JavaScript DOM 學習第二章 編輯文本
例子 這個頁面就是個例子。點擊一個段落,編輯,然后點Ready。你的修改就會呈現(xiàn)。
問題 遇到的第一個問題是:我想用文本框作為編輯區(qū)域。一開始我卻把內(nèi)容放不進文本框去。讀者發(fā)現(xiàn)Mozilla的一個警告說是只有在文本框放...
|
|
例子 這個頁面就是個例子。點擊一個段落,編輯,然后點Ready。你的修改就會呈現(xiàn)。
問題 遇到的第一個問題是:我想用文本框作為編輯區(qū)域。一開始我卻把內(nèi)容放不進文本框去。讀者發(fā)現(xiàn)Mozilla的一個警告說是只有在文本框放...
如果你也想這么做,那么你還需要我的getElementByTagNames()函數(shù)。復制代碼 代碼如下:function createTOC() { var y = document.createElement('div'); y.id = 'innertoc'; var a = y.appendChild(documen...
getElementByTagNames(注意是復數(shù)的names)會獲得一些tag的元素,然后按照他們的順序保存在一個數(shù)組中。這非常的有用,比如在上一章的TOCScript中,就需要獲得整個文章里面的所有的H3和H4。 我非常希望在node原型中加入這個功...
因為每一個表單的檢測項都不同,所以我也不能給你一個萬能的代碼。你需要用我在這一章介紹的這些元素構(gòu)建自己的檢測函數(shù)。我在后面一張還有一個例子,你也可以參考。在這一章我會首先討論一下用JavaScript來檢測表單的局...
表單實例 這是一個表單的實力。這里有一個小問題:因為我的服務(wù)器現(xiàn)在不支持,所以表單不能提交。我會打印出你的輸入,然后返回一個false,這樣表單就沒有被提交。 onSubmit的代碼做了兩件事情:檢查你是否在四個文本框里面都...
想法 假設(shè)你有一個在線的CD評級工具。你希望用戶查看他們喜歡的所有CD。但是你怎么知道用戶平均會查看多少張呢?你在這個頁面上需要添加多少字段呢? 在W3CDOM出現(xiàn)之前這確實是一個問題。假設(shè)你放置了7張CD。但是用戶很...
在我看來,警告框只用在瀏覽器不支持其他顯示錯誤信息的辦法的時候。W3C建議我們在表單項的附近顯示錯誤信息。這是一種很好的辦法,所以我們只在瀏覽器不支持這種高級的辦法的時候才使用警告對話框。 例子 試試下面的例...
雖然我們會講解用程序創(chuàng)建范圍對象,但是我們把精力主要集中在如何將用戶的選取范圍轉(zhuǎn)換成為W3C 范圍或者微軟的文檔范圍對象。 什么是范圍范圍是指HTML文檔中的任意一部分內(nèi)容。一個范圍的開始和結(jié)束點都可以是隨意的,...
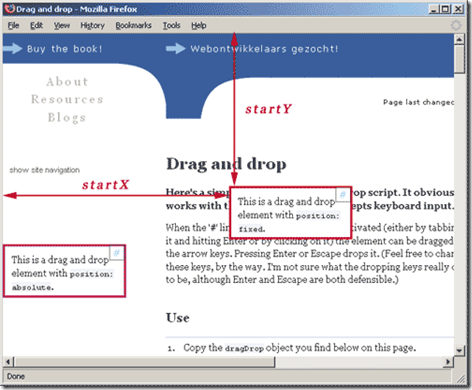
offset 在所有的瀏覽器里面元素的offsetTop和offsetLeft兩個屬性都是很有用的。他們會給出你元素相對于父元素的坐標位置。
這段代碼會向上查找offsetParent,然后添加offsetTop和offsetLeft。最終無論offsetParent在...
另外,有時候你也許想知道添加到一個元素或者鏈接上的樣式的具體內(nèi)容。而style屬性只能讀取元素的內(nèi)聯(lián)形式的樣式,所以如果你想讀取其他樣式就得另想辦法了。
偏移 在使用一些小技巧之前,IE和Mozilla已經(jīng)添加了一個比較...
請注意代碼和傳統(tǒng)的DHTML的區(qū)別。在DHTML你通過直接修改頁面上的特定元素來改變樣式,而這里的代碼修改的是樣式表。在這里查看W3C DOM-CSS的兼容性列表。定義 一個頁面總是包含一個或者幾個樣式表,一個樣式表里面包含一...

這里是測試頁。在JavaScript里面設(shè)置透明度 我用下面的代碼來設(shè)置透明度:
復制代碼 代碼如下: function setOpacity(value) { testObj.style.opacity = value/10; testObj.style.filter = 'alpha(opacity='...

問題 在一個網(wǎng)站中可能我的輸入框式下面這樣的: 設(shè)計者可能想讓上傳部分也像這樣然后再添加一個select按鈕。但是當我想把普通的輸入框改為上傳框時就根本不能工作。瀏覽器之間有很大的不同,給默認按鈕添加樣式也幾乎...

當示例的box上的#鏈接處于活動狀態(tài)的時候(不論是用tab然后點擊enter或者使用鼠標點擊)這個元素就能夠通過方向鍵拖拽。然后點擊enter或者Esc釋放。(可以隨意改變這些鍵。我不確定釋放鍵應(yīng)該設(shè)置成為什么所以enter和Esc都...

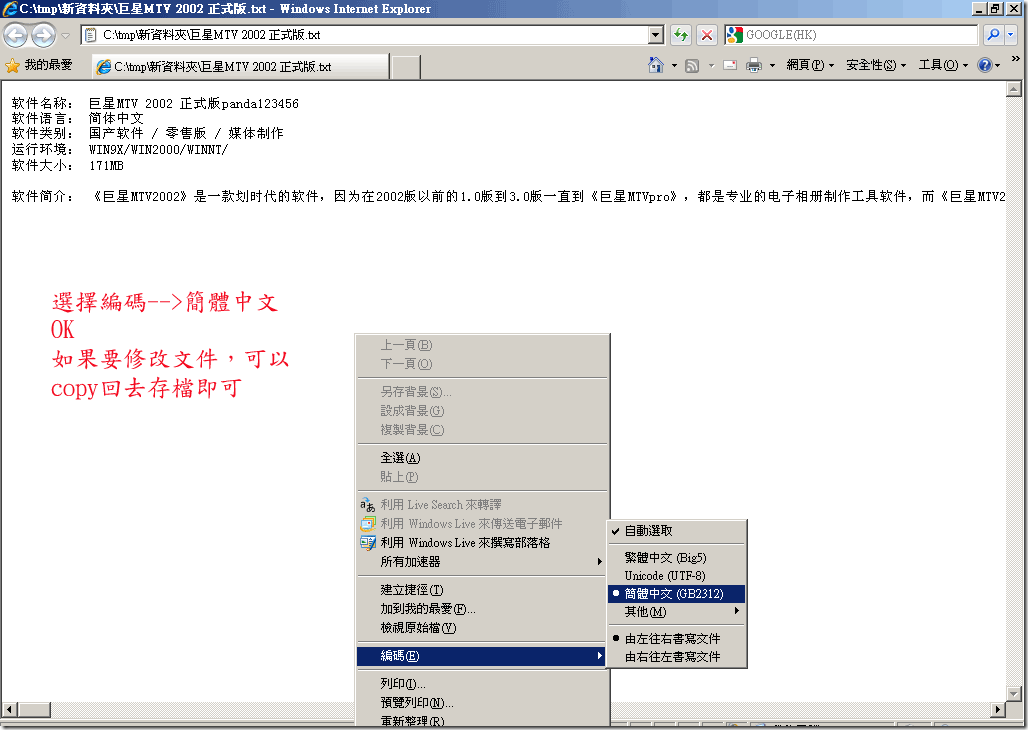
簡單的請求,簡單的響應(yīng),但是亂碼產(chǎn)生了 Why?亂碼之所以產(chǎn)生,原因很簡單,無非就是編碼表用錯了,如傳的是big5字符,接收卻使用utf-8,或utf-8編碼,卻用GB2312解碼。 好吧,先確認一下是否請求過程中產(chǎn)生的亂碼 那我發(fā)過去的是亂...
原理基本是這樣,如果傳入的是字符串,那么讓它們變成一個元素節(jié)點,不過這元素節(jié)點也可以有許多層,在最內(nèi)層把要包裹的元素放進。把字符串變成元素節(jié)點的方法有如下幾個。1,createElement,IE可以連元素屬性也一起創(chuàng)建,但只能創(chuàng)...
回顧一下,IE會把標簽內(nèi)前面的一些空白kill掉,還會把它里面標簽統(tǒng)統(tǒng)大寫,會顯示動態(tài)添加的屬性,在某些元素中,它還是只讀的。這個由IE發(fā)明的東西,最后被爆如此多缺陷,真是令人心寒。不過innerHTML還有一地雷,存在于最標準的火...
復制代碼 代碼如下:var o = { name: 'xxx', lastName = 'blade', someFunction : function() { //bla } };...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]結(jié)果是五花八門: [object Object]IE6 [object Object]IE8 [object Window]firefox3.6 [object Window]opera10 [object DOMWindow]safai4.04 [object global]chrome5...
官方地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ 腳本之家 http://www.jb51.net/jiaoben/17478.html由于項目的需要,日期大小比較嚴重是必不可少的,但Validation插件并不具有此功能,這個時候我...
復制代碼 代碼如下://======需引用jquery框架======//
//返回當前頁面高度
function pageHeight(){ if($.browser.msie){ return document.compatMode == "CSS1Compat"? document.documentElement.clientHeight :...
錯誤模式:語法錯誤警告 復制代碼 代碼如下: function(){ // insert code here }(); 模式一:函數(shù)字面量 (Function Literal)
先聲明函數(shù)對象,然后執(zhí)行。 復制代碼 代碼如下: (function(){ // insert code here })();...
<select name="select1" id="select1" size="10"> <option value="1">Option1</option> <option valeu="2">Option2</option> <option value="3">Option3</option> &...
本節(jié)并沒有涉及到j(luò)Query如何編寫,只為大家解決幾個常見問題,因為這也是面試中常常遇到的幾個問題。如果你掌握了jQuery可以成為提升工資的一個資本。 初學jQuery的朋友,基本上都會問同一個問題“什么是jQuery?”等類似的...
如果你有編程基礎(chǔ),學習Javascript是一件很容易的事情,如果你沒有編程基礎(chǔ),也不要擔心,我們會為你解釋每一行代碼。 復制代碼 代碼如下: <html> <body> <script type=”text/javascript”> document.write(“This is my fi...