javascript入門基礎之私有變量
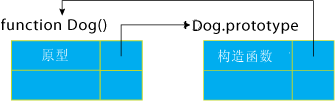
先看javascript的普通函數(shù)用法 復制代碼 代碼如下: function sum(a,b){ var c = 10; function add(){ c++; } add(); return a + b + c; } var d = sum(4,5); alert(d) // 20 可以看出,外部要和函數(shù)sum進行交互,只能通...
|
|
先看javascript的普通函數(shù)用法 復制代碼 代碼如下: function sum(a,b){ var c = 10; function add(){ c++; } add(); return a + b + c; } var d = sum(4,5); alert(d) // 20 可以看出,外部要和函數(shù)sum進行交互,只能通...
復制代碼 代碼如下: var result = unescape(xmlhttp.responseText); var j = eval("(" + result + ")"); 不可以 var j = eval( result );
JSON (JavaScript Object Notation)一種簡單的數(shù)據(jù)格式,比xml更輕巧。 JSON...
IE對盒模型的渲染在 Standards Mode和Quirks Mode是有很大差別的,在Standards Mode下對于盒模型的解釋和其他的標準瀏覽器是一樣,但在Quirks Mode模式下則有很大差別,而在不聲明Doctype的情況下,IE默認又是Quirks Mode。...
基于jquery的鎖定彈出層 這個東西也是隨手總結出來的,引用了一些js框架jquery的方法。 div遮蓋其他控件的方法參考了 對于需要遮蓋flash的,請將flash控件的WMode變量值設置為Transparent 使用方法: 復制代碼 代碼如下: <...

那么我們應該如何實現(xiàn)流動導航菜單呢?一、效果圖鼠標滑過Menu,即Show提示信息。 二、實現(xiàn)步驟 1、CSS代碼 復制代碼 代碼如下: menuBarHolder { width: 730px; height:45px; background-color:#000; color:#fff; font-f...
復制代碼 代碼如下:<script> function opts(selectObj){ var optDivs=document.createElement("div"); var objTable=document.createElement("tabl...
復制代碼 代碼如下:<script type="text/javascript" src="scripts/json/json2.js"></script> <script type="text/javascript" src="scripts/json/jsonmessage.js"></script> 一、在javascript中使用JSON創(chuàng)建一個對象...

非常好的一個用戶體驗實例。如果不明白的話就看下面的圖片吧 淘寶產品列表 http://search1.taobao.com/browse/50010388/…騰訊財經產業(yè)經濟 http://finance.qq.com/industry/index.htm如何實現(xiàn)? scrollTop是什么?當元...
在twitter上發(fā)現(xiàn)了<jQuery Performance Rules>這篇文章, 簡單的摘譯了一下:
總是從ID選擇器開始繼承 在class前使用tag 將jquery對象緩存起來 掌握強大的鏈式操作 使用子查詢 對直接的DOM操作進行限制 冒泡 消除無效...
oldNode.replaceNode(newNode) 方法在IE中可以實現(xiàn)節(jié)點的替換,但在fierfox就不行了; 后來好不容易才解決此問題: 復制代碼 代碼如下: function(oldNode,newNode) { oldNode.parentNode.appendChild(newNode) oldNode.par...
看代碼 復制代碼 代碼如下: var comboxContractType = new Ext.form.ComboBox({ name:'logisticsId', fieldLabel:'物流公司', displayField:'logisticsName', valueField:'logisticsId', emptyText:'請選擇', width:...
解決辦法
1.設置JSON-LIB讓其過濾掉引起循環(huán)的字段。
Java代碼 復制代碼 代碼如下: JsonConfig config = new JsonConfig(); config.setIgnoreDefaultExcludes(false); config.setCycleDetectionStrategy(CycleDe...
例如: 復制代碼 代碼如下: <input id="btnPost" type="button" value="button" /> <img src="../jqueryui/themes/base/images/ui-icons_cd0a0a_256x240.png" alt="" id="imga" /> 瀏覽器在解析時,首先加載 input標簽,...
一般在javascript里對數(shù)組進行遍歷一般是使用for循環(huán),像下面一樣 復制代碼 代碼如下: var arr = []; for(var i=0; i<arr.length; i++){ //loop } 這種代碼最大的問題,就在于每次循環(huán)時都要通過 .操作符獲取 .length,增...
Table Test (I.E. Only) body { overflow: hidden; } .Shadow { color: #FC8331; width: 100%; padding: 3px; font-family: Arial, "宋體"; font-size: 12px; font-weight: normal; line-height: 22px; border...
JavaScript變量匈牙利命名法 匈牙利命名法語法:
變量名=類型+對象描述 類型指變量的類型 對象描述指對象名字全稱或名字的一部分,要求有明確含義,命名要容易記憶容易理解。 提示: 雖然JavaScript變量表面上沒有類型,但是J...

JavaScript 對象是詞典 在 C++ 或 C# 中,在談論對象時,是指類或結構的實例。對象有不同的屬性和方法,具體取決于將它們實例化的模板(即類)。而 JavaScript 對象卻不是這樣。在 JavaScript 中,對象只是一組名稱/值對,就是說,將...
Dom:
Attribute: $("p").addClass(css中定義的樣式類型); 給某個元素添加樣式 $("img").attr({src:"test.jpg",alt:"test Image"}); 給某個元素添加屬性/值,參數(shù)是map $("img").attr("src","test.jpg"); 給某個元素添...

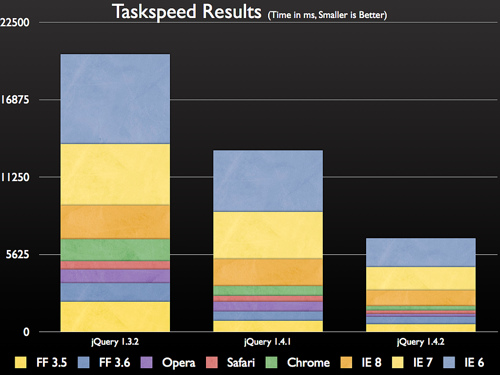
性能方面:看下圖jquery 1.42最新版框架下載你也可以直接在網頁中引入: http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js 新增方法: .dele...
便利的設置函數(shù) jquery1.4的大部分設置值對方法都可以設置第二個參數(shù)為回調函數(shù)。比如:.css(), .attr(), .val(), .html(), .text()。 這說法很抽象,來看示例 http://demo.jb51.net/js/jquery1.4/jquery_1.htm 便...
1 允許序列化嵌套的參數(shù)。 比如:{foo: ["bar", "baz"]} 將被序列化成foo[]=bar&foo[]=baz,而不是序列化成以前的foo=bar&foo=baz。
如果你想要使用舊的序列化方式,有三種設置方法: 復制代碼 代碼如下: jQuery.ajaxSetti...
.clearQueue():移除隊列中還沒有運行的所有函數(shù) clearQueue()的作用與stop(true)很類似,簡化了stop(true),在1.4后stop()主要用于終止動畫,而終止隊列函數(shù)使用clearQueue(),clearQueue()接受一個參數(shù):隊列名稱,即移除特定隊...
復制代碼 代碼如下: var f1 = function(p1,p2,p3){ switch(arguments.length){ case 0: alert("無參版本的f1") break; case 1: alert("1個參數(shù)版本的f1:" +...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
javascript 補零 函數(shù)集合...
復制代碼 代碼如下: var data = "123123,213,<,12312,>,312,3,cat,dsfsdfs,"; alert(func(data)); function func(str) { var reg = /<|>/g; str = str.replace(reg,function($1){ if($1=='<'){ return '<'; }else{ r...