javascript 函數(shù)參數(shù)原來是可以有缺省值的
無標題文檔 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]在這里我引用這段代碼不是因為要方便自己以后調(diào)用,而是發(fā)現(xiàn)了一點我從沒有用到的方法。
getElementsByClassName 有三個參數(shù),但調(diào)用...
|
|
無標題文檔 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]在這里我引用這段代碼不是因為要方便自己以后調(diào)用,而是發(fā)現(xiàn)了一點我從沒有用到的方法。
getElementsByClassName 有三個參數(shù),但調(diào)用...

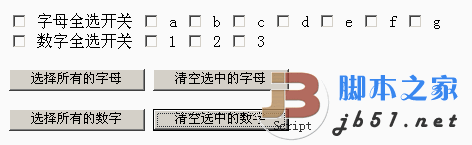
本文介紹的方法,觸發(fā)條件獨立,可以全選或取消全選指定 name 的 CheckBox , 同一頁面可以有多組供全選的 CheckBox ,功能健全,通用性較強。 效果圖:運行查看效果: 字母全選開關(guān) a b c d e f g
數(shù)字全選開關(guān) 1...
無奈啊~只怪讀書時沒有好好用功~看著JavaScript,一個頭頓時變成兩個。。。。。。。。 還好網(wǎng)絡(luò)提供了很好的資料庫~看了下,然后自己改了下,基本算能完成任務(wù)吧~寫下一份存檔,留待日后 復(fù)制代碼 代碼如下: function xingzu...
1:rules與cssRules區(qū)別: 復(fù)制代碼 代碼如下: function addCSSRule(css,key,value){ //var css = document.styleSheets[document.styleSheets.length-1]; if(navigator.userAgent.indexOf("Firefox")>0 ) { css.insertR...

鼠標經(jīng)過出現(xiàn)的提示效果,比title更漂亮,可訂制。JS: 復(fù)制代碼 代碼如下: //---------------------------tooltip效果 start----------------------------------- //獲取某個html元素的定位 function GetPos(obj){ var po...
代碼如下: 復(fù)制代碼 代碼如下: <script type="text/javascript"> var ball; var mouseX = 100; var mouseY = 100; var angle = 0; var radius = 50;
function run(){ if(ball === undefined){ ball = document.crea...
如題所示,返回unix時間戳所對應(yīng)的具體時間: 復(fù)制代碼 代碼如下: var time = '1278927966'; // 關(guān)鍵在乘1000,因為時間是相對于1970年開始的,所以乘1000后將會轉(zhuǎn)到當前時間。 var real_time = new Date(time) * 1000; docu...
javascript有兩種數(shù)據(jù)類型的轉(zhuǎn)換方法:
(一)將整個值從一種類型轉(zhuǎn)換為另一種數(shù)據(jù)類型(稱作基本數(shù)據(jù)類型轉(zhuǎn)換)
(二)從一個值中提取另一種類型的值,并完成轉(zhuǎn)換工作
基本數(shù)據(jù)類型轉(zhuǎn)換的三種方法:
1.轉(zhuǎn)換為字符型:String()...
復(fù)制代碼 代碼如下: var SDelegate = function(f, b, c) { if (b) { this.asFunction_ = function() { return f.apply(b, arguments); } } else { this.asFunction_ = function() { return f.apply(this, arguments)...
復(fù)制代碼 代碼如下: <script type="text/javascript"> var ball; var mouseX = 100; var mouseY = 100; var angle = 0; var radius = 0;
function draw(){ ball = document.createElement("span"); ball.style.pos...
后來發(fā)現(xiàn)還不錯。不如繼續(xù)寫下去。 這個版本基本上跟jquery的animate一樣了。 我是說效果基本上一樣了。(效率還沒測試過。); 如果有專業(yè)測試人員 幫我測試下。 1:功能說明 兼容主流瀏覽器。 1:支持回調(diào)函數(shù); 2:支持...
實現(xiàn)的功能:移動,暫停,恢復(fù),停止.
未實現(xiàn)的功能:無法實現(xiàn)單位換算,不能實現(xiàn)顏色漸變(還有很多,有待完善...)
代碼中的使用方法如下: 復(fù)制代碼 代碼如下: var $m = $M("divAnimate");
_("btnAnimate").onclick =...
就想了想 jquery是怎么實現(xiàn)的呢,無奈,哥能力差,還不到研究jquery源碼的時候。那好吧,自己做個很簡陋的版本,呵呵!好像還行,等哥的能力上去了再來優(yōu)化下 三欄布局 #main1{ margin:20px auto; width:200px; background-co...
這里實際上是匿名函數(shù)
function(arg){...} 這就定義了一個匿名函數(shù),參數(shù)為arg
而調(diào)用函數(shù)時,是在函數(shù)后面寫上括號和實參的,由于操作符的優(yōu)先級,函數(shù)本身也需要用括號,即: (function(arg){...})(param) 這就相當于定義...

事件捕捉(Event Capture)的實現(xiàn)問題
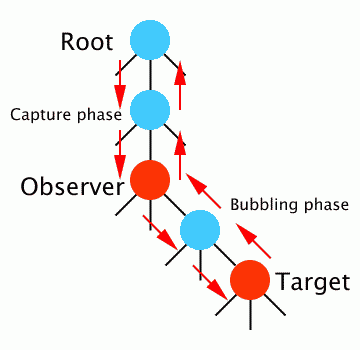
W3C DOM Level2的事件模型規(guī)范中,事件在DOM樹中的傳播過程(從根節(jié)點到目標節(jié)點)被分為了兩個階段:捕捉(Capture)和冒泡(Bubbling)。下面這個圖能大概的說明整個過程: (from W3C)
如果想創(chuàng)...

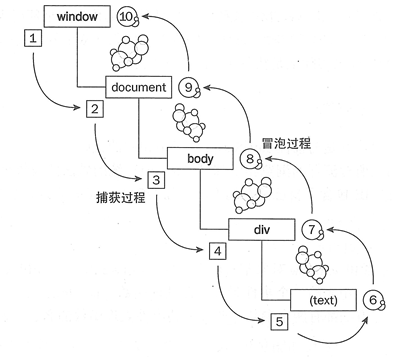
事件流 JavaScript 的事件是以一種流的形式存在的,一個事件會有多個元素同時響應(yīng)。有時候這不是我們 想要的,我們只需要某個特定的元素響應(yīng)我們的綁定事件就可以了。
事件分類 捕獲型事件(非IE)、冒泡型事件(所有瀏覽...
ECMA V5定義了一個期待已久的方法:Object.getPrototypeOf,它可以無視型別信息得到某對象的原型([[prototype]]),基于此,我們可以構(gòu)造出一個resend:(請用Chrome 5、IE9預(yù)覽第三版測試) 復(fù)制代碼 代碼如下: obj.resend = functio...
真是五個很quick的小提示:
只在<form>元素上使用submit事件 如果要在form中綁定事件處理程序時,應(yīng)該只在<form>元素上綁定submit事件,而不是給提交按鈕綁定click事件。 March:這個方式固然很好,但是,公司開發(fā)時使用了Web...
一 頁面輸出 1.頭部文件 復(fù)制代碼 代碼如下: <head> <script language="javascript"> document.write("腳本之家www.jb51.net"); </script> </head> 2.頁面內(nèi) 復(fù)制代碼 代碼如下: <body> <script> document.write("...
1:定義刪除按鈕
<asp:Button ID="btnDelete" runat="server" Text="刪除" OnClientClick="javascript: return ShowMessage()"
OnClick="btnDelete_OnClick" CommandArgument='<%# Eval("Id") %>&...
復(fù)制代碼 代碼如下: jQuery.fn.autoZoomLoadImage = function(scaling, width, height, loadPic) { if (loadPic == null) loadPic = "Loading.gif"; return this.each(function() { var t = $(this); var src = $(th...
復(fù)制代碼 代碼如下:<PUBLIC:ATTACH EVENT="ondocumentready" ONEVENT="doInit()" /> <PUBLIC:ATTACH EVENT="onmouseover" ONEVENT="doMouseover()" /> <PUBLIC:ATTACH EVENT="onclick" ONEVENT="doClick()&qu...
JavaScript中提供獲取HTML元素位置的屬性:
HTMLElement.offsetLeft HTMLElement.offsetHeight 但 是需要注意的是,這兩個屬性所儲存的數(shù)值并不是該元素相對整個瀏覽器畫布的絕對位置,而是相對于其父元素位置的相對位置...
1. 直接在瀏覽器中編輯網(wǎng)頁內(nèi)容 復(fù)制代碼 代碼如下:javascript:document.body.contentEditable='true';document.designMode='on'; void(0); 訪問任意網(wǎng)站,在地址欄輸入以上代碼,會發(fā)生當前網(wǎng)頁已經(jīng)變成編輯模式了。
2...
復(fù)制代碼 代碼如下: var info="騰訊拍拍網(wǎng)(www.paipai.com)是騰訊旗下知名電子商務(wù)網(wǎng)站。"; info +="拍拍網(wǎng)于2005年9月12日上線發(fā)布,"; info +="2006年3月13日宣布正式運營,"; info +="是目前國內(nèi)第二大電子商務(wù)平臺。";...