|
|
 你可以認為我是一個極端的人,就像有許多人專注于自己的領域而不屑于其它“膚淺”的工作范疇一樣。比如我見過不少認為做portal沒有技術含量的判定,做工程都是充滿苦逼行為的言論,最近則還有那些“大數(shù)據(jù)”崇拜者的瘋狂吐槽……我的極端則有些不同,我的極端在于我認為絕大多數(shù)優(yōu)秀的程序員,都要嘗試多方面的事情。并不只有底層開發(fā)或者機器學習充滿睿智的挑戰(zhàn),我做了幾年網(wǎng)站,很難說這就是我最初的興趣,雖然也在接觸和學習其他的領域,但是依然覺得,做網(wǎng)站仍舊充滿挑戰(zhàn),互聯(lián)網(wǎng)真是一個奇葩充斥的地方。
你可以認為我是一個極端的人,就像有許多人專注于自己的領域而不屑于其它“膚淺”的工作范疇一樣。比如我見過不少認為做portal沒有技術含量的判定,做工程都是充滿苦逼行為的言論,最近則還有那些“大數(shù)據(jù)”崇拜者的瘋狂吐槽……我的極端則有些不同,我的極端在于我認為絕大多數(shù)優(yōu)秀的程序員,都要嘗試多方面的事情。并不只有底層開發(fā)或者機器學習充滿睿智的挑戰(zhàn),我做了幾年網(wǎng)站,很難說這就是我最初的興趣,雖然也在接觸和學習其他的領域,但是依然覺得,做網(wǎng)站仍舊充滿挑戰(zhàn),互聯(lián)網(wǎng)真是一個奇葩充斥的地方。
前端開發(fā),則是這“多方面的事情”中的一個重要方面。潛心嘗試過的人興許會有這樣的體會,這是一片嶄新的世界,無論是理念、技巧,都有一種新鮮的感覺。如果你還沒有嘗試過,相信我,它會豐富你的視野,至少在設計和編碼上,你會有嶄新的認識。
JavaScript代碼是存在諸多天生缺陷的,你可以找得到太多它的替代品和改進品。另一方面,它確實給了程序員很少的限制——如果你寫過Perl代碼,你大概也深有體會,什么樣的代碼是自由的代碼,什么樣的代碼是充滿詩意的代碼。與之相對的大概是語法嚴格的Java代碼,就像老實、規(guī)矩的孩子,他不會帶給你多少破壞性,但是也沒法帶給你豐盈的代碼美感。但是JavaScript有N多類庫,有足夠活躍的語法自由度,有eval和prototype,還有那些動態(tài)語言的特性,你可以寫出許多飄逸的代碼。
另一方面,代碼的自由一定帶來代碼層面規(guī)劃和解耦的藝術。如果代碼還處在漫山遍野全局var和全局function的溫飽階段,那么肯定是無法感受到這一點的,而且在這個階段也根本稱不上會寫JavaScript代碼。有許多人說前端開發(fā)簡單,如果只是把它理解成為“好上手”,或者說alert一個字符串,改變一個div的顏色,那它還真是太好學了。再加上CSS的方便和簡陋性讓它連編程語言都算不上,而HTML又是容錯性非常強的標記語言,所以你可以很容易寫出能看到效果的界面來。
寫一個UI稍微復雜一點的產(chǎn)品代碼,就會無比地感受到規(guī)劃和解耦的力量。無論是HTML、CSS還是JavaScript,變量或者對象都是極易被污染的,“模塊化”顯得舉足輕重。在Java的世界里,你的武器很少,包、類、加載器又在你無意識的時候把這些繁瑣的模塊化的工作輕易化簡完成了。但是寫前端代碼的時候你發(fā)現(xiàn)需要自己去考慮了,比如頁面的分塊布局、CSS的繼承樹、JavaScript的綁定和匿名函數(shù),還有那么多開源的庫來幫助完成模塊化。
前端開發(fā)還可以幫助你成為最懂產(chǎn)品UI的程序員。程序員容易陷入使用各種技術去糾結實現(xiàn)的泥潭,但是卻忽略了清晰、合理的用戶需求。你寫的界面,是要去幫助用戶解決問題的,無論是布局設計、配色還是行為回饋,都會始終幫助你專注于用戶的實際操作。會寫前端代碼,可以幫助你容易地和用戶溝通,快速地做出界面原型,這比多少頁膠片都強。少招一點美工和UI設計師,試著自己去設計界面,自己去切圖和寫樣式,這些事情并沒有那么困難,更何況還有Bootstrap呢。:)
前端開發(fā)的過程中,你還可以感受到最快速的成就感和回饋。只需要一個瀏覽器,一個代碼高亮的文本編輯器,好吧,也許你還需要一點幫助調試的小工具。這就足夠了,不用糾結在編譯執(zhí)行的過程,等待著應用的重啟,不停地咒罵環(huán)境部署的繁瑣。現(xiàn)在,你可以專注到你的代碼設計和編寫上。
前端開發(fā)應當成為工程師工具包中重要的一項工具。中國的程序員普遍“engineering”技巧豐富,學術領域顯得差一些,但這并不代表工程技巧缺乏價值。舉例來說,你可以做出任何有意思、有價值的東西,如果你會寫前端代碼,可以自己做網(wǎng)站,你就可以不需要別人幫助,自己完成整個端到端的過程,不管它是指你上線一個產(chǎn)品還是展示你的偉大成果。你真的可以獨當一面。這也契合我所說的,程序員要做各方面的事情。
最后提醒一句,初涉前端開發(fā),學習的材料很重要。就像VB會害了那些程序員新手一樣(而且這一害就會影響很多年),前端的代碼實在是太容易寫爛掉了,需要篩選。
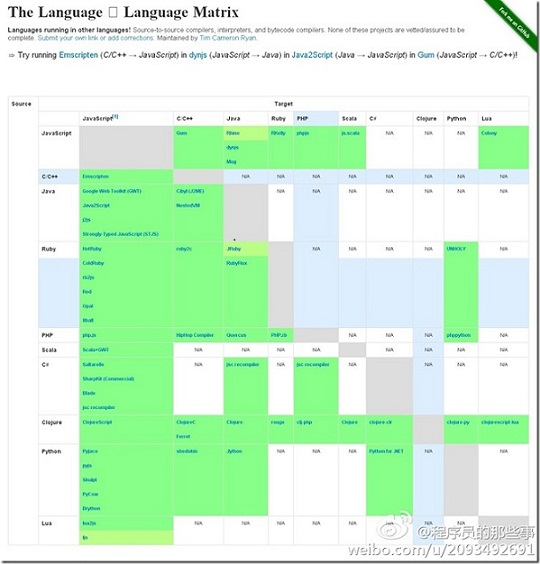
PS:看一看這個編程語言轉換矩陣,就知道JavaScript有多大威力(圖片來自微博@程序員的那些事):
it知識庫:程序員,都去寫一寫前端代碼吧,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



