JQuery 浮動導航欄實現(xiàn)代碼
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
|
|
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
1.document.formName.item("itemName") 問題 說明:IE下,可以使用document.formName.item("itemName")或document.formName.elements ["elementName"];Firefox下,只能使用document.formName.elements["elementName"]....

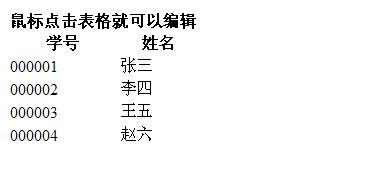
要實現(xiàn)可編輯的表格功能,我們要解決以下問題: 1.明確要修改的數(shù)據(jù)在表格中是哪些列(如何找到這些單元格); 2.如何讓單元格變成可以編輯的; 3.如何處理單元格的一些按鍵事件; 4.解決跨瀏覽器問題。 我們通過jQuery可以一步...
網(wǎng)上我也見到一些分欄效果,也有一個jquery的插件jquery.splitter.js, 但是他們基本都沒有解決一個問題:如果頁面上有iframe, 當拖動分割線經(jīng)過iframe的時候,鼠標不聽使喚了,我曾經(jīng)開過帖子討論過這個問題。本例采用一個...
復制代碼 代碼如下://日期類 function myDate(time){ var d = new Date(time); this.y=d.getFullYear(); this.m=d.getMonth(); this.d=d.getDate(); this.h=d.getHours(); this.m=d.getMinutes(); this.s=d.getSecon...
復制代碼 代碼如下:<%@ page contentType="text/html; charset=gb2312" language="java"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head...
因為沒有運行功能,所以想在頁面中實現(xiàn)運行代碼功能,下面的代碼是個不錯的實現(xiàn)方法,當然你也可以任何你想實現(xiàn)代碼運行功能的地方使用。復制代碼 代碼如下:<p> <script type="text/javascript"><!-- function viewPage(ht...
JavaScript事件監(jiān)聽完整實例(含注釋) * { margin:0px; padding:0px; } div { margin:10px auto; width:690px; border:solid 1px #000; min-height:600px; padding:20px; } div p { padding:4px; margin-left:4p...

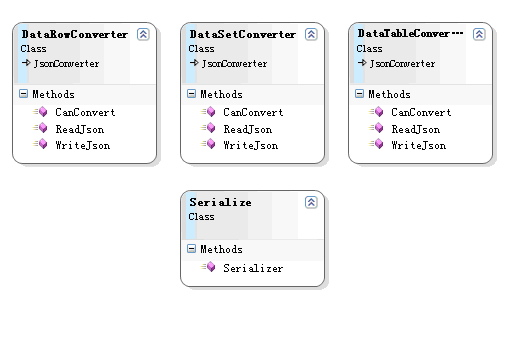
不過這篇文章的題目我真不知道該怎么起,如果你因為這個差勁的題目錯過這個東西,那真的很可惜。我在做這個東西之前參考了不少文章:http://www.roseindia.net/tutorials/json/parse-message-JSON-JS.shtmlhttp://www.j...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>a...

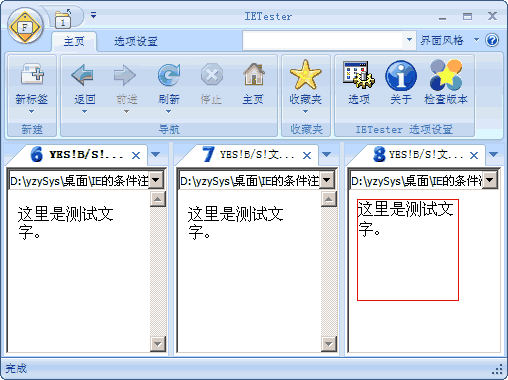
顧名思義,有條件注釋使你能夠根據(jù)條件(比如瀏覽器版本)顯示代碼塊。盡管是非標準的,但是有條件注釋對于其他所有瀏覽器作為常規(guī)注釋出現(xiàn),因此本質上是無害的。有條件注釋在Windows上的IE5中首次出現(xiàn),并且得到了Widnows瀏覽...
javascript可以使用window.clipboardData對象處理剪貼板內(nèi)容 保存到剪貼板的方法 setData(param1, param2) param1 :數(shù)據(jù)類型 text 或 URL等. param2 :數(shù)據(jù)內(nèi)容 從剪貼板讀出數(shù)據(jù)的方法 getdata(param1) 清空數(shù)據(jù)的方...
arrayobj.sort(sortfunction); 參數(shù):sortFunction 可選項。是用來確定元素順序的函數(shù)的名稱。如果這個參數(shù)被省略,那么元素將按照 ASCII 字符順序進行升序排列。 sort 方法將 Array 對象進行適當?shù)呐判颍辉趫?zhí)行過程中并不...
再記錄一下 Javascript訪問樣式表 Javascript可以訪問網(wǎng)頁中元素的style屬性,例如: <div id="main" style="background-color:red"></div>
通過js訪問style屬性 alert(document.getElementById("main").style.backg...
如何獲取要更新的元素,是首先要解決的問題。令人欣慰的是,使用JavaScript獲取節(jié)點的方法有很多種,這里簡單做一下總結(以下方法在IE7和Firefox2.0.0.11測試通過): 1. 通過頂層document節(jié)點獲取: (1) documen...
今天做東西遇到一個問題,我試圖動態(tài)為一個表格添加多行數(shù)據(jù),先定義了一個table: 復制代碼 代碼如下: <table> <thead> </thead> <tbody id="filelist"> </tbody> </table> 然后在JavaScript 中這樣操作: 復制代碼 代碼如...
下面先記錄一下JS控制CSS所使用的方法.
1.使用javascript更改某個css class的屬性...
<style type="text/css"> .orig { display: none; } </style> 你想要改變把他的display屬性由none改為inline。 解決辦法: 在I...
還有,“通過事件機制,可以將類設計為獨立的模塊,通過事件對外通信,提高了程序的開發(fā)效率。”。相信C#程序員對事件的好處是深有體會的。好了,Code is cheap.看代碼: function class1() { // 最簡單的事件設計模式 } class1....
比如說頁面的字符處理,js的正則表達式驗證等等。下面我就將我自己淺薄的開發(fā)經(jīng)驗綜合網(wǎng)上的龐雜資源稍稍綜合整理一下,省得自己以后要用到時再搜索了。這個系列我會將平時常用的函數(shù)歸納整理起來,全當作是拋磚引玉吧。 C...
很長一段時間以來(這里本人要幸災樂禍地說),js是“一種點綴的作用,完成很有限的功能,諸如表單驗證之類,其語言本身也一直被當作過程化的語言使用,很難完成復雜的功能。”。但是(這里本人要苦大仇深、痛心疾首地說),“而Ajax的出...
本人第一次看到這個東東的時候,以為就是“變相”的普通參數(shù),只不過不用在定義函數(shù)的時候明確聲明而已。 不過,代碼是廉價的(Code is cheap.)看代碼: function funcTest(a, b) { alert(a); alert(b); for ( var i = 0 ; i <...
Javascript已經(jīng)可以模擬出面向對象的封裝和繼承特性,但是不幸的是Javascript對多態(tài)特性的支持非常弱!其它面向對象語言的多態(tài)一般都由方法重載和虛方法來實現(xiàn)多態(tài),Javascript也通過這兩種途徑來實現(xiàn)!
重載:由于Javascrip...
我們看到這里繼承的概念是多么的直白,“拷貝一個類的prototype 到另外一個類”,好,Code is cheap,看代碼:
function class1() { } function class2() { } class2.prototype = class1.prototype; class2.moreProperty1 =...
這個時候我們最好是將cookie操作封裝起來,便于重用啊 ===================== 復制代碼 代碼如下: /** 類 Cookie 將此類放入用到的js文件中即可使用 1.add(name,value,100); 添加一個cookie 2.get(name); 3.remove(na...
復制代碼 代碼如下:/**Form對象 封裝了常用表單操作, Form.isChinese(str);驗證str是否為中文 Form.urlEncode(str);url編碼 Form.getFormElements(formid); 獲取表單的元素數(shù)組 最常用的方法 Form.getForm(formid);...