我遇到的參數傳遞中 雙引號單引號嵌套問題
最近學vml::cakepie.innerHTML="<v:shape id='cake"+(i+1)+"'type='#Cake_3D'"+ " style='position:absolute;left:"+(_left + Height / 8)+"px;top:"+(_top + Height / 24)+&q...
|
|
最近學vml::cakepie.innerHTML="<v:shape id='cake"+(i+1)+"'type='#Cake_3D'"+ " style='position:absolute;left:"+(_left + Height / 8)+"px;top:"+(_top + Height / 24)+&q...
復制代碼 代碼如下: function addEventSimple(obj,evt,fn) { if (obj.addEventListener) obj.addEventListener(evt,fn,false); else if (obj.attachEvent) obj.attachEvent('on'+evt,fn); }...
代碼 復制代碼 代碼如下: <body> 用戶名:<input type="text" id="name" /> <div id="d" style="display:none; background:#999900;"></div> //驗證結果顯示,注意display是隱藏的 <br /> 密碼: <input type="text" i...
其中一種辦法是改變頁面元素的CSS類(Class),這在傳統的Javascript里,我們通常是通過處理HTML Dom的classname特性來實現的;而jQuery里提供三種方法來實現這個功能,雖然它們和傳統方法的思想相通,但是卻節省了許多代碼。還...
jquery實現: jquery實現簡單文字提示 #preview{border:1px solid #cccccc; background:#9900CC;color:#fff; padding:5px; display:none; position:absolute;} 把鼠標放到這里1
把鼠標放到這里2
把鼠...
1. 從Google Code加載jQueryGoogle Code上已經托管了多種JavaScript類庫,從Google Code上加載jQuery比直接從你的服務器加載更有優勢。它節省了你服務器上的帶寬,能夠很快的從Google的內容分布網絡(CDN)上加載JS類庫。...
其中一種接受兩個輸入參數:樣式屬性和樣式值,它們之間用逗號分開。比如我們要改變鏈接顏色,我們可以使用下面的代碼: 復制代碼 代碼如下: $("#61dh a").css('color','#123456'); //這里選擇器‘$("#61dh a")'表示ID為‘#6...
復制代碼 代碼如下://調用函數 var pagestyle = function() { var rframe = $("#mainFrame"); //ie7默認情況下會有上下滾動條,去掉上下15像素 var h = $(window).height() - rframe.offset().top - 15; rframe.height...

獲取ID : $(this).attr("id"); :not用法 1. 列表用法 復制代碼 代碼如下: var notList = []; notList.push("#<%=txtSuggest.ClientID %>"); var textElements = $("input[type=text]:not(" + notList + ")"); var fir...

事件本身相當直觀,常用的有: 事件描述abort圖片被阻止而不能加載blur,focus失去焦點,獲得焦點change適用于表單元素,當元素使其焦點的時候判斷是否發生改變click,dblclick單擊,雙擊keydown,keyup,keypress按下鍵,鍵離開,按下...
條件是: 在IE和Firefox下 1、<form>屬性的“action”字段必填; 2、有一個type="submit"的“input”。 在Chrome和Safari下 滿足第一條即可。(注釋1) 所以,如果要控制提交行為的話(比如,提交前檢查必填項是否已填),可以在ty...
jQuery提供兩種實現這種功能的方法 text()和html()。text()是對純文本的處理;html()和text()相似,不同的是它還支持HTML代碼。 復制代碼 代碼如下: //設置ID為"b5_a"段落的內容為"這是新加入的文本信息"; $('#b5_a").t...
我選擇月份列表項后,獲得年份值和月份值,計算獲得當月1號日期值和當月最后一天的日期值。
正確代碼如下:復制代碼 代碼如下:<script language="javascript"> function selDate(y, m) { //輸出當月1號字符串 document.f...
1.獲取input類的值: $("input").val();
2.獲取textarea類的值: $("textarea").val();
3.獲取select類的值:$("select").val();
當表單上含有多個input類(或者textarea類和select類),使用上述方法得到的將是一個數組...
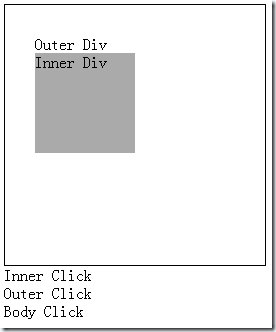
DOM結構其實也是一種樹形結構,jQuery提供的樹形選擇器可以用來選擇DOM Tree里的節點。這些樹形選擇器的方法包括:children(), parent(), parents(), next(), prev(), siblings(). 選擇某個元素的"孩子" - children() 復...

1. 它以 Java 命名,但并不是 Java它最初叫 Mocha, 接著改名為 LiveScript,最后才確定命名為 JavaScript,根據歷史記錄,Java 的命名與 Netscape 和 Sun 之間的合作有關,作為交換條件,Netscape 在他們備受歡迎的瀏覽器中創建了...
首先給這些‘返回頁首'的鏈接加上個Class: <a href="#" class="backtotop" target="_self">返回頁首↑</a> <!--把所有返回頁首的鏈接加上class,例如:backtotop-->然后加入下面jQuery代碼,你可以把這行代碼放在</body>前,...
1.大家在實際工作中,會寫各式各樣的賦值語句。 比如最常用的obj.style.display = "none"; 如果這樣的賦值語句一多,obj.style一排下來都要看暈了
下面我的base.js中的extend函數可以允許用json格式賦值屬性甚至是函數...

復制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"> <HTML xmlns="http://www.w3.org/1999/xhtml"><HEAD><TITLE>ne...
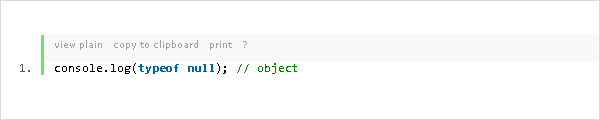
轉化為Boolean類型 所有JavaScript中的值都能隱式的轉化為Boolean類型,比如: 0 == false; // true 1 == true; // true '' == false // true null == false // true 但是這些值都不是Boolean類型。因此當我...
ok,不廢話了,實現一個javascript的Timer吧 比起as3的Timer類,功能上略有改動 timer2.src.js 復制代碼 代碼如下: /** * Timer 模型 * * @author rainsilence * @version 2.0 */ (function() { /** * TimerEvent constru...

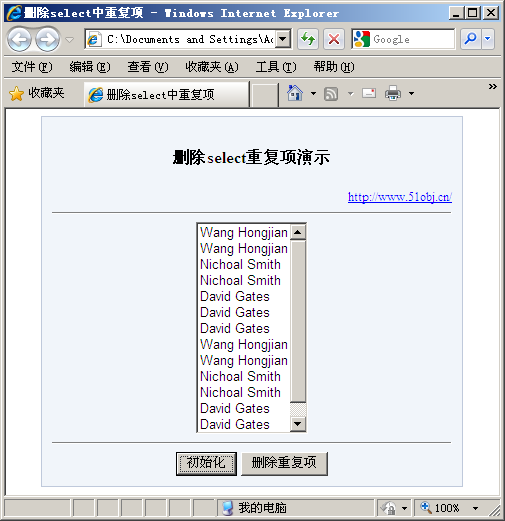
刪除select中重復項 body{ text-align:center;} div{ width:400px; background:#f1f5fa; margin:auto; border:solid 1px #BFC9DB; padding:10px;} h4{ } a{text-align:right; display:block; font-size:12px;}...
1.如何獲取表單<select>域的選擇部分的文本? <form name="a"> <select name="a" size="1" onchange="_sel(this)"> <option value="a">1</option> <option value="b">2</option> <...
在這一章我主要介紹已經被新一代的瀏覽器所支持的W3C 第一級的DOM。對他的運作做一個大概的了解并且讓你知道你可以對他們做什么。 首先是對于DOM的一些建議和DOM設計的目的,然后我會告訴你什么是節點(nodes)并且怎樣通...
jQuery中形如$("#txtName").addClass("err").css("font-size","12px").select().focus();的方式讓人不得不為之著迷。其實現機制就是鏈式調用。鏈式調用就是調用對象的方法后返回到該對象,嚴格來講它并不屬于語法,而只...