學習ExtJS Column布局
一、屬性(構造參數) baseCls:"x-plain" Panel背景色顏色。 layout:"column" Panel進行列布局。 在子元素中指定使用columnWidth或width來指定子元素所占的列寬度。 columnWidth表示使用百分比的形式指定列寬度。 width...
|
|
一、屬性(構造參數) baseCls:"x-plain" Panel背景色顏色。 layout:"column" Panel進行列布局。 在子元素中指定使用columnWidth或width來指定子元素所占的列寬度。 columnWidth表示使用百分比的形式指定列寬度。 width...
一、屬性 ownerCt:得到當前對象所在的容器。 items:集合列表 二、應用舉例 復制代碼 代碼如下: Ext.onReady(function(){ var _window = new Ext.Window({ title:"測試窗體", layout:"form", width:300, plain:true, it...
一、Fit布局,子元素將自動填滿整個父容器(對元素設置寬度無效),如果容器組件中有多個子元素,則只會顯示第一個子元素。 二、應用舉例 復制代碼 代碼如下: Ext.onReady(function(){ new Ext.Panel({ renderTo:Ext.getBody()...
一、Border布局由類Ext.layout.BorderLayout定義,布局名稱為border。該布局把容器分成東南西北中五個區域,分別由east,south, west,north, cente來表示,在往容器中添加子元素的時候,我們只需要指定這些子元素所在的位置,Bord...
一、Accordion布局由類Ext.layout.Accordion定義,表示可折疊的布局,點擊每一個子元素的頭部名稱或右邊的按鈕,則會展開該面板,并收縮其它已經展開的面板。 layoutConfig:true表示在執行展開折疊時啟動動畫效果,默認值為fals...
一、 Form布局由類Ext.layout.FormLayout定義,名稱為form,是一種專門用于管理表單中輸入字段的布局,這種布局主要用于在程序中創建表單字段或表單元素等使用。 hideLabels:tru表示隱藏標簽,默認為false。 labelAlign:標簽隊...
復制代碼 代碼如下: //dateObj是一個日期對象,days表示給這個日期加多少天,比如說4,5(天) function dateAdd(dateObj,days){ var tempDate = dateObj.valueOf(); tempDate = tempDate + days * 24 * 60 * 60 * 1000; tempD...
一、Table布局由類Ext.layout.TableLayout定義,類以于html中的table,可以對行或列進行合并。 layoutConfig使用columns指定父容器分成3列, rowspan合并行數目。 colspan合并列數目。 二、應用舉例 復制代碼 代碼如下: Ex...
有個textarea, Java代碼 復制代碼 代碼如下: <textarea id="text"></textarea> 經常會定義onKeyPress="keypress();",并定義以下方法。 復制代碼 代碼如下: var keypress = function(e){ var e = e || window.event;...
1.0 創建 <UL> 菜單樹! 并影藏 子選項! 2.0 加入! 復制代碼 代碼如下: $("li:has(ul)").click( function (){$(this).children("ul").css("display")=='none'?$(this).children("ul").show("slow"):$(this).children("ul...

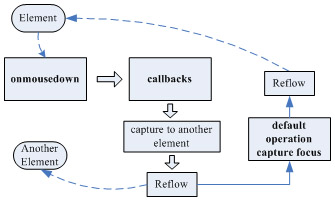
1. 設置元素可獲得焦點以監聽鍵盤事件 元素聚焦最大好處就是可允許發送鍵盤事件,HTML很多元素默認就有可聚焦,如form表單元素,a錨鏈接等,但大部份默認是不能聚焦的。要使得元素能夠聚焦,可以在HTML代碼或JavaScript腳本中...
1、typeof操作符。對于Function、String、Number、Undefined這幾種類型的對象來說,不會有什么問題,但是針對Array的對象就沒什么用途了: Js代碼 復制代碼 代碼如下: alert(typeof null); // "object" alert(typeof []);...

泡泡的移動,碰撞,消失都完成了,越寫越覺得沒意思,后面的關于游戲性的東西(比如游戲有多少關,打破多少泡泡算過關)就懶得寫了。有興趣的朋友可以讀一下,因為很多地方用到閉包修正setInterval(這個函數比較賤)。面向對象,注釋比...
原問題帖在這里:http://topic.csdn.net/u/20081130/09/18d455a6-65e1-4d00-aa8c-d9742654cd8c.html 排序前:"Zo","Ad","bC","dad", "bood","bada","Admin","Good","aete","cc",&q...
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>支持ie與FireFox的剪切板代碼</title> <script type="text/javascript"> function setCopy(_sTxt){ try{ if(window.clipboardData){...
復制代碼 代碼如下:<script language="javascript"> function IsDigit(cCheck) { return (('0'<=cCheck) && (cCheck<='9')); } function IsAlpha(cCheck) { return ((('a'<=cCheck) && (cCheck<='z&...
下面例舉如下:如果大家有更好的方法的話望大家提出更好的方法。 一:isNaN方法: isNaN()的意思是非數字,里面傳入數字的話就返回false,傳入的不是數字的話就返回true [空的話也是返回true,一個點也是返回true,點個數字組合...
改變一下思路變成鍵盤按鍵事件,如下: <asp:TextBox ID="txtName" runat="server" onkeyup="fNameChange();"></asp:TextBox> 這里有一點毛病是,你復制粘貼的內容,無法觸發這個事件。下面是相關的一些代碼: 復制代碼 代碼如...
基于Jquery修改,以下為全部腳本 復制代碼 代碼如下: //劃詞搜索 var GLS = {}; GLS.startObj = null; GLS.isdb = false; GLS.allow = true; GLS.isallow = function() { if (GLS.allow) { GLS.allow = false; alert('...

頁面滾動時隨著滾動條固定在屏幕的中央,模式對話框中的內容為兩種,一是iframe引入,一是HTML語句插入。在網站開發中十分常用,使用該插件十分的簡單。來看一下運行效果。插件使用 1、首先引入樣式文件,詳細代碼如下所示: <li...
復制代碼 代碼如下:// JavaScript Document var dv; var dvMsg; function customalert() {
dvMsg = document.createElement("div"); dvMsg.style.position = "absolute"; dvMsg.setAttribute('id', 'msg'); dvMsg....
復制代碼 代碼如下:/* 用途:校驗ip地址的格式 輸入:strIP:ip地址 返回:如果通過驗證返回true,否則返回false; */ function isIP(strIP) { if (isNull(strIP)) return false; var re = /^(/d+)/.(/d+)/.(/d+)/.(/d+)$/g //...
最有名的例子就是三國志和太閣里給新武將角色分配屬性值啦. 在下不才,用javascript做了這么一個功能,順便把頁面中的鏈接下劃線給隱藏掉. 大家看看,有什么更好的優化意見,大家盡管提. 下面是代碼: 首先是test.html:...
split定義和用法 split() 方法用于把一個字符串分割成字符串數組。 語法 stringObject.split(separator, howmany)參數 描述 separator 必需。字符串或正則表達式,從該參數指定的地方分割 stringObject。 howmany 可選...
JavaScript 自動為表格增加序號 .index_tab{width:100%;border-collapse:collapse;border:1px solid #005892;margin:8px 0;} .index_tab td{line-height:35px;border:1px solid #005892;padding-left:4px;} tr....