javascript彈出一個層并增加一個覆蓋層
復制代碼 代碼如下:<!--內容層--> <div id="ShopConfirmLayer" style="position:absolute;top:300px;left:100px;z-index:900;border:1px red solid;width:500px;display:none;"> <input name="button1" value="關閉"...
|
|
復制代碼 代碼如下:<!--內容層--> <div id="ShopConfirmLayer" style="position:absolute;top:300px;left:100px;z-index:900;border:1px red solid;width:500px;display:none;"> <input name="button1" value="關閉"...
復制代碼 代碼如下:<script type="text/javascript"> var scrollDelay=10;//數字越大速度越慢 var Scroll=document.getElementById("scroll"); var Scroll2=document.getElementById("scroll2"); var currentTop=0,p...
研究了一下 jabsorb,寫了幾個簡單的例子,希望能夠幫助菜鳥快速入門。 首先引用jabsorb-1.2.2.jar,slf4j-api-1.4.2.jar,slf4j-jdk14-1.4.2.jar,jsonrpc.js 類文件: package com.test;
import java.util.HashMap; import j...
復制代碼 代碼如下:(function(){ QQMenuInt=_QQMenuInt; moveQQmenu=_moveQQmenu; function _QQMenuInt(){ QQMenu.style.position="absolute"; QQMenu.style.display=""; if(parseInt(document.documentElement.offs...
舉個小例子: 復制代碼 代碼如下:var the_unevaled_answer = "2 + 3"; var the_evaled_answer = eval("2 + 3"); alert("the un-evaled answer is " + the_unevaled_answer + " and the evaled answer is " + the_evale...

/* 圖片新聞大小可以更改此樣式 */ .pp_portal_imgNews { position:relative; text-align:left; width:250px; height:190px; } .pp_portal_imgNew { position:absolute; } /* 圖片樣式 */ .pp_portal_imgNew img {...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
右下角彈出框 #rbbox{position:absolute;right:0;bottom:0;width:300px;height:0px;overflow:hidden} .button{display:inline;float:right;font-size:12px;cursor:pointer} 關閉 [Ctrl+A 全選 注:如需...
起因: 在實現程序的修改模塊時,要在頁面端檢查用戶是否修改過數據,以便提醒用戶及時保存修改后的數據。
實現要求: 判斷用戶是否修改了輸入的內容,要能判斷input中的checkbox,text,radio等,不知道會多少個input,也不...
活動的展示窗 #box{width:500px;height:120px;border:#00FF00 10px ridge;overflow:hidden} .bigbox{overflow:hidden;} .smallbox{width:auto!important width:140px;min-width:140px;height:100px;border:#FFF...
判斷是否存在中文和全角字符
str.match(/[^/x00-/xff]/ig)
判斷包含中文字符串長度 aMatch=str.match(/[^/x00-/x80]/g);
str.length+(!aMatch?0:aMatch.length)
javascript 判斷中文字符長度
一種: 復制代...
js 代碼 // 1.判斷select選項中 是否存在Value="paraValue"的Item function jsSelectIsExitItem(objSelect, objItemValue) { var isExit = false; for (var i = 0; i < objSelect.options.length; i++) { if (objSel...
1.關于prototype:這里prototype是javascript的一個特性,不是那個有名的prototype框架: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
2.關于變量作用域,和IE,firefox對js的不同處理,這里有幾個例子,有幾個是原來...
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <ti...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

JS旋轉圖片陣效果 brought to you by 斬夢人.天天 qq:22062019 body{background:black;color:white;font-family: Arial, Helvetica, sans-serif;font-size:16px;line-height:29px} span{border:1px solid gray;...
在JS中我們可以直接定義一個對象: 復制代碼 代碼如下: var obj={name:"藍色",age:10}; 上面其實就是所謂的JSON了,我引用下別人的復雜點的例子: 復制代碼 代碼如下: { firstName: "Brett", lastName:"McLaughlin", emai...

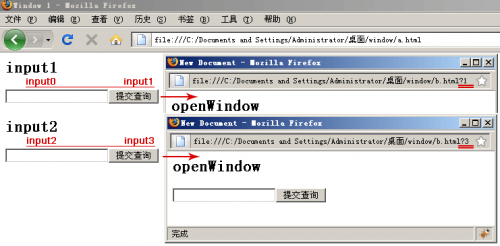
其實原理也很簡單。同樣先通過getAttribute判斷type屬性,捕捉到按鈕。然后在按鈕onclick時把i通過url傳入子頁面。 復制代碼 代碼如下:<h2>input1</h2> <input type="text" /><input type="submit" /> <h2>input2</h2>...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
這是一個Q&A的頁面,設計師希望能夠點擊相關的問題后,在它下方顯示對應的答案。這是一個比較常見功能,通常的解決辦法是把“答案”當作整個問題容器的子元素,然后點擊父元素上的按鈕后展開對應的子元素。通過父子元素的對...
把兩段代碼分別測試后發現不帶括號的window.onload在頁面加載后顯示了正確的效果。 我想window.onload也相當于一個觸發事件,如果函數加了括號那就直接先執行函數,再加載body。而不加括號,則相當于將一個函數當作變量賦...

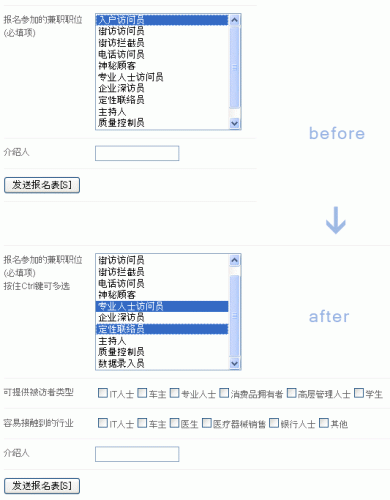
這是一份報名表單,要求用戶在選中“專業人士訪問員”和“定性訪問員”后,分別顯示“可提供被訪者類型”和“容易接觸到的行業”的對應表單。當呈未選中狀態時,這2個框也對應的隱藏起來。 html部分 復制代碼 代碼如下:<p>...
函數部分
復制代碼 代碼如下:<script type="text/javascript"> function sysTab() { $('#container > ul').tabs({ selected: 0 }); } </script> 復制代碼 代碼如下:<body>
<div id="container"><!--需要加載的do...
JavaScript的數據類型 Number:整形,浮點型 String:字符型數據,JavaScript不區分單個字符和字符串, 任何字符或字符串都可以用又引號或單引號引起來. Boolean:布爾型 Undefined:未定義類型,用于不存在或者沒有被賦初值...