javascript腳本調試方法小結
1、 alert方法 這也是十分原始的方法,但調試起來十分麻煩。 2、 debugger方法 首先打開Internet選項――高級,將“禁用腳本調試(Internet Explorer)”的勾去掉 如果想其他瀏覽器也啟用調試,那么可以把“禁用腳本調試(其他)”...
|
|
1、 alert方法 這也是十分原始的方法,但調試起來十分麻煩。 2、 debugger方法 首先打開Internet選項――高級,將“禁用腳本調試(Internet Explorer)”的勾去掉 如果想其他瀏覽器也啟用調試,那么可以把“禁用腳本調試(其他)”...
document.getElementById("link").href; document.getElementById("link").target; document.getElementById("img").src; document.getElementById("img").width; document.getElementById("img").height; document....
所有的構造器都是對象,而并非所有的對象都是構造器.每個構造器都有一個用來實現原型繼承、共享屬性的Prototype屬性。對象通過new 表達式創建;比如,new String("A String") 創建了一個String對象。沒有通過new而直接調用...
123456 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 如果與a,form對象,image對象,applet對象相對應的html標記中設定了name性質,它的值將被用作document對象的屬性名,用來引用相應的對象,其他的對象則不可以...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

隨著輸入文字的多少自動變化寬度的INPUT,帶計數 0個字符 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
function Test(){ this.name='Test'; var name=2; this.show=function(){ alert(name); alert(this.name);//顯示名字 } } var test=new Test();//通過構造器創建一個對象 test.show();//輸出2和'Test' ,說明對象方法...
復制代碼 代碼如下:var isie = (document.all) ? true:false; var key; var ev; if(isie){ key = window.event.keyCode; ev = window.event; }else{ key = e.which; ev = e; } 這個時候可以alert(key) 看看, 但是 要是...
兩個問題: 第一題: xmlhttp 的 responseText 默認總是utf-8的編碼,前段時間為了以最小成本解決這個問題,索性整個項目用utf-8編碼。網上解決的方法不多,而且都是比較亂七八糟的,不喜歡。又不能以后所有都用utf-8。 第二題: x...
定時刷新: 1,<script>setTimeout("location.href='url'",2000)</script>
說明:url是要刷新的頁面URL地址 2000是等待時間=2秒,
2,<meta name="Refresh" content="n;url">
說明: n is the number of seconds to wait b...
google找到這樣一個解決方法: 在上傳控件中插入了值,就只能通過form的reset功能來清空了,但是form里面其他的值也被reset了。 既然可以使用form的reset清空,那就有辦法了:新建一個臨時form,然后將需要清空的上傳控件移入其...
if(document.form1.csrq.value==""){ alert("請填寫出生日期!"); document.form1.csrq.focus(); return false; } if(document.form1.csrq.value==""){ alert("請填寫出生日期!"); document.form1.csrq.focus(); retu...
沒什么好說的,都是js,用一個iframe將頁面遮擋,iframe上面一個div層,js面向對象做的,其中有部分是js動態生成style。ModeWindow.js復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <...
復制代碼 代碼如下:window["MzBrowser"] ={}; (function() { if(MzBrowser.platform) return; var ua = window.navigator.userAgent; MzBrowser.platform = window.navigator.platform; MzBrowser.firefox = ua.inde...
js地區選擇 * {margin:0;} body {font-size:12px;} #container div{margin-top:5px;} #select_city h3{float:left;} #main_city,#all_province {clear:both;} #main_city div,#all_province div{width:600px;cl...
Div下拉菜單被Select擋住的解決辦法 下拉菜單 bbbbbbb ccccccc ccccccc ccccccc ccccccc test0 test1 test2 test3 Div被Select擋住,是一個比較常見的問題。 有的朋友通過把div的內容放入iframe或object里...
正常情況下的打印是使用 window.print(); 直接整頁打印,但如果需要打印網頁中定義的部分內容,則可使用如下的方法: 1、在頁面的代碼頭部處加入JavaScript: JavaScript代碼 復制代碼 代碼如下:<script language=javascript...

修正了網上其它版本的一些錯誤。完美無錯版 JS網頁圖片查看器-可控制圖片放大縮小還原移動效果 body { font-family: "Verdana", "Arial", "Helvetica", "sans-serif"; font-size: 12px; line-height: 180%; } td {...

簡直的展開或關閉 .hide{display:none;} .show{display:block;} .hand{cursor:pointer;} .text{padding:10px;background:F3FCFF;line-height:1.3em;border:solid 5px B2DCF9;margin-bottom:7px;} 展開1...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
要實現對數據表中的數據進行操作,第一步就是要取得數據表中的數據,我們把上篇文章中的創建Store的方法也略作調整,讓其從數據表中讀取數據。 復制代碼 代碼如下:this.departmentStore = new Ext.data.JsonStore({ proxy:...

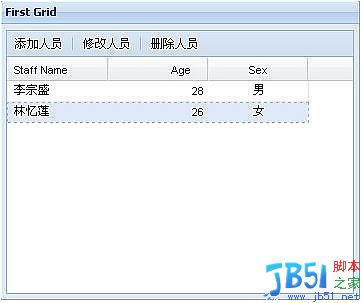
示例程序簡述: 這個Demo為了演示如將使用GridPanel顯示數據,并為GridPanel添加工具條按鈕,提供彈出式窗體新增數據。 使用到的Ext組件 這個Demo涉及到Ext中的GridPanel,FormPanel和Window三個組件。效果圖現在開始講解代...
書中附帶的測試代碼如下 復制代碼 代碼如下:<html> <head> <title>Example</title> </head> <body> <p><strong>Note:</strong> The latest versions of Firefox seem to have fixed the string concatenation proble...
復制代碼 代碼如下:function outside() { var myVar = 1; return function (){ alert(myVar); } } var t = outside(); t(); js中 某個函數的內部函數在該函數執行結束后仍然可以訪問這個函數中定義的變量,這稱為閉包(...
我們且不談論所做產品的初期發展用戶人群因為這沒有多大意義,如果你定位為學生,那么根據我們自身大學四年的經驗,同學中間用電信、校園網的比例基本上變數太大。值得慶幸的是,現在我們已經實現電信、網通雙線北網通、南電...