
jquery tools之tooltip
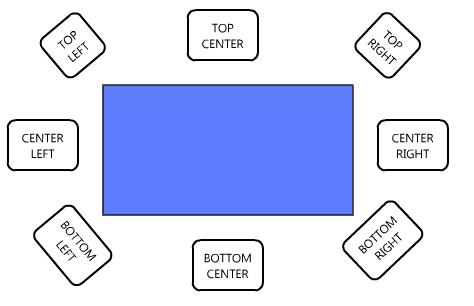
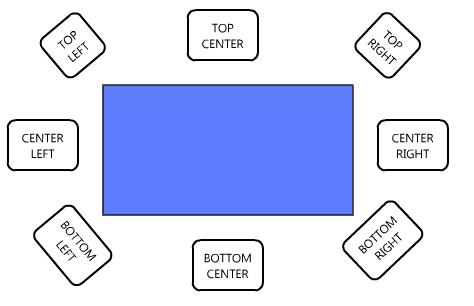
如tabs的學(xué)習(xí),首先給出操作的html目標(biāo)代碼: 復(fù)制代碼 代碼如下: <form id="myform"> <h3> Registration Form</h3> <!-- username --> <label for="username">Username</label> <input id="username" /> <div class=&quo...
|
|

如tabs的學(xué)習(xí),首先給出操作的html目標(biāo)代碼: 復(fù)制代碼 代碼如下: <form id="myform"> <h3> Registration Form</h3> <!-- username --> <label for="username">Username</label> <input id="username" /> <div class=&quo...

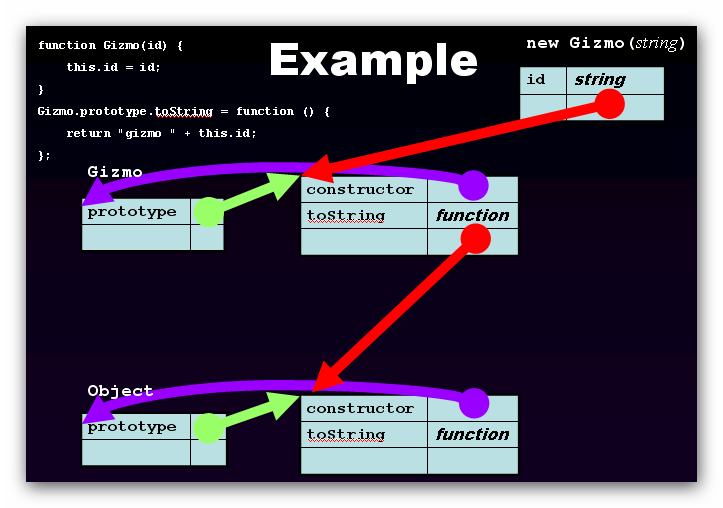
JS沒有提供所謂的類繼承,據(jù)說在2.0中要加入這種繼承方式,但是要所有瀏覽器都實(shí)現(xiàn)2.0的特性那肯定又得N多年。昨天看了crockford 的一個視頻,里面講解了一下JS的繼承方式,按照PPT里面說的,一共分了三類:Prototypal,pseudoclas...
1.xml的解析(javascript中): 具體代碼如下,解析的結(jié)果root為Dom樹。 復(fù)制代碼 代碼如下: if (window.ActiveXObject){ var doc=new ActiveXObject("Microsoft.XMLDOM"); doc.async="false"; doc.loadXML(strXml); }else{...

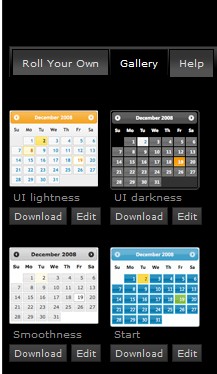
http://jqueryui.com/themeroller/進(jìn)入此頁面便可以定制自己的UI皮膚了 如上圖,在網(wǎng)頁的左側(cè)的tab欄上單擊Gallery選項,便會在下方列出Jquery官方提供的皮膚,點(diǎn)擊任意一套皮膚下面的Edit便會跳到Rool Your Own,在...
復(fù)制代碼 代碼如下: /* Basic Singleton. */ var Singleton = { attribute1: true, attribute2: 10, method1: function() { }, method2: function(arg) { } }; 單件模式最主要的用途之一就是命名空間: /* GiantCorp n...
復(fù)制代碼 代碼如下: /* DisplayModule interface. */ var DisplayModule = new Interface('DisplayModule', ['append', 'remove', 'clear']); /* ListDisplay class. */ //通過接口實(shí)現(xiàn)工廠,這是通過List方式顯示RSS...
[參與測試的瀏覽器:IE6 / IE7 / IE8 / FF3.5 / OP9.6 / SF4 / Chrome2 ] [操作系統(tǒng):Windows] 本教程旨在實(shí)現(xiàn)lightBox時的樣式與行為分離,減少JS在各方面(全屏遮蔽、ie6中遮蔽select、雙向居中、高度自適應(yīng)內(nèi)容等)的工作。...
一、圖顯示的樣式,即圖形的顏色、透明度等;二、算法,即圖形的樣子,是簡單的線、矩形、圓形、扇形、多邊形等,javascript和CSS無疑是最佳搭檔,所有的矢量圖形最基本的元素是1*1px的點(diǎn),點(diǎn)可以成線、成面,成任意圖形。一切矢量圖...
JQuery 確實(shí)很方便,簡單的代碼,卻能實(shí)現(xiàn)一些不錯的功能。 復(fù)制代碼 代碼如下:<script type='text/javascript'><!-- $(function(){ //交替顯示行 $('#alternation').click(function(){...
復(fù)制代碼 代碼如下: <script type="text/javascript"> function Base(){} //根抽象類 Base.toBase=function(){ //將一個對象轉(zhuǎn)化成Base類的實(shí)例的方法 return new Base(); } Base.inherit=function(parent){ //用于...
由于后臺程序會過濾掉單引號,所以有些地方如果出現(xiàn)莫民奇妙的空格,就表示單引號,特此說明。 /** * @author Super Sha * QQ:770104121 * Email:[email protected] * All Rights Reserved! */ (function(){ //原創(chuàng) fun...
復(fù)制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <...
/** * @author Super Sha * QQ:770104121 * E-Mail:[email protected] * publish date: 2009-3-27 * All Rights Reserved */
var JsHelper={}; //聲明一個JsHelper根命名空間 JsHelper.DOM = {}; //聲明JsHelp...
復(fù)制代碼 代碼如下:function User(properties){ for(var i in properties){ //遍歷該對象的所有屬性,并保證其作用于正確 (function(which){ var p=i; which["get"+p]=function(){ //動態(tài)生成的方法 return properties...
點(diǎn)擊編輯當(dāng)前內(nèi)容 Edit Demo 腳本之家 www.jb51.net Copyright:Super sha. [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
當(dāng)?shù)谝淮螐闹鞔翱谶M(jìn)入到一個iframe簡稱{A}中,此時這個{A}中呈現(xiàn)的數(shù)據(jù)是新的,這時我又點(diǎn)了另外的一個iframe簡稱{B},這里{B}的數(shù)據(jù)也是新的,在{B}中進(jìn)行一些邏輯處理,如向{A}中批量增加模型數(shù)據(jù),這里我們再進(jìn)入到{A}中會發(fā)...

代碼如下: 復(fù)制代碼 代碼如下:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www...
復(fù)制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
本章主要先對Jquery的選擇器進(jìn)行說明下,本人也不敢說講解,哈,因為我也是正在學(xué)習(xí)中,本系列文章所寫目的只在與對自己學(xué)習(xí)過程中的心得等記錄下來,一方面加強(qiáng)自己的印象,另一方面共享下學(xué)習(xí)的經(jīng)驗,呵,小弟剛開始寫這種...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
復(fù)制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...

jQuery 就不多說了,這是JS的一個函數(shù)庫,比較常用,我們今天是就jQuery的三種用于css的操作進(jìn)行總結(jié) $(selector).css("name","value") $(selector).css({properties}) $(selector).css(name) $(selector).css("name","val...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...