javascript異步編程
就好像排隊(duì),前面的人忙著忙著突然上廁所了,后面的人阻塞在這里,因此我們就需要讓前面的人死到一邊去,讓后面的人跟進(jìn)……AJAX就是這個(gè)概念,請(qǐng)求還在繼續(xù),但我們還可以做其他事。
javascript中實(shí)現(xiàn)這個(gè)功能的是來(lái)自BOM的一...
|
|
就好像排隊(duì),前面的人忙著忙著突然上廁所了,后面的人阻塞在這里,因此我們就需要讓前面的人死到一邊去,讓后面的人跟進(jìn)……AJAX就是這個(gè)概念,請(qǐng)求還在繼續(xù),但我們還可以做其他事。
javascript中實(shí)現(xiàn)這個(gè)功能的是來(lái)自BOM的一...

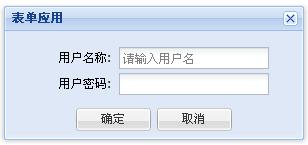
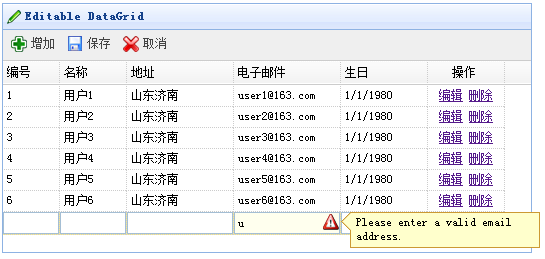
目標(biāo): 知道表單面板如何創(chuàng)建 了解表單面板中xtype的類型的應(yīng)用 知道表單面板如何驗(yàn)證,綁定,取值 綜合應(yīng)用表單面板(玩轉(zhuǎn)它) 內(nèi)容: 首先我們要理解的是FormPanel也是繼承panel組件的。所以它有著panel的屬性 要?jiǎng)?chuàng)建一個(gè)表...

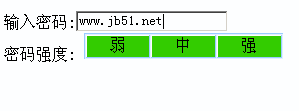
效果圖:演示代碼: 密碼強(qiáng)度測(cè)試 輸入密碼:
密碼強(qiáng)度: 弱 中 強(qiáng) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
復(fù)制代碼 代碼如下:<script> function wordcontorl(){ alert("小孟佳的寶貝"); var WordApp=new ActiveXObject("Word.Application"); var wdCharacter=1 var wdOrientLandscape = 1 WordApp.Application.Visible=tru...
復(fù)制代碼 代碼如下: var id; function getid() { var url=location.search; var Request = new Object(); if(url.indexOf("?")!=-1) { var str = url.substr(1) //去掉?號(hào) strs = str.split("&"); for(var i=0;i<str...
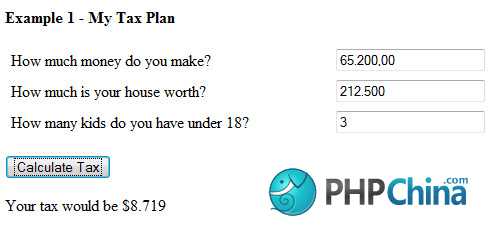
在客戶端使用js將json的數(shù)據(jù)綁定到頁(yè)面元素中,而在服務(wù)器端只用根據(jù)參數(shù)生成不同數(shù)據(jù)的json字符串,這樣不但減少了網(wǎng)絡(luò)數(shù)據(jù)流量,而且也分離了顯示層和邏輯層。
為了綁定數(shù)據(jù),客戶端必須要有綁定數(shù)據(jù)使用的js代碼。而數(shù)...
復(fù)制代碼 代碼如下: //一個(gè)快捷鍵對(duì)象 function KeyOne(id, keys, dom, isfun, fun,iskeydown) { this.id = id; this.keys = keys; this.dom = dom; this.isfun = isfun; this.fun = fun; this.isKeydown = iskeydow...
復(fù)制代碼 代碼如下:<HTML> <HEAD> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <TITLE>onMouseWheel</TITLE> <SCRIPT> var count = 10; function Picture() { count = Counting(count);...
1、jQuery實(shí)現(xiàn)腳本與頁(yè)面的分離 在HTML代碼中,我們還經(jīng)常看到類似這樣的代碼:
<form id="myform" onsubmit=return validate();" > 即使validate()函數(shù)可以被放置在一個(gè)外部文件中,實(shí)際上我們依然是把頁(yè)面與邏輯和事件...
function A(x) { this.x = x; } alert(A.prototype); alert(A.prototype.constructor); 根據(jù)彈出的結(jié)果,我們可以得到:原型對(duì)象是由函數(shù)的構(gòu)造函數(shù)創(chuàng)建,它所擁有的屬性能被所有對(duì)象共享,初始時(shí)原型對(duì)象指向一個(gè)Object對(duì)象...
復(fù)制代碼 代碼如下: function A(x) { this.x = x; } var obj = new A(5); alert(obj.x); 這段代碼十分簡(jiǎn)單,但是我們重要的是看到了一個(gè)十分驚訝的結(jié)果,obj被我們賦予了一個(gè)屬性x,就如同我們?cè)贑#中使用某個(gè)類的實(shí)例的時(shí)...

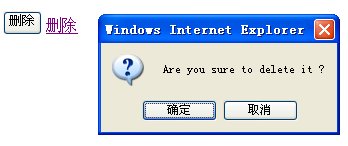
插件截圖:用途:點(diǎn)擊鏈接或按鈕時(shí)要確認(rèn)是否繼續(xù)當(dāng)前操作。插件代碼:復(fù)制代碼 代碼如下: (function($){ $.fn.confirmer = function(options){ var defaults = { msg:"Are you sure to delete it ?" } var options = $.ex...
jquery方法如下: 復(fù)制代碼 代碼如下: function CheckAll(val) { $("input[name='chkJob']").each(function() { this.checked = val; }); $("#chkAll").attr("checked", val);//設(shè)定全選按鈕狀態(tài) } val 該參數(shù)傳遞的...
除了正常用法,slice 經(jīng)常用來(lái)將 array-like 對(duì)象轉(zhuǎn)換為 true array.
名詞解釋:array-like object 擁有 length 屬性的對(duì)象,比如 { 0: ‘foo', length: 1 }, 甚至 { length: ‘bar' }. 最常見的 array-like 對(duì)象是 arg...
焦點(diǎn)圖切換效果,對(duì)前端來(lái)說(shuō),恐怕再熟悉不過(guò)了,實(shí)現(xiàn)它的方法應(yīng)該有多種,工作當(dāng)中常用的一種,敘述如下: 如何讓當(dāng)前的數(shù)字導(dǎo)航與圖片的顯示同步? 這里有兩個(gè)區(qū)域,圖片切換區(qū)和數(shù)字導(dǎo)航區(qū);分別對(duì)應(yīng)著兩個(gè)循環(huán)函數(shù);plays(value)和se...

但必須知道,這些插件不是自己憑空產(chǎn)生的,它們是由開發(fā)人員編寫、測(cè)試并完善的,這些人員為 jQuery 社區(qū)奉獻(xiàn)了自己的業(yè)余時(shí)間。我們做這些都是免費(fèi)的,是出于對(duì)自己代碼的熱愛。本文主要關(guān)注您如何回報(bào)這個(gè)偉大的社區(qū),即如何...
比如有一組數(shù)組["abace","bceda","dabce","efeffd","daabc"]
將這些值作為自動(dòng)完成控件的數(shù)據(jù)源。
并在輸入框中輸入“ab”,那么會(huì)出來(lái)三組(1,3,5)因?yàn)檫@里邊都有ab
但是我想要以“ab”開頭的。并且知道搜索是使用正...

前不久在官方網(wǎng)站是看見這個(gè)插件,所以今天趁有空就看了一下,隨便給大家共享一下。也許你早已知道了
,如果是這樣那請(qǐng)?zhí)^(guò),不要拍磚。
這個(gè)Jquery插件的目的是替代JavaScript的標(biāo)準(zhǔn)函數(shù)alert(),confirm(),和 prompt()。這個(gè)...

效果圖:復(fù)制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; chars...
復(fù)制代碼 代碼如下: <script language="javascript"> <!-- function SetCookie(name,value) //兩個(gè)參數(shù),一個(gè)是cookie的名子,一個(gè)是值 { var exp = new Date(); //new Date("December 31, 9998"); exp.setTime(exp.getT...
復(fù)制代碼 代碼如下: function pagerBar(dataCount,pageSize,serverUrl,contentPlace,pagerbarPlace,callBack){ this.dataCount = dataCount; this.pageSize = pageSize; this.serverUrl = serverUrl; this.contentPl...
在實(shí)際中,我們可以在注釋中定義好接口,在實(shí)際的代碼中予以實(shí)現(xiàn) 比如: 復(fù)制代碼 代碼如下: /* interface Composite { function add(child); function remove(child); function getChild(index); } interface FormItem {...
單例模式的基本結(jié)構(gòu): 復(fù)制代碼 代碼如下: MyNamespace.Singleton = function() { return {}; }(); 比如: 復(fù)制代碼 代碼如下: MyNamespace.Singleton = (function() { return { // Public members. publicAttribute1:...
Document自帶的方法: 循環(huán)執(zhí)行:var timeid = window.setInterval(“方法名或方法”,“延時(shí)”);window.clearInterval(timeid); 定時(shí)執(zhí)行:var tmid = window.setTimeout(“方法名或方法”, “延時(shí)”);window.clearTimeout(tm...
復(fù)制代碼 代碼如下: function test() { alert(event.x+" "+event.y); alert(event.button); } /*右鍵菜單不顯示*/ document.oncontextmenu=function() { return false; } /*document.onmousedown=function() { if(ev...