? } 上面是Google array.js 程序中建議改進的代碼。思考為什么i-- 到了 i為0時while循環結束了?
下面的代碼與它等價: 復制代碼 代碼如下: v...
十六進制值 1. + URL 中+號表示空格 %2B 2. 空格 URL中的空格可以用+號或者編碼 %20 3. / 分隔目錄和子目錄 %2F 4. ? 分隔實際的 URL 和參數 %3F 5. % 指定特殊字符 %25 6. # 表示書簽 %23 7. & URL 中指定的參數間...

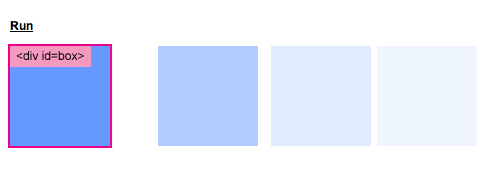
HTML 復制代碼 代碼如下: <p><a href="#" class="run">Run</a></p> <div id="box"> </div> <p><a href="#" class="run">Run</a></p><div id="box">...

今天先預覽一下今晚的成果,如下(挫了點,別扔磚頭):今天主要設計了下選擇器,就是進入游戲時展現游戲列表,然后用來選擇游戲的一個白癡的功能。
選擇器建立在昨天的游戲類基礎上,針對昨天的代碼我作了部分修改: 復制代碼 代碼...

截圖: controller代碼: 代碼 復制代碼 代碼如下: public ActionResult CalendarDisplay() { BL.DateEventBL de = new BL.DateEventBL(); //獲取當日日期,使用能被javascript轉換成日期的格式 DateTimeFormatInfo myDT...

必備的東西:
Windows XP/Vista/7/2003/2008 Visual Studio 2005 or 2008 (download the correct version of Home Site project above) .NET Framework 2.0 and ASP.NET AJAX 1.0 今天,很多瀏覽器提供了使用tab的能力...
復制代碼 代碼如下:$(function(){ document.oncontextmenu=function(){return false;}//屏蔽右鍵 document.onmousemove=mouseMove;//記錄鼠標位置 }); var mx=0,my=0; function mouseMove(ev){Ev=ev||window.event;v...

圖片如上。。下載圖片試試。。效果不錯哦。。JS就直接連接遠程就可以了代碼復用性差。。希望高手指點下,應該怎么樣才好復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w...
一、HTML DOM是一個樹型的對象
二、每個node都包含該節點的某些信息,分別是:
1. nodeName nodeName 屬性含有某個節點的名稱。
* 元素節點的 nodeName 是標簽名稱 * 屬性節點的 nodeName 是屬性名...