JS與框架頁的操作代碼
1,刷新框架 復制代碼 代碼如下: onload=function() { try { parent.Link.location.reload(); } catch(e) { } } 2,獲取URL并字符處理 復制代碼 代碼如下: var url=parent.frames["right"].location.href; //document...
|
|
1,刷新框架 復制代碼 代碼如下: onload=function() { try { parent.Link.location.reload(); } catch(e) { } } 2,獲取URL并字符處理 復制代碼 代碼如下: var url=parent.frames["right"].location.href; //document...

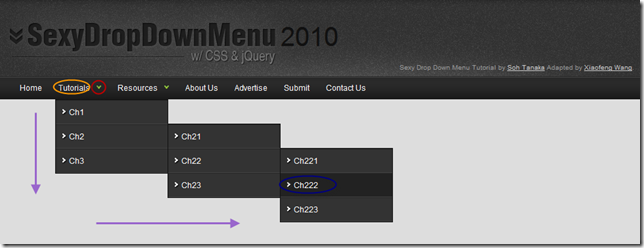
如何實現 Step 1 HTML 復制代碼 代碼如下: <ul class="topmenu"> <li><a href="#">Home</a></li> <li><a href="#">Tutorials</a> <ul class="submenu1"> <li><a href="#&...
很郁悶,看個博客嗎,還要在安裝一個瀏覽器?俺很懶,俺就是想要用IE6看! 最近在看jQuery,剛剛入一點門,發現了一個有趣的函數,就拿老趙的博客做實驗了,哈。 裝入一個 HTML 網頁最新版本。 jQuery 代碼: 復制代碼 代碼如...

1, jQuery Flash 插件jQuery Flash 插件 主要提供Flash在WEB頁面的嵌入式解決方案。2,jPlayerjPlayer是一款用于在網頁上播放和控制Mp3文件的jQuery插件。它使用一個在后臺的Flash文件來播放Mp3文件,播放器的任何一個...

所以,越來越多的門戶網站也開始加入評級或投票功能,這里是9個優秀的JavaScript實現的評級投票插件和教材,方便你二次開發和使用。 jQuery Start RatingPrototype StarboxPrototype Livepipe Control.RatingMootool Rabid...

用JS實現的radio圖片選擇按鈕效果。注意:input后面的空格。用到的圖片: 用JS實現的radio圖片選擇按鈕效果-腳本之家 .lanrentuku img{border:1px solid #008800;} 用JS實現的radio圖片選擇按鈕效果。...
初一看這個功能很簡單,一個checkbox,加一段腳本,把這個checkbox的checked屬性設為false。 復制代碼 代碼如下: <input type="checkbox" id="chk_UnInital" name="chk_UnInital" /> <script>document.getElementById("chk...
document對象下表列出了BOM的document對象的一些通用屬性:屬 性說 明alinkColor激活的鏈接的顏色,如<body alink="color">定義的*bgColor頁面的背景顏色,如<body bgcolor="color">定義的*fgColor頁面的文本顏色,如<...
JavaScript is an Object Oriented Programming (OOP) language. JS是面向對象的編程語言(面向對象)。 (這里是基于對象還是面向對象大家可以搜索下)An OOP language allows you to define your own objects and make you...
首先簡單的介紹關于屬性的一些方法: 屬性的枚舉: for/in循環是遍歷對象屬性的方法。如 復制代碼 代碼如下: var obj = { name : 'obj1', age : 20, height : '176cm' } var str = ''; for(var name in obj) { str += n...
我的解決辦法如下(只針對客戶端): 用戶點擊提交按鈕后給按鈕添加disabled屬性 復制代碼 代碼如下:$("input:submit").each(function() { var srcclick = $(this).attr("onclick"); if(typeof(srcclick)=="function"){ $(...
js parsefloat parseint
JavaScript提供了3個顯式的類型轉換函數,分別是eval()、parseInt()和parseFloat()。
eval()函數:將字符串表達式轉換成數字值。例如,語句total=eval("432.1*10")的結果是total=4321即將數值4...
但是parseInt("08", 10)是可以返回8的。
為搞清楚兩者的區別,
參考了別人寫的parseInt&Number的區別:
parseInt Parses a string argument and returns an integer of the specified radix or base. 核心函數 實...
Dom createElement()、createTextNode()、appendChild()、removeChild()、replaceChild()、insertBefore()、createDocumentFragment() //創建新節點 function CreatNode() { var oP = document.createElement("p");...
Dom基礎―創建表格 利用js來動態創建表格有兩種格式,appendChild()和insertRow、insertCell()。但第一種有可能在IE上有問題,所以推薦使用第二種。 1、insertRow(index):index從0開始 這個函數將新行添加到index的那一行...
你可以試著按下鼠標左鍵,然后拖拽出一個方塊后釋放,看效果 Simple xhtml page div.container{ position:absolute; border:1px solid #333; font-size:0px; filter: alpha(opacity=60); opacity: 0.6; } [C...
url paramter: 復制代碼 代碼如下: //lastest: var getArgs=function() {//get url querystring var params=document.location.search,reg=/(?:^/?|&)(.*?)=(.*?)(?=&|$)/g,temp,args={}; while((temp=reg.exec(param...
當visibility被設置為"hidden"的時候,元素雖然被隱藏了,但它仍然占據它原來所在的位置。 --------------------------------------------------------------- 例子: 復制代碼 代碼如下: <script language="JavaScript">...
有許多理由讓你在頁面中加入拖放的功能,其中最簡單的理由是重新組織數據。舉個例子,你可能希望用戶能夠重組一系列的頁面元素,通過放置一個input或 select組件在各個元素的旁邊來代表它們的順序是一種解決方案,使該組元素...
今天突然靈感來了,用JQuery一句話就搞定了 復制代碼 代碼如下:$(".con ul li:last-child").addClass("no_btm_border");...
對比了多個javascript框架,不得不承認JQuery真的是個很優秀的框架。如果你還沒有在你的框架中使用它,趕快扔掉那些臃腫、使用不方便的框架,這會給你的前端設計節約不少的代碼。
為什么選擇Jquery 我們在頁面寫java...
基本的CSS選擇器熟悉web開發的人員一定對css的選擇功能相當的了解,通過css選擇功能,我們可以在css樣式文件里輕松的將樣式應用到選擇的頁面元素上。jQuery也正是采用了這樣的機制,使jQuery的元素選擇能力易常強大。a――...
如果頁面包含有效的DOCTYPE聲明,則以嚴格模式呈現。 如果頁面沒有DOCTYPE聲明或沒有有效的DOCTYPE聲明,則以兼容模式呈現。 下面將一個兩種模式的區別,兩種呈現模式的主要差別是對元素width和height樣式的計算上。如下面...
jQuery真的很好,有些效果甚至讓我尖叫。而各種插件能實現你喜歡的效果,這種方式為jQuery的流行奠定了基礎,就像那個crocs鞋子似的。jQuery還有一個優點是達到了將行為與結構分開的目的。
內容概要: 1. 安裝 2. Hello jQ...
其所用項目由Asp.Net技術開發,仍然使用的Webform作為前端處理,但某些功能包含了jQuery的功能,他遇到的問題就是無論用IE還是Firefox,包含jQuery的那部分頁面功能都無法正常使用。
搜索Google后,結果可以歸納為3種:
沒有...