prototype Element學(xué)習(xí)筆記(篇一)
先說(shuō)一下Element對(duì)DOM擴(kuò)展的技術(shù)思路,我也是看了一天的代碼,這才有了點(diǎn)心得。 使用prototype,我們最常用的莫過(guò)于$('div1')之類的代碼。從而獲得擴(kuò)展后的element對(duì)象,然后,我們就可以用它的各種擴(kuò)展出來(lái)的方法了,如: $('div1...
|
|
先說(shuō)一下Element對(duì)DOM擴(kuò)展的技術(shù)思路,我也是看了一天的代碼,這才有了點(diǎn)心得。 使用prototype,我們最常用的莫過(guò)于$('div1')之類的代碼。從而獲得擴(kuò)展后的element對(duì)象,然后,我們就可以用它的各種擴(kuò)展出來(lái)的方法了,如: $('div1...
可填可選的下拉框 111 222 333 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
一、篩選類函數(shù)
ancestors、recursivelyCollect、descendants、firstDescendant、immediateDescendants、previousSiblings、nextSiblings、siblings、match、up、down、previous、next、select、adjacent。...
所有函數(shù)的第一個(gè)參數(shù)都為:element,表示要操作的元素的引用,這是為了方面在Element.extend時(shí),把這些方法加入到DOM對(duì)象中去,用的是methodize函數(shù)。調(diào)用的時(shí)候不需要輸入第一個(gè)參數(shù)了,如: var b=$('div1').visible(); ...
1.不要做任何假設(shè) (JavaScript是一個(gè)不可靠的助手) 可能不唐突的JavaScript 的最重要的一個(gè)特性就是――你要停止任何假設(shè): * 不要假設(shè)JavaScript是可用的,你最好認(rèn)為它很有可能是不可用的,而不是直接依賴于它。 * 在你經(jīng)...
下面是css2 selector的語(yǔ)法,當(dāng)然很多瀏覽器只是支持其中的一部分,Prototype 中的Selector主要支持tag選擇器、class選擇器和id選擇器,還有屬性(attribute)選擇器,基本上包含我們平時(shí)所用的所有類型The following table su...
復(fù)制代碼 代碼如下:function empty(v){ switch (typeof v){ case 'undefined' : return true; case 'string' : if(trim(v).length == 0) return true; break; case 'boolean' : if(!v) return true; break; case 'nu...
a.xml: 復(fù)制代碼 代碼如下:<?xml version="1.0" encoding="gb2312"?> <pnode> <node xmlId="0" /> <node xmlId="1" /> <node xmlId="2" /> <node xmlId="3" /> <node xmlId=&qu...
相關(guān)的源代碼如下: 1.beginFormPanel.js(作用:外層html文件中表單的展現(xiàn)) <script> var beginFormPanel = Ext.extend(Ext.form.FormPanel,{ constructor:function() { beginFormPanel.superclass.constructor.call (...
沒(méi)有html代碼,只有JS代碼,小練習(xí)內(nèi)容如下:(從陳治文老師的課程中學(xué)到) <script> Ext.onReady(function(){ // Ext.Msg.alert("系統(tǒng)提示(thtwinj2ee)","環(huán)境配置正確!") ; var myPosition = Ext.data.Record.create( [...
在一些網(wǎng)頁(yè)應(yīng)用中,就比如在投票系統(tǒng)中,當(dāng)我們進(jìn)行的是多項(xiàng)投票時(shí),我們要求用戶最多只能選擇幾項(xiàng)進(jìn)行投票,這也是就是說(shuō)選擇復(fù)選框的個(gè)數(shù)最多幾個(gè). 那么如何設(shè)置這最多的幾個(gè),我們就需要做些簡(jiǎn)單的腳本處理。以下代碼均轉(zhuǎn)摘...
JS+CSS實(shí)現(xiàn)的一種交互體驗(yàn) @charset "utf-8"; /*元素初始值*/ html {background: #FFF;} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td,ins,hr{margin: 0px;paddi...
![js在不刷新的情況下動(dòng)態(tài)添加表格行[腳本之家強(qiáng)烈推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/286a3a46c8556c06893d39834612f732.gif)
動(dòng)態(tài)添加表格行 添加產(chǎn)品品種數(shù): 產(chǎn)品編號(hào) 產(chǎn)品名稱 數(shù)量 單價(jià) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
編程實(shí)際上是一種能隨著時(shí)間不斷飛快進(jìn)步的技術(shù)。但是不管變得多么熟練,你仍然要花一些時(shí)間調(diào)試你的代碼。如果你做過(guò)家庭作業(yè),或有過(guò)JacaScript編程經(jīng)驗(yàn),你會(huì)知道相當(dāng)多的時(shí)間是花在調(diào)試上。這很正常 - 這只是編程者必...
包括對(duì)象中有集合屬性、對(duì)象中引用其他對(duì)象屬性: 復(fù)制代碼 代碼如下:/** **json對(duì)象數(shù)據(jù)設(shè)置到表單域中 */ function jsonObjectToForm(form, jsonObject){ for(i = 0, max = form.elements.length; i < max; i++)...
有時(shí)候,我們可能根據(jù)多臺(tái)服務(wù)器,根據(jù)IP計(jì)算在南方的用戶選擇南方的服務(wù)器,在北方的選擇北方的服務(wù)器,但是漸漸發(fā)現(xiàn)用IP統(tǒng)計(jì)經(jīng)常出現(xiàn)誤差.以前曾想過(guò)在客戶端用ping的方法看看哪臺(tái)服務(wù)器連接快,但是至少需要用戶安裝一...
復(fù)制代碼 代碼如下:String.prototype.replaceAll = function(s1,s2){ return this.replace(new RegExp(s1,"gm"),s2); }; (function($){ /* * $-layer 0.1 - New Wave Javascript * * Copyright (c) 2008 King...

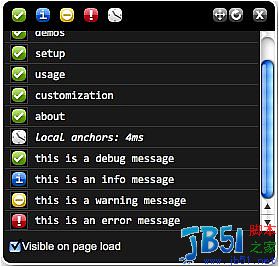
jgyhuzhou 寫道 BlackBird, G. Scott Olson開(kāi)發(fā)的javascript日志記錄庫(kù),相當(dāng)于java中的log4j, javascript開(kāi)發(fā)者再也不用使用alert來(lái)調(diào)試?yán)病?以下是具體的操作說(shuō)明: Html代碼 復(fù)制代碼 代碼如下: <html> <head> <scrip...
一、問(wèn)題描述 類比一下,我用input.select()做了測(cè)試,卻能響應(yīng)select事件。這個(gè)原因先放一邊,我們看看先怎么把眼下的問(wèn)題解決了。 不響應(yīng)事件的代碼示例: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] 實(shí)際運(yùn)行,不...
例如:一個(gè)不確定長(zhǎng)度的列表,在鼠標(biāo)經(jīng)過(guò)某一條的時(shí)候改變背景。 Untitled Page 第1條記錄 第2條記錄 第3條記錄 第4條記錄 第5條記錄 第6條記錄 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]這個(gè)例子循環(huán)為...
//用于日期的文本框 name = "indate" function check1(Form) { for (i = 0; i < Form.length; i++) { if (Form.elements[i].value == "") { alert("請(qǐng)?zhí)顚懲暾?") Form.elements[i].focus(); return; }
if (Form.e...
但是過(guò)程相對(duì)復(fù)雜一點(diǎn),當(dāng)我們只需要一個(gè)簡(jiǎn)單的判斷方式時(shí),可以這樣做: 復(fù)制代碼 代碼如下:<SCRIPT> if (document.all){ //IE window.dialogArguments.location.reload(); }else{ //FIREFOX opener.location.reload(); }...
復(fù)制代碼 代碼如下:/** * @author georgewing */ function prepareCheckBox() { document.getElementById("submit").onclick = function() { selectedCheckBox(4); } } function selectedCheckBox(x) { var oInput =...
信任度的建設(shè)體現(xiàn)在以下方面: * 關(guān)于我們頁(yè)面:詳細(xì)、真實(shí)的說(shuō)明公司背景、歷史、業(yè)務(wù)范圍等等情況。 * 網(wǎng)站備案:獲得ICP的備案許可。 * 服務(wù)流程:讓客戶充分了解整個(gè)過(guò)程,讓服務(wù)更透明。 * 報(bào)價(jià)列表:根據(jù)不同服務(wù),分別給出...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...