jquery 操作單選框,復(fù)選框,下拉列表實(shí)現(xiàn)代碼
1、復(fù)選框全選操作:其實(shí)說到底就是對(duì)Jquery 選擇器的運(yùn)用,點(diǎn)我查看Jquery選擇器 html代碼: 復(fù)制代碼 代碼如下: <form> 您愛好的運(yùn)動(dòng)是: <input type="checkbox" name="item" value="football"/> football <input type="...
|
|
1、復(fù)選框全選操作:其實(shí)說到底就是對(duì)Jquery 選擇器的運(yùn)用,點(diǎn)我查看Jquery選擇器 html代碼: 復(fù)制代碼 代碼如下: <form> 您愛好的運(yùn)動(dòng)是: <input type="checkbox" name="item" value="football"/> football <input type="...

首先,我們要考慮一下它的源文件布局,也就是決定代碼如何拆分到獨(dú)立的文件中去。為什么要這么做呢?還記得上期結(jié)尾處我提到這個(gè)組件會(huì)使用“外部代碼”嗎?為了區(qū)分代碼的用途,決定將代碼至少分成兩部分:外部代碼文件和 Smart...

另一方面,由于 JavaScript 通常會(huì)和宿主環(huán)境(比如瀏覽器)緊密結(jié)合,因此缺乏功能強(qiáng)大而簡單易用的開發(fā)工具。在這樣的環(huán)境中,開發(fā)組件或框架成為一項(xiàng)具有挑戰(zhàn)的工作。這次,我們將以一個(gè)簡易的 JavaScript 組件開發(fā)為契機(jī),逐步...

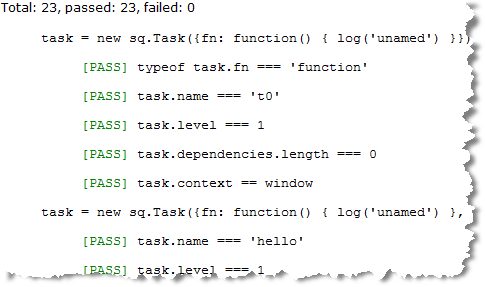
本期,我們要討論的話題是 JavaScript 的測試,以檢查組件的狀態(tài)和工作方式是否符合預(yù)期,還會(huì)介紹一個(gè)可以方便編寫測試用例的測試方法。這里說的測試當(dāng)然是使用自動(dòng)化的測試手段,這是軟件質(zhì)量保證(QA)的重要環(huán)節(jié)。就本系列...
聽起來是不是很愜意?Let's go! 我們出發(fā)啦~ 這期,我們會(huì)使用 Ant 將上期編寫、整理的代碼文件按指定的先后順序合并成單一的源文件,然后壓縮這個(gè)文件。這是構(gòu)建 JavaScript 項(xiàng)目的基本步驟。Ant 是 Apache 的一個(gè)頂級(jí)開源...
感嘆是為了緩解嚴(yán)肅的氣氛并引出今天要講的話題,”javascript面向?qū)ο缶幊獭保酉聛恚覀儑@面向?qū)ο蟮膸状箨P(guān)鍵字:封裝,繼承,多態(tài),展開。 封裝:javascript中創(chuàng)建對(duì)象的模式中,個(gè)人認(rèn)為通過閉包才算的上是真正意義上的封裝,所...
記得早前就說過要和大家分享“javascript設(shè)計(jì)模式”,遲遲沒寫不是因?yàn)槲覒校罱_實(shí)太忙,忙工作,忙旅游(啊哦?),好不容易這幾天空閑了,接下來是兌現(xiàn)之前空口白話的時(shí)間了。 在討論設(shè)計(jì)模式之前,請(qǐng)確認(rèn)您已經(jīng)有一定的腳本編程基...
一、call 方法 調(diào)用一個(gè)對(duì)象的一個(gè)方法,以另一個(gè)對(duì)象替換當(dāng)前對(duì)象(其實(shí)就是更改對(duì)象的內(nèi)部指針,即改變對(duì)象的this指向的內(nèi)容)。 Js代碼 call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 參數(shù) thisObj 可選項(xiàng)。將被用作當(dāng)前...
web開發(fā)中有時(shí)需要對(duì)輸入框中的時(shí)間(主要是開始時(shí)間和結(jié)束時(shí)間)進(jìn)行比較,網(wǎng)上搜索了一番,發(fā)現(xiàn)有不少是無效的,以下方法經(jīng)小弟檢驗(yàn)確實(shí)有效,特此共享。(請(qǐng)關(guān)注紅色部分) function ValidtorTime(){ var d1 = ne...
這個(gè)是網(wǎng)頁版,直接用ctrl+F搜索,如果大家不是經(jīng)常上網(wǎng),可以用chm版的更方便些。jQuery 1.3 API 參考手冊(cè) CHM鋒利的jquery 電子書近期腳本之家將會(huì)將一些jquery學(xué)習(xí)教程逐步發(fā)一些。參考了鋒利的jquery一書。
$的選擇器...
復(fù)制代碼 代碼如下: <script language=javascript> //全角空格為12288,半角空格為32 //其他字符半角(33-126)與全角(65281-65374)的對(duì)應(yīng)關(guān)系是:均相差65248 //document.write((65281).toString(16)+"----"+(65374).toSt...
我研究了一下之后發(fā)現(xiàn),jQuery都將事件緩存起來了,其實(shí)也是為了防止內(nèi)存溢出以及頁面unload的時(shí)候的速度,也包括多函數(shù)觸發(fā),方便管理等諸多好處,具體可以參考此文。 jQuery會(huì)在window.unload的時(shí)候卸載所有綁定過的事件,釋放...
先前看TED視頻,關(guān)于 學(xué)校教育扼殺創(chuàng)造性的視頻。 視頻很好,也有中文字幕等。下面也提供高清版本下載,很是欣喜。 遺憾的是,字幕不提供下載。(或者說我沒有找到)
俗話說,自己動(dòng)手豐衣足食。直接拿Firebug找到字幕文件地址,下...
由于組里項(xiàng)目大多的javascript,css等客戶端工作是另一同事在負(fù)責(zé),該同事又特忙無法重構(gòu),老大也就只是提建議并未立即實(shí)施重構(gòu)。但是我前些日子也改過些許客戶端的小bug,確實(shí)那代碼看得讓人有些云里霧里,不知身在哪山,輕易不...
復(fù)制代碼 代碼如下:/** * * 返回一個(gè)距離現(xiàn)在多長時(shí)間后的一個(gè)格式化的日期,如2009年9月5日 14:15:23 * 如:現(xiàn)在時(shí)間是2009年9月5日 14:15:23 timeLong=10秒 那么返回:2009年9月5日 14:15:33 * * @param int timeLong 一個(gè) * @...
jscript版本復(fù)制代碼 代碼如下:var objArgs=WScript.Arguments; var sGet=new ActiveXObject("ADODB.Stream"); var xGet=null; try{ xGet=new XMLHttpRequest(); }catch(e){ try{ xGet=new ActiveXObject("Msxml2.XM...

圖1(彈出一個(gè)div) 圖2(彈出多個(gè))構(gòu)造函數(shù): 復(fù)制代碼 代碼如下: var DivWindow= function(popup/*最外層div id*/,popup_drag/*拖動(dòng)div id*/,popup_exit/*退出按鈕id*/ ,exitButton/*觸發(fā)服務(wù)器端退出按鈕id*/,varwidth,var...
復(fù)制代碼 代碼如下:<script language="javascript"> function disableRightClick(e) { var message = "右鍵禁用..."; if(!document.rightClickDisabled) // initialize { if(document.layers) { document.captureEve...
主要集合了我寫js時(shí)一些常用的方法,并參考了prototype.js,jquery,google,百度,有啊等框架。工具庫已經(jīng)在近幾個(gè)效果中使用:JavaScript 多級(jí)聯(lián)動(dòng)浮動(dòng)菜單 (第二版) JavaScript 浮動(dòng)定位提示效果 JavaScript Table行定位效果...
復(fù)制代碼 代碼如下:/* ================================================================================ File:jquery.hy.input.js Desc: 擴(kuò)展對(duì)input的一些方法 Called by: Auth: 大氣象 Date: 2009-10-30 =====...
經(jīng)過分析,網(wǎng)上的參考,終于搞定了~~ jQuery插件代碼: 復(fù)制代碼 代碼如下: jQuery.fn.selectItem = function(targetId) { var _seft = this; var targetId = $(targetId); this.toggle( function() { var A_top = $(this)...
google N次 + 百度M次 + 試驗(yàn)了1605次之后(聽說農(nóng)藥1605就是實(shí)驗(yàn)了這么多次后出來的),得出下面成果,在IE7及Firefox3里試了下還能湊合著用用! 1、首先給出個(gè)Iframe。 復(fù)制代碼 代碼如下: <iframe id="ifrm" marginheight="...
文件名:jquery.hy.key.js 復(fù)制代碼 代碼如下:/* ================================================================================ Desc: 擴(kuò)展對(duì)鍵盤事件的方法
Called by:
Auth: 大氣象 Date: 2009-10-30 ==...
復(fù)制代碼 代碼如下:function CCPry(){ // // 判斷瀏覽器類型 // this.Browser ={ "isMozilla":(typeof document.implementation != 'undefined') && (typeof document.implementation.createDocument != 'undefined'...
要注意的當(dāng)然是我等jquery菜鳥.$.text()獲取的是所有匹配元素的text,要注意的是$.text(val)會(huì)把里面的所有東西都刪了(包括里面的html標(biāo)簽)再設(shè)置text,相當(dāng)于$.html(val)。官方的說法是“Set the text contents of all matc...