基于innerHTML中的script廣告實(shí)現(xiàn)代碼[廣告全部放在一個(gè)js里面] 原創(chuàng)
如果不清楚innerHtml的腳本如何運(yùn)行的可以參考這篇文章http://www.jb51.net/article/234.htm下面的代碼目的就是防止有些網(wǎng)站需要將一些特別的廣告放到script中,大家可以完全用iframe替換,聯(lián)盟廣告大家可以用后加載的方...
|
|
如果不清楚innerHtml的腳本如何運(yùn)行的可以參考這篇文章http://www.jb51.net/article/234.htm下面的代碼目的就是防止有些網(wǎng)站需要將一些特別的廣告放到script中,大家可以完全用iframe替換,聯(lián)盟廣告大家可以用后加載的方...

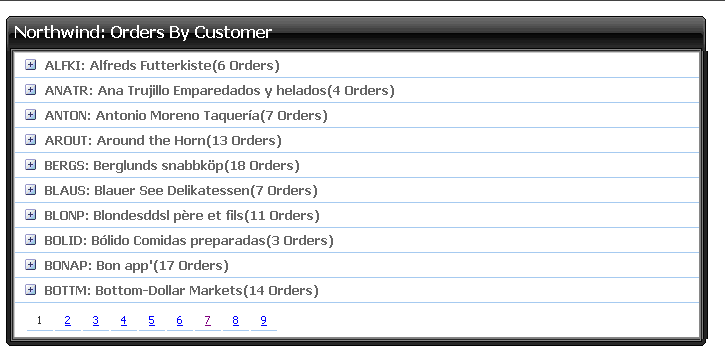
看到一個(gè)這樣的例子和大家分享下。這個(gè)一直是我想要做到的。 首先先展示下最終的樣子: 使用northwind的數(shù)據(jù)。點(diǎn)擊前面的加號(hào)會(huì)把其它屬于這個(gè)產(chǎn)品的詳細(xì)訂單展示出來,而每個(gè)產(chǎn)品后面都會(huì)有它的訂單個(gè)數(shù)。點(diǎn)擊'+'后的...
不錯(cuò)的效果。好多文字廣告可以這樣控制。 ul,li{ display:block; } li{ width:150px; float:left; } #content { width: 2030px; margin-left: 0px; } #slider { margin-left: 40px; overflow: hidden; } #leftA {...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
同步調(diào)用的相關(guān)文檔就少一些。一下是同步示例,即頁面在加載時(shí),或者這個(gè)js被調(diào)用到時(shí),程序會(huì)一行一行的往下走,這在獲取頁面初始化需要數(shù)據(jù)或者樣式等一些功能會(huì)用到。 示例代碼: 復(fù)制代碼 代碼如下://判斷按鈕權(quán)限的方法。...
特意貼出這段代碼,因?yàn)樗拇a簡(jiǎn)潔和清晰,覺得不錯(cuò),供大家分享。 ×××××××函數(shù)定義部分 復(fù)制代碼 代碼如下: <script type="text/javascript"> var $ = function (id) { return "string" == typeof id ? document...

Cerberus FTP Server 是一個(gè) FTP 服務(wù)器軟件,它在為用戶提供專業(yè)級(jí)別的安全 SSL/TLS 加密標(biāo)準(zhǔn)和強(qiáng)大的 FTP 服務(wù)器性能的同時(shí)還保持了簡(jiǎn)單易用的特點(diǎn)。軟件占用 CPU 和內(nèi)存很少,擁有友好的用戶界面,可以通過系統(tǒng)托盤圖...
這是第二篇文章,第一篇可以參考Tab頁界面,用jQuery及Ajax技術(shù)實(shí)現(xiàn)代碼特點(diǎn): 1,完全實(shí)現(xiàn)Tab邏輯功能,Tab的樣式完全交由前端代碼控制,很靈活。 2,tab頁觸發(fā)事件是click。 3,界面以table布局,只需要配置關(guān)鍵對(duì)象的class和id 即可...
到了B/S開發(fā)時(shí)代,網(wǎng)頁前端布局也把Tab頁的布局形式吸收了過來。特別是和Ajax技術(shù)結(jié)合起來,可以更充分發(fā)揮Tab頁的良好表現(xiàn)力和數(shù)據(jù)緩存的優(yōu)勢(shì),是一種良好的網(wǎng)頁布局形式。 網(wǎng)上的Tab頁代碼很多,實(shí)現(xiàn)也大同小異 ,但代碼都顯...
昨天寫的腳本在獲取鼠標(biāo)位置的時(shí)候有些問題。在IE中始終當(dāng)有滾動(dòng)條的時(shí)候,發(fā)現(xiàn)document.body.scrollTop并沒有起到作用。后來在google中搜索到一篇文章Mouse Cursor Position,詳細(xì)介紹了瀏覽器鼠標(biāo)定位的問題。各個(gè)瀏覽...
經(jīng)腳本之家編輯整合的版本:
注意 如果你使用的是firefox瀏覽器必須要做以下設(shè)置 1、在地址欄輸入about:config然后回車,警告確認(rèn) 2、在過濾器中輸入”dom.allow_scripts_to_close_windows“,雙擊即可將此值設(shè)為true 即...
$("#父窗口元素ID",window.parent.document)...就行了 js 版本 view sourceprint?1.window.parent.document.getElementById()...
我們已經(jīng)學(xué)習(xí)過如何來選取DOM元素,怎么創(chuàng)建數(shù)組,怎么創(chuàng)建函數(shù),怎么把事件添加到元素,今天我們來深入地學(xué)習(xí)一下如果操縱HTML元素。通過MooTools 1.2,你可以添加新元素到一個(gè)HTML頁面中,也可以刪除元素,以及改變?nèi)魏螛邮交蛘?..
注意:JavaScript中的輸入過濾只是為了保證(客戶端)代碼順利執(zhí)行,并不能替代服務(wù)器端的字符串過濾來保護(hù)你的應(yīng)用程序不被注入攻擊。 在第四講的最后的一個(gè)例子中,我們從文本輸入框獲取RGB值,然后使用它們來改變頁面背景色,今...
歡迎開始這一系列的教程的第七講。今天,我們來看一下如何通過MooTools 1.2和我們以前幾講中的內(nèi)容來操作樣式,這將給你在UI上帶來很大的控制權(quán)。處理樣式非常簡(jiǎn)單,不過今天我們要做一些調(diào)整。例如,我們要介紹鍵值對(duì)(key-va...
和我們看到的其他的MooTools函數(shù)一樣,這些方法使用起來都非常簡(jiǎn)單,但是功能都很強(qiáng)大。Tween可以讓你添加那些極“炫”的效果――可以很平滑地發(fā)生形變動(dòng)畫,從而改善你的用戶體驗(yàn)。 Tween的快捷方法 我們通常都從“基本知...
我們會(huì)在以后另外用一講來將一下正則表達(dá)式的基本知識(shí)和在MooTools下的使用。 在開始之前,我想先花一點(diǎn)時(shí)間來看一下字符串函數(shù)是怎么調(diào)用的。在我的例子中,我是在字符串變量上面直接調(diào)用這個(gè)方法的,就像下面的這樣: 參考...
它的使用和我們見過的其他的插件類似:首先你使用“new”關(guān)鍵字來創(chuàng)建一個(gè)Drag.Move對(duì)象并賦值給一個(gè)變量,然后你再定義你的選項(xiàng)和事件。這就是全部要做的事情,不過你一定要注意一下下面的例子中描述的IE的CSS怪異現(xiàn)象。...
我們將學(xué)習(xí)如何使用Fx.Morph(它從本質(zhì)上可以讓你同時(shí)漸變多個(gè)樣式表屬性),然后我們?cè)贆z查一下應(yīng)用到Fx.Tween和Fx.Morph的一些Fx選項(xiàng),最后我們將看看如何使用Fx事件,譬如“onComplete”和“onStart”。通過這些選項(xiàng)和事件,...
定時(shí)器能比它表面看起來做更多的事情――定時(shí)能定期地觸發(fā)一個(gè)函數(shù)。另一方面,hash則是鍵值對(duì)(key/value)的集合。如果你對(duì)hash還不熟悉現(xiàn)在也不要著急――我們今天就會(huì)做一個(gè)快速簡(jiǎn)要的介紹,并且會(huì)提供一些延伸閱讀的相...
如果你還不熟悉怎么使用正則表達(dá)式(regular expression(regex)),我強(qiáng)烈建議你花一定量的時(shí)間好好看一下這篇文章中的一些鏈接,尤其是文章結(jié)尾“更多學(xué)習(xí)”部分的鏈接。我們今天只是講一講正則表達(dá)式最基本的用法,正則表達(dá)式...
Sortables類還提供了包括一個(gè)名叫“serialize”的優(yōu)秀方法,通過這個(gè)方法你額可以把這些元素的id作為數(shù)組輸出――對(duì)于服務(wù)器端的開發(fā)非常有用。接下來,我們看看如何創(chuàng)建一個(gè)新的排序項(xiàng)集合,還有一定要看一下最后的演示實(shí)...
盡管滾動(dòng)條(Slider)遵循這個(gè)熟悉的模式,但是任然還有一點(diǎn)特殊的地方。 基本用法 創(chuàng)建一個(gè)新的滾動(dòng)條(Slider)對(duì)象 我們首先從HTML和CSS開始。基本的想法是創(chuàng)建一個(gè)滾動(dòng)條的div,因此是一個(gè)長(zhǎng)的長(zhǎng)方形(長(zhǎng)度取決于我們用滾動(dòng)條...
簡(jiǎn)單地講,一個(gè)類就是一個(gè)容器,這個(gè)容器包含了一些變量集合和操作這些變量的函數(shù),以便實(shí)現(xiàn)特定的功能。在一個(gè)內(nèi)容牽涉較多的項(xiàng)目中,類會(huì)顯得難以置信的有用。 變量 在前面一系列的課程中,我們已經(jīng)學(xué)習(xí)過了Hash對(duì)象中鍵值對(duì)...
創(chuàng)建和配置一個(gè)基本的手風(fēng)琴很簡(jiǎn)單,但是你一定要認(rèn)真看完全文,因?yàn)楦嗟母呒?jí)選項(xiàng)可能有一些復(fù)雜。 基礎(chǔ)知識(shí) 創(chuàng)建一個(gè)新的手風(fēng)琴 要?jiǎng)?chuàng)建一個(gè)新的手風(fēng)琴,你需要選擇一些成對(duì)的元素――包含標(biāo)題和內(nèi)容。因此,首先,需要給每...