用 Javascript 驗證表單(form)中多選框(checkbox)值
本文介紹了一個較為通用的獲取 checkbox 值的方法,希望對新手有用。復制代碼 代碼如下:<script type="text/javascript"> // 說明: 用 Javascript 驗證表單(form)中多選框(checkbox)的值 // 作者: CodeBit function getCheck...
|
|
本文介紹了一個較為通用的獲取 checkbox 值的方法,希望對新手有用。復制代碼 代碼如下:<script type="text/javascript"> // 說明: 用 Javascript 驗證表單(form)中多選框(checkbox)的值 // 作者: CodeBit function getCheck...
雖然有讓IE6支持PNG透明背景的JS程序,都是不是很方便,還是用CSS來實現(xiàn)的好。使用到的就是:IE5.5+的AlphaImageLoader濾鏡。 1.png背景透明 解決辦法: 復制代碼 代碼如下: #div1 { height: 600px; width: 260px; padding:...
錨點(Anchor)相信很多人都不陌生,它方便訪問者在頁面的不同位置快速跳轉,直接找到自己感興趣的內容,如果說 RSS 是整個網(wǎng)站的摘要,那錨點就是一個頁面的摘要,通常一個頁面內容很多的時候,都會用錨點來定位。
但是錨點也有...
不過,既然腳注有這些好處,我們當然要在網(wǎng)頁中也加以利用,本文向您介紹了用 Javascript 和 CSS 實現(xiàn)腳注效果的方法。復制代碼 代碼如下:<script type="text/javascript"> // 說明:用 Javascript 和 CSS 實現(xiàn)腳注(Footnote)...
其實這段代碼在之前的 “ 用 Javascript 實現(xiàn)錨點(Anchor)間平滑跳轉” 一文已經(jīng)介紹過了,但是由于這個需求并且經(jīng)常用到,因此,本站專門發(fā)布此文介紹,方便查閱。 復制代碼 代碼如下:<script type="text/javascript"> //...
使用方法如下:復制代碼 代碼如下:$("#panel").load("test.asp"); //在頁面裝載時,在ID為#panel的DOM元素里test.asp的內容。但是,當你修改test.asp文件的內容以后,在IE瀏覽器下,再利用以上方法重新裝載該文件時,你會發(fā)現(xiàn)ID...
調用時可以這樣:
1,tempStr=GetNewSelectStr(dataTable.value,"select"+rowIndex,true); 2,makeSelectBox("select"+rowIndex,tempStr,value,obj);
tempStr-這個是返回的下拉列表值的框體 dataTable.value-這個是數(shù)據(jù)...
javascript 日期驗證正則 復制代碼 代碼如下: var pattern = /^((((1[6-9]|[2-9]/d)/d{2})-(0?[13578]|1[02])-(0?[1-9]|[12]/d|3[01]))|(((1[6-9]|[2-9]/d)/d{2})-(0?[13456789]|1[012])-(0?[1-9]|[12]/d|30))|(((1[...
復制代碼 代碼如下:<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $("li").hover(function(){ $(this).addClass("ho"); }, function(){ $(...

補增一個效果圖! 模擬Popup body{ margin:0; padding:0; text-align:center; } #container{ margin:50px auto; padding:10px auto; } #popupcontent{ position:absolute; border:1px...
如下的用法需要在JSP中增加屬性onclick. 以全選為例,onclick="javascript:allselect()"//javascript可以省略 或者將function allselect()用document.getElementById("allselectbox").onclick = function(); 全選: fuct...
轉化為Boolean類型所有JavaScript中的值都能隱式的轉化為Boolean類型,比如: 復制代碼 代碼如下: 0 == false; // true 1 == true; // true '' == false // true null == false // true 但是這些值都不是Boolean類型。...
復制代碼 代碼如下: var element= document.getElementById("id"); element.style.width="20px"; element.style.height="20px"; element.style.border="solid 1px red"; 樣式一多,代碼就很多;而且通過JS來覆寫對象的...
1、支持基于HTML定義、Json、XML方式加載樹節(jié)點 2、支持拖放,動態(tài)增加、刪除、重命名樹節(jié)點 3、支持復選框 4、支持復制、剪切、粘貼樹節(jié)點,動態(tài)刷新樹 5、提供足夠的回調方法: 6、此外,還提供了詳細的使用文檔 下載地址...
面向對象與基于對象 幾乎每個開發(fā)人員都有面向對象語言(比如C++、C#、Java)的開發(fā)經(jīng)驗。 在傳統(tǒng)面向對象的語言中,有兩個非常重要的概念 - 類和實例。 類定義了一類事物公共的行為和方法;而實例則是類的一個具體實現(xiàn)。 我...
但是,有一些細節(jié)并不為我們所熟知。John Resig 在分析了這些細節(jié)之后,為我們提供了一個完美的解決方案,本文將作詳細介紹:
一、傳統(tǒng)方法不為人所知的細節(jié) 毫無疑問,在判斷函數(shù)類型時,我們使用的是typeof方法,比如: 復制代碼...
1。編寫js函數(shù) <script type="text/javascript"> function display(y){$(y).style.display=($(y).style.display=="none")?"":"none";} function $(s){return document.getElementById(s);} </script> 2. 要顯示/隱藏...

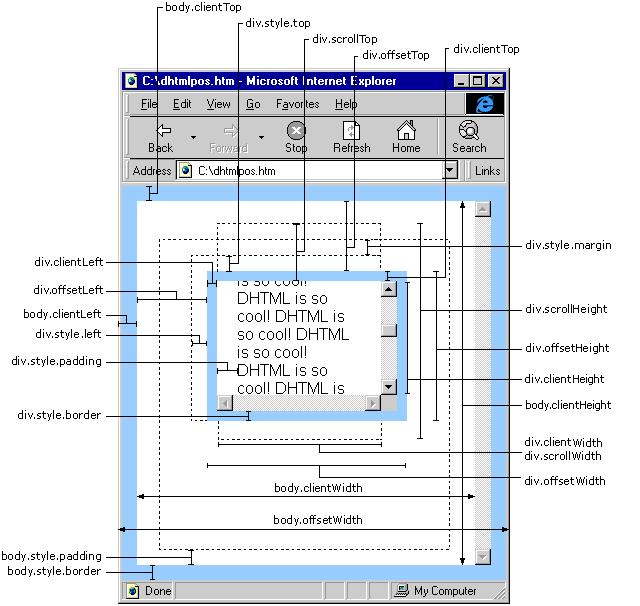
IE中: document.body.clientWidth ==> BODY對象寬度 document.body.clientHeight ==> BODY對象高度 document.documentElement.clientWidth ==> 可見區(qū)域寬度 document.documentElement.clientHeight ==> 可見區(qū)域高...
復制代碼 代碼如下://獲取頁面文件名 function GetPageName() { var url=window.location.href;//獲取完整URL var tmp= new Array();//臨時變量,保存分割字符串 tmp=url.split("/");//按照"/"分割 var pp = tmp[tmp.l...

#menu{width:200px;} .has{background:#00DFAA; color:#FFFBF0; cursor:pointer} .hig{background:#FF5F55; color:#2A3F55;} div{padding:0px; margin:10px 0;} div a{background:#D41FAA; display:none; float:lef...
1.html 標簽如果用 $(id) 或者 getElementById 這兩個方法取值時,要給該標簽加上 id 的屬性, IE 、 FF 才兼容。如 $(mobile): 如果填 寫 mobile 的 input 沒有 id 屬性在 FF 中會報這個變量 undefined ; 2. 取 form 表...
文件名StyleSheet.js復制代碼 代碼如下:// CssRule類由StyleSheet.getRule方法返回,不直接創(chuàng)建 function CssRule(rule) { this.rule = rule; this.style = rule.style; this.selectorText = rule.selectorText; this....
解決方法如下: 1、在JS里對中文參數(shù)進行兩次轉碼 復制代碼 代碼如下: var login_name = document.getElementById("loginname").value; login_name = encodeURI(login_name); login_name = encodeURI(login_name); 2...

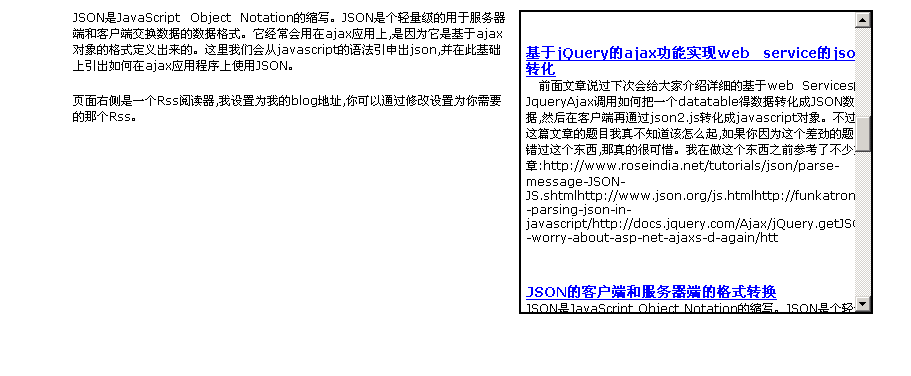
先看看效果來著:首先需要一個ascx頁面通過一個XDocument把rss源的內容綁定到一個ListView上。代碼如下:復制代碼 代碼如下:protected void Page_Load(object sender, EventArgs e) { // For demo purposes. System.Th...

jQuery 的plugin開發(fā)需要注意的事情,1. 明確jQuery的命名空間只有一個。2. 明白options參數(shù)用來控制plugin的行為。3. 為默認的plugin設定提供公共的訪問權限。4. 為子函數(shù)提供公共的訪問權...