
css 有彈動效果的網(wǎng)頁導(dǎo)航
這是一個導(dǎo)航 #nav{ list-style:none; margin:0; padding:5px 0 0 0; background:#F0F0F0; } #nav li{ float:left; display:inline; margin-right:2px; } #nav a{ float:left; width:81px; height:28px; text-a...
|
|

這是一個導(dǎo)航 #nav{ list-style:none; margin:0; padding:5px 0 0 0; background:#F0F0F0; } #nav li{ float:left; display:inline; margin-right:2px; } #nav a{ float:left; width:81px; height:28px; text-a...
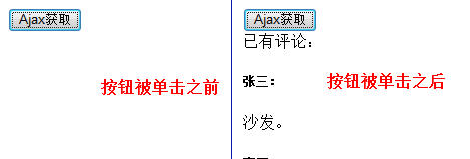
注意:$.get()和$.post()方法是jQuery中的全局函數(shù)。前面講到的load()方式是對jQuery對象進(jìn)行操作的。1、 $.get()方法 $.get()方法使用GET方式來進(jìn)行異步請求。 它的語法結(jié)構(gòu)為: $.get( url [, data] [, callb...

在百度、谷歌上一搜,大家都是說通過JAVA后臺處理來解決編碼問題,試問,這樣能解決JS文件本身的編碼問題嗎? 之所以提出JS文件本身編碼問題,是因?yàn)镴S文件的編碼不同,造成了中文顯示為亂碼。 通常,在Eclipse中建立一個JS...

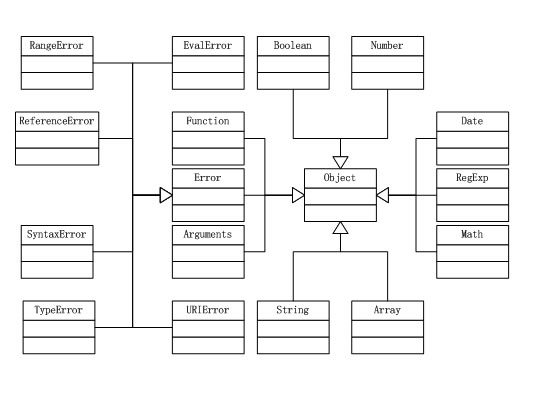
這個標(biāo)準(zhǔn)基于 JavaScript (Netscape) 和 JScript (Microsoft)。Netscape (Navigator 2.0) 的 Brendan Eich 發(fā)明了這門語言,從 1996 年開始,已經(jīng)出現(xiàn)在所有的 Netscape 和 Microsoft 瀏覽器中。ECMA-262 的開發(fā)始于 199...

load()方法是jQuery中最為簡單和常用的Ajax方法,能載入遠(yuǎn)程HTML代碼并插入到DOM中。它的語法結(jié)構(gòu)為: load( url [, data][, callback] ) load()方法參數(shù)解釋見下表:參數(shù)名稱類 型說 明urlString請求HTML頁面的...
復(fù)制代碼 代碼如下: var arr = new Array(); arr['item1'] = 'the value of item 1 '; arr['item2'] = 'the value of item 2 '; alert(arr['item1']); alert(arr['item2']); 但上述功能,不符我們的實(shí)際要求,另外查詢...
正則表達(dá)式的直接量字符字符 匹配字母數(shù)字字符 本身/o NUL字符(/u0000)/t 制位表(/u0009)/n 換行符(/u000A)/v 垂直制位表(/u000B)/f 換頁符(/u000C)/r 回車(/u000D)/xnn 由十六進(jìn)制數(shù)nn指定的拉丁字符,例如/u0A等價(jià)于/n/uxxxx 由...
一般的做法是先判斷是幾月份,然后決定有多少天(一般用switch),如果是2月的話,還得判斷選擇的年份是不是閏年,再決定是28天還是29天。這樣是一個很規(guī)矩的做法,而且也很符合邏輯。
但是,如果是為了達(dá)到目的的話,是不用這么麻煩...
復(fù)制代碼 代碼如下:window.onresize = baiduResizeDiv; window.onerror = function(){} var divTop,divLeft,divWidth,divHeight,docHeight,docWidth,objTimer,i = 0; var px = document.doctype?"px":0; var scrollw...

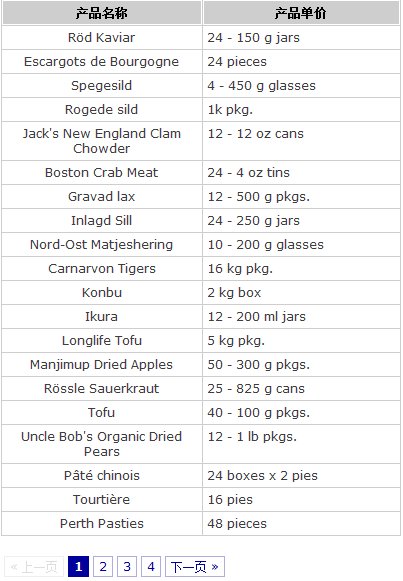
先把要用到的文件依次進(jìn)入進(jìn)來: 復(fù)制代碼 代碼如下: <script src="common/jquery.js" type="text/javascript"></script> <script src="common/jquery.pagination.js" type="text/javascript"></script> <link href="c...
復(fù)制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>讓iframe子窗體取父窗體地址欄參數(shù)(querystring)</title> <script type="text/javascript"> function f(){ //http://localhost:4101/...
jQuery與javascript對照學(xué)習(xí)(獲取父子前后元素) .c1{background-color:green;padding:20px;} .c2{background-color:red;padding:20px;} .c1 div{background-color:gray;} first second parent [Ctrl+A...
有結(jié)構(gòu): 復(fù)制代碼 代碼如下: <ul id="demo"> <li>a</li> <li>b</li> <li>c</li> </ul> 如果運(yùn)行代碼1: 復(fù)制代碼 代碼如下: var ul = document.getElementById('demo'); var liList = ul.getElementsByTagName('li');...
Js代碼 復(fù)制代碼 代碼如下: <script type="text/javascript" language="javascript"> alert(1/3);//彈出: 0.3333333333333333 alert(0.09999999 + 0.00000001);//彈出: 0.09999999999999999 alert(-0.09999999 - 0.0...
一、引用 復(fù)制代碼 代碼如下://產(chǎn)生一個數(shù)組對象 var items = new Array('1','2','3'); //使一個引用指向該對象 var itemRef = items; items.push('4'); //items 與 itemRef指向同一對象 alert(items.length === ite...
當(dāng)然,這里僅提供一種思路,你可以靈活修改使用。 Untitled Document 腳本之家 AJAX專欄 FW專欄 FLASH專欄 此邊框?yàn)槟J(rèn)風(fēng)格 腳本之家 AJAX專欄 FW專欄 FLASH專欄 此邊框?yàn)榘枷菪Ч? [Ctr...
請按下鍵盤上的A鍵,會跳轉(zhuǎn)到腳本之家的首頁 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
![兼容多瀏覽器的JS 浮動廣告[推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/86cfd8f642bd2225ffbb4c6616f2f281.gif)
漂浮廣告是我們經(jīng)常用到的廣告形式,站長的必備代碼,相信你一定能用得上。 JS浮動廣告 img{border:0;} [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

好好看看代碼,相信會對你幫助不少。 CSS布局一個漂亮的滑塊 dl { margin: 0; padding: 0; } dt { position: relative; clear: both; display: block; float: left; width: 104px; height: 20px; line-height: 20...
一、學(xué)習(xí)ExtJS前提 1、Javascript 2、JSON(減肥的XML) 3、Java(C#) 4、Web Services 5、HTML DOM 6、AJAX
二、配置ExtJS運(yùn)行環(huán)境 1、CSS文件:resources/css/ext-all.css 2、底層支持文件:adapter/ext/ext-base.js 3、環(huán)...
JavaScript控制文本框的值連續(xù)加減 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

一、屬性 fieldLabel:標(biāo)簽名稱。 labelWidth:標(biāo)簽寬度。 ID:文件框ID。
二、構(gòu)造參數(shù) listeners:在對象初始化之前,將一系列事件進(jìn)行綁定。
三、函數(shù) getCmp(string _id):得到id為_id的組件對象。 getValue():得到文件框...
一、屬性 renderTo:將當(dāng)前對象所生成的HTML對象存放在指定的對象中 text:得到按鈕名稱 minWidth:按鈕最小寬度 hidden:按鈕的隱藏或顯示(true or false) 二、構(gòu)造參數(shù) handler:指定一個函數(shù)句柄,在默認(rèn)事件觸發(fā)時調(diào)用,此時在...
一、屬性 plain:布爾類型,true表示強(qiáng)制與背景色保持協(xié)調(diào),默認(rèn)值為false。 resizable:布爾類型,用戶是否可以調(diào)整窗體大小,默認(rèn)值為true表示可以調(diào)整大小。 maxinizable:布爾類型,true表示顯示最大化按鈕,默認(rèn)值為false。 maxim...
一、屬性frame:布爾類型true 或 false ,為true時表示邊框?yàn)閳A角且具有背景色,取false則反之。xtype:在EXTJS的可視化組件部署中的一種機(jī)制,即通過指定xtype的值,來告訴容量如何初始化所包含的級件,如xtype:"textfiled",表示...