|
|
什么使我們成為網(wǎng)站和 app 的忠實用戶?思考這個問題時,我們發(fā)現(xiàn)那些令人喜愛的網(wǎng)站和 app 都擁有一樣?xùn)|西:靈魂。它們是有靈性的,它們的用戶體驗中被置入了情感化智能,并且這種情感化智能通過交互設(shè)計和反饋機(jī)制得以體現(xiàn)。
這些要素將“個性”賦予了網(wǎng)站或 app 產(chǎn)品,并讓產(chǎn)品最終在用戶心中留下深刻的印象。不得不說,在贏得忠實用戶這件事上,產(chǎn)品的靈魂確實扮演了一個挺重要的角色。本文中,我們將通過一些優(yōu)秀的例子來了解情感化交互,以及“個性”和“靈魂”是如何灌注進(jìn)產(chǎn)品的。
什么是情感化交互?
情感化交互設(shè)計是一種狀態(tài),指在網(wǎng)站或 app 在顯示信息或?qū)崿F(xiàn)功能時,包含了能產(chǎn)生人性化用戶體驗的種種細(xì)節(jié)。這些交互可能是大的體驗(例如網(wǎng)站整個宕掉時),或者是小的體驗(例如在表單元素旁顯示的錯誤信息)。它可以體現(xiàn)在不同的要素中,例如提示信息、顏色、設(shè)計、對用戶輸入的響應(yīng),以及系統(tǒng)信息輸出。將這每一種體驗混合起來,就為網(wǎng)站創(chuàng)造了靈魂和個性,這種和用戶間的情感聯(lián)系能帶來忠誠持久的狂熱“粉絲”。
情感化交互范例
以下部分范例來自 Little Big Details 這個天才的網(wǎng)站,我強(qiáng)烈推薦你上去看看,一定有收獲。
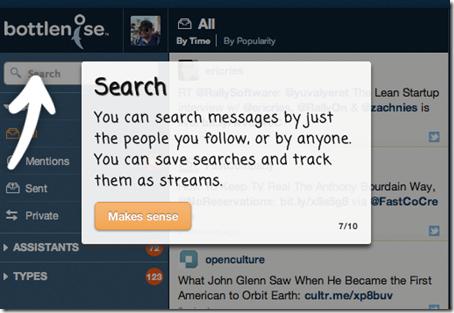
1. Bottlenose

這是一個基于 Web 的 Twitter 客戶端,它給用戶提供了一種新的探索和使用 Twitter 的方式。這家網(wǎng)站在用戶初次使用時的引導(dǎo)方面做得很出色,用清晰而幽默的方式向用戶介紹它的功能。網(wǎng)站在確認(rèn)按鈕上使用了諸如“Make senese”、“Got it”一類的詞句,讓用戶感到有個性,和產(chǎn)品自身的“自信”感,這比簡單的“Next”強(qiáng)多了。
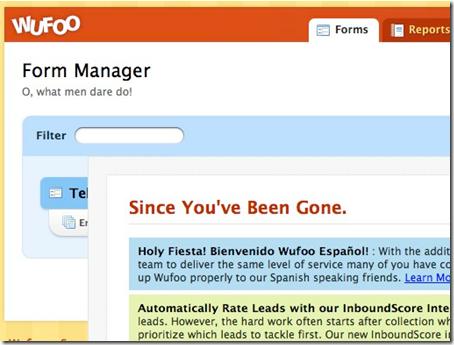
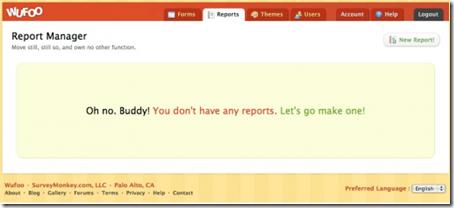
2. Wufoo

Wufoo 混合了俏皮的提示信息和觸動人心的 UI 元素,為用戶營造了一種友好和私人化的體驗。例如:
- 每個頁面的標(biāo)題里會包含一句詩。雖然是隨機(jī)顯示的,但詩句強(qiáng)化了 Wufoo 典雅的產(chǎn)品形象,讓枯燥的任務(wù)(創(chuàng)建表單)變得個性生動。

- 注意“New Form”后面的感嘆號。提到“form”,人們總是聯(lián)想到無盡的填寫,但 Wufoo 放了一個感嘆號在這里,讓這個元素充滿了能量和樂趣。

- 表單報告界面沒有數(shù)據(jù)時,Wufoo 并沒有簡單給出一個空白界面,而是通過提示信息傳遞出真正有個性的東西,并且鼓勵和督促你創(chuàng)建第一份報告。

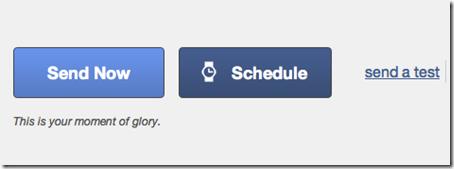
3. MailChimp
作為最好的情感化交互的范例之一,MailChimp 從不放過每一個可以向產(chǎn)品注入靈魂的機(jī)會。
- 404頁:MailChimp 的 404 頁面很有才,準(zhǔn)確的告訴用戶目前發(fā)生了什么,并積極號召用戶采取下一步行動,繼續(xù)先前的流程體驗。這招很聰明、有效,并且化解了 404 的尷尬。

- 發(fā)送郵件活動(Email Campaign):用戶發(fā)送了一個郵件活動后,MailChimp 總是會給予用戶慶祝和鼓勵。“This is your moment of glory”這句文案很好的緩解了用戶在創(chuàng)建郵件活動時的恐懼和期待。

- Twitter 頁面:如果 MailChimp 宕機(jī)了,他們的 Twitter 頁就會換上一個特別的背景圖:一只悲傷的黑猩猩正在努力修復(fù)問題。現(xiàn)在人們習(xí)慣去 Twitter 了解到底出了什么事,而這張背景圖正好強(qiáng)化了這個 Twitter 賬號的個性,給用戶帶來情感化交互體驗。
4. Pinterest

這個當(dāng)下火熱的社交媒體網(wǎng)站在注冊賬號時,使用了一種有深度的交互設(shè)計。不同于傳統(tǒng)的即時表單驗證信息,當(dāng)用戶輸入合法的郵箱和密碼時,網(wǎng)站會給出“Looks good!”的提示信息。雖然這只是一個很小的觸動,但足以使注冊流程顯得人性化。
5. Path

Path 的注冊按鈕上有一個向右的箭頭,而當(dāng)鼠標(biāo)點上去后,箭頭會變成笑臉。這樣,當(dāng)用戶與網(wǎng)站第一次產(chǎn)生交互時,就獲得了一個親切而個性的歡迎。這是一個有深度的細(xì)節(jié),一般設(shè)計者和用戶都會忽略這個地方,而當(dāng)它真的出現(xiàn)了,就為接下來的體驗定下了良好的基調(diào)。
6. Hootsuite

這只友好的貓頭鷹是 Hootsuite 的吉祥物,吉祥物不僅僅是一張可愛的臉,它甚至代表了服務(wù)本身,如同 MailChimp 的那只黑猩猩。Hootsuite 調(diào)用 Twitter 的 API 把數(shù)據(jù)拉到自己的應(yīng)用上,由于 Twitter 有 API 調(diào)用次數(shù)限制,Hootsuite 會在用戶長時間不活動時停止向 Twitter 請求數(shù)據(jù)。此時,貓頭鷹會出現(xiàn),告訴你它正在休息,如果你需要它的話,可以讓它立刻醒來。這招巧妙的把負(fù)面體驗變成了正面體驗,塑造了品牌形象,并為產(chǎn)品帶來了個性和靈魂。
7. Feedburner

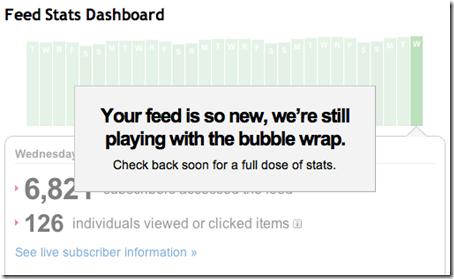
在 Feedburner 中,新創(chuàng)建的 RSS Feeds 由于數(shù)據(jù)積累不夠,狀態(tài)頁中沒有東西顯示。大部分網(wǎng)站不會在意這個情形,因為出現(xiàn)這種狀況這并不是網(wǎng)站的錯,而 Feedburner 則抓住了這個機(jī)會,因為他們知道雖然狀態(tài)頁還沒有數(shù)據(jù),但大多數(shù)新用戶非常想立刻看到當(dāng)前的 Feed 狀態(tài)。于是他們創(chuàng)造了這段文案,告訴用戶狀態(tài)頁還沒準(zhǔn)備好,在這一過程中和用戶建立了情感聯(lián)系,讓用戶覺得安心。相對于一個毫無生氣的、沒有任何數(shù)據(jù)的空白頁面,F(xiàn)eedburner 的這個做法是一種巨大的進(jìn)步。
8. OS X

在“關(guān)注細(xì)節(jié)”這個問題上,Apple 一直有著良好的聲譽,并且會精細(xì)到你想不到、甚至似乎沒必要的地方。例如 Text Edit 的小圖標(biāo),放大后看,上面密密麻麻的文字其實真的是有意義的(彩蛋)——筆記本上寫的是“Think Different”宣言。這是向他們傳奇創(chuàng)始人的致敬,同時也提醒人們他們?yōu)槭裁磹?Apple。
9. Highrise ios

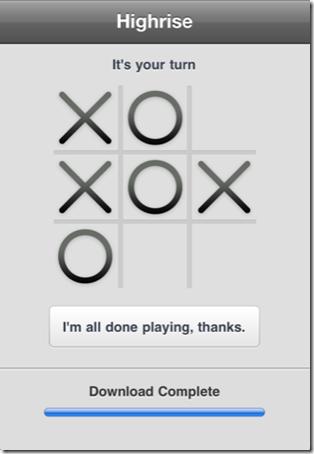
在安裝 37Signal 的 Highris 應(yīng)用時,你可以和電腦玩一把九宮棋。用戶體驗設(shè)計師常常考慮如何用一些心理學(xué)原理去解決等待時間過長這個問題,而事實上,在等待的過程中給他們一個好玩的東西,誰還在乎等待呢?37Signals 的這個方法非常簡單和有效,在用戶體驗的“死局”上展示出了高超的情感化智能。
10. Mint.com

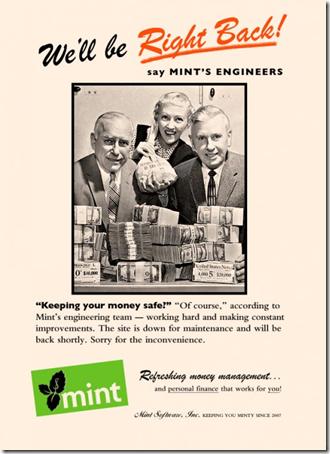
Mint 的網(wǎng)站維護(hù)界面在本應(yīng)該倍感壓力的時候為用戶創(chuàng)造了迷人的體驗。不能訪問財務(wù)信息會讓你焦慮,而 Mint 借用這個機(jī)會,以一種搞笑的方式告訴你,雖然網(wǎng)站不能訪問了,但你的錢和信息都是安全的。
11. Deviant Art

Deviant Art 用肖像畫框作為用戶個人信息設(shè)置的交互背景。這么做不僅貼合了網(wǎng)站的主題(美術(shù)家社區(qū)),同時對新用戶用戶完成個人信息有鼓勵作用。
12. Tumblr

當(dāng)你在 Tumblr 里聽音頻文件時,URL 里會包含“請不要下載這個音頻文件,不然 Tumblr 就沒法繼續(xù)在網(wǎng)站放音頻文件了”的字樣。不得不說,這是一種更聰明的與用戶交流的方式,而不像 js 彈窗那么冷冰冰。
為你的網(wǎng)站注入靈魂
產(chǎn)品設(shè)計人員需要關(guān)注那些通常被忽視的用戶體驗小細(xì)節(jié),通過對這些細(xì)節(jié)的優(yōu)化,app 將產(chǎn)生個性,同時建立穩(wěn)定的忠實用戶群。重溫一下上面提到的案例,或許能幫你在未來的項目中舉一反三。細(xì)節(jié)確實能決定網(wǎng)站或 app 的成敗。努力創(chuàng)造良好的體驗是我們所知的贏得用戶的最佳方式,并且能為你的網(wǎng)站帶來生命和靈魂。
原文:Give Your Website Soul With Emotionally Intelligent Interactions 譯者:Ven
it知識庫:用情感化交互為你的產(chǎn)品注入靈魂,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



