js option刪除代碼集合
1、 JavaScript 復(fù)制代碼 代碼如下:var oSel=document.form1.DropDownCity; while(oSel.options.length>0){ oSel.removeChild(oSel.options[0]); } 2、 JavaScript 復(fù)制代碼 代碼如下:<SCRIPT LANGUAGE="JavaScript"...
|
|
1、 JavaScript 復(fù)制代碼 代碼如下:var oSel=document.form1.DropDownCity; while(oSel.options.length>0){ oSel.removeChild(oSel.options[0]); } 2、 JavaScript 復(fù)制代碼 代碼如下:<SCRIPT LANGUAGE="JavaScript"...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
當在同一個網(wǎng)頁里引入10多個js文件之后, 各js中的同名函數(shù)就很容易沖突了。 比如xxx庫里寫了個addCssStyle方法, yyy類庫里也寫了個addCssStyle方法, 而這兩個方法的具體實現(xiàn)又有一定差別。 那么同時引用這兩個組件的時...
談JavaScript的面向?qū)ο笤O(shè)計有點牽強,畢竟JavaScript語言本身沒有高級語言嚴謹。看這篇文章之前,希望大家了解c++、java、c#等高級語言,有面向?qū)ο缶幊痰幕A(chǔ)知識。 1.類的定義: function ClassName(){ } 大家可以發(fā)現(xiàn)類...
http://www.vvorld.cn 復(fù)制代碼 代碼如下:<script> str="修正后的代碼,歡迎再次破解/n"; //注釋:網(wǎng)友的力量是強大的 for(i=1;i<10;i++){ for(j=1;j<=i;j++){ str+=i+"*"+j+"="+i*j+" "; if(i==j){str+="/n"}; } } aler...
1、對于沒有中劃線的css屬性一般直接使用style.屬性名即可。 如:obj.style.margin,obj.style.width,obj.style.left,obj.style.position等。
2、對于含有中劃線的css屬性,將每個中劃線去掉并將每個中劃線后的第一個字符...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
但是這段代碼在 火狐2.x的下面,還是無法對onpaste()這個函數(shù)的支持,好消息是火狐的3.x版本支持了一個函數(shù)...
在一個含有Flash的網(wǎng)頁中插入Flash會提示: 警告: 不建議使用 getBoxObjectFor() 。 請使用 element.getBoundingClientRect()。 經(jīng)本人測試,確實是Firefox在含flash的網(wǎng)頁上提示,還不知道原因,也沒找到解決辦法。 Firefox...
一、單選題 1、以下哪條語句會產(chǎn)生運行錯誤:(A) A.var obj = ( ); B.var obj = [ ]; C.var obj = { }; D.var obj = / /;
2、以下哪個單詞不屬于javascript保留字:(B) A. with B. parent C. class D. void 3、請選擇結(jié)果...
在一<div></div>內(nèi)有一Table,利用js不停往table中執(zhí)行insertRow(-1), div.style.overflow = "auto" 想讓div在執(zhí)行insertRow(-1)之后自動滾動到末尾(新行) 方法: var newRow = table.insertRow(-1); newRow.scrollInto...
function checkIdcard(idcard){ var Errors=new Array( "驗證通過!", "身份證號碼位數(shù)不對!", "身份證號碼出生日期超出范圍或含有非法字符!", "身份證號碼校驗錯誤!", "身份證地區(qū)非法!" ); var area={11:"北京",12:...
1、網(wǎng)頁在加載時,頁面代碼中的js文件引用(如下)都會向服務(wù)器產(chǎn)生http請求,因為在body.onload事件之前加載的文件(這里我稱之為靜態(tài)加載文件)都會向服務(wù)器產(chǎn)生http請求。為了減少服務(wù)器的http請求,本人提倡每個頁面最多只有...
函數(shù)直接量,適用于只使用一次,無需命名的函數(shù)。如下例,后者雖有fact函數(shù)名,但只用作自我調(diào)用。 復(fù)制代碼 代碼如下:var f = function(x) { return x*x; } var f = function fact(x) { if(x<=1) return 1; else return x*f...
麥雞的TAB body{margin:40px; font-size:12px;} p{font-size:200%} .macji-tab a{color:#777; text-decoration:none;} .macji-tab ul.macji-nav{ position:relative; height:24px; margin:0 0 -1px; padding:0;...
復(fù)制代碼 代碼如下:<html>
<head>
<title>拼圖</title> <style> td.numTd{ width : 20px ; height : 20px ; }
div.numDiv{ width : 100% ; height : 100% ; background-color : #000 ; color : #FFF ; text-al...

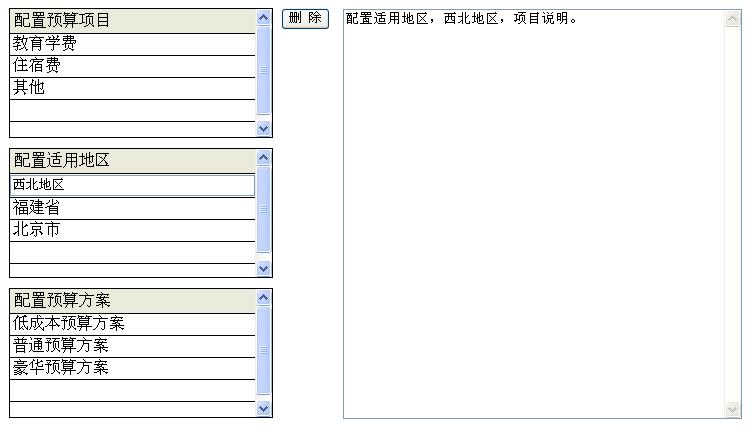
效果如圖所示:分享代碼嘍: 配置預(yù)算項目 教育學(xué)費 大學(xué)學(xué)位已成為社會工作的基本門檻,也成為父母提供子女的基本,子女教育具有不具時間彈性和費用彈性,不象住房規(guī)劃和退休規(guī)劃,如財禮不足,可以減低標...
客戶端通過腳本和服務(wù)器保持請求,每次請求刷新一個時間,服務(wù)器檢查這個時間,如果發(fā)現(xiàn)時間超過預(yù)定,則可以判斷該客戶端瀏覽器已關(guān)閉。然后對進行相應(yīng)得操作。如果你想知道是那個客戶端瀏覽器關(guān)閉,可以把會話綁定到輪詢對象...

頁面效果如下:代碼也貼出來跟大家分享:
美元/英鎊 美元/港幣 美元/新加坡元 美元/日元 美元/加拿大元 美元/歐元 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
AutoCompleteExtender 自動完成擴展, 配合TextBox使用功能類似現(xiàn)在google中輸入搜索字,則在TextBox下出來下拉框顯示搜索目標中的項目 這個擴展控件需要配合Web Service使用,所以涉及了點web Service的使用(這里只簡...
序號操作分類IE(6.0)FireFox(2.0)Mozilla(1.5)當前瀏覽器備注1"."訪問tag的固有屬性O(shè)KOKOKOK 2"."訪問tag的用戶定義屬性eg: <input type="checkbox" myattr="test">OKNONOOK可以用getAttribute函數(shù) 替代3obj.getAtt...
經(jīng)常會在js里用到數(shù)組,比如 多個名字相同的input, 若是動態(tài)生成的, 提交時就需要判斷其是否是數(shù)組. if(document.mylist.length != "undefined" ) {} 這個用法有誤. 正確的是 if( typeof(document.mylist.length) !=...
不過在學(xué)腳本prototype.js的過程中發(fā)現(xiàn)有些方法我們很少用到,但是有些方法好像很經(jīng)典,腳本庫在不斷的加大,眼前一片...繼續(xù)我們JS入門,今天學(xué)習(xí)一下Array數(shù)組。 首先我們來看看它的定義: 復(fù)制代碼 代碼如下:var arrayObj =...
//獲取元素的真實的,最終的CSS樣式屬性值的函數(shù) function getStyle(elem,name){ if(elem.style[name]){ return elem.style[name]; }else if(elem.currentStyle){ return elem.currentStyle[name]; }else if(document....

效果圖如下:解決思路: 1.單擊[選擇]時,根據(jù)當前選擇(下拉框)的分類ID,使用ajax請求,取得數(shù)據(jù)源(服務(wù)端使用dataSet.getXml()輸出,因為數(shù)據(jù)量不是很大,所以就偷懶了) 2.客戶端使用xml數(shù)據(jù)島分頁顯示(使用數(shù)據(jù)島分頁比...
說句老實話,我目前還對Ext技術(shù)不是很熟,所以寫的代碼自己也覺得怪怪的,有什么不對的地方,還望賜教。使用的Ext版本是ext-2.2,下載地址為:http://www.extjs.com/products/extjs/download.php下載Ext JS 2.2 SDK,解壓后拷貝re...