|
|
生活中很多人會調侃道:“每天手指在手機屏幕上滑動的距離比走路的距離還長!”隨著指尖上的瀏覽融入到生活的方方面面,如何讓用戶手指滑動的更有效率,在滑動手指的同時看到更多想看的內容,而不白白滑動手指,是提升手機APP用戶體驗的重要方面。為深入理解人們的APP瀏覽行為,我們使用專門用于追蹤移動設備注視行為的眼動儀對用戶瀏覽社交APP的習慣進行了研究,試圖更加直觀地展示人們瀏覽APP的特點,以及由此引發的對于優化APP瀏覽體驗設計的思考。
手機與PC瀏覽,區別在哪里?
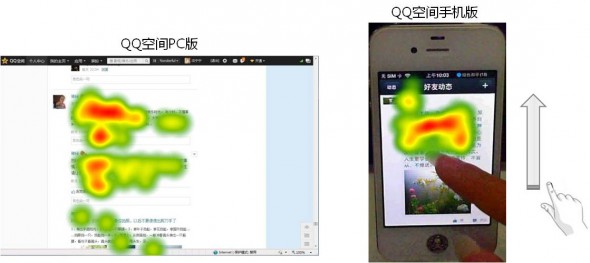
我們曾先后針對QQ空間PC版和QQ空間手機版進行了眼動測試,讓用戶登錄自己的QQ空間自由瀏覽好友動態,對比兩次測試的結果(如下圖),可以發現,相比于使用電腦瀏覽好友動態,用戶在手機上瀏覽好友動態時手指滑動更頻繁,經常是在滑動手指的同時瀏覽內容。在進行基于電腦網頁的眼動數據分析時,我們主要關注用戶的注視焦點和軌跡,但對于手機來說,只分析用戶看了什么和不看什么是不夠的,有必要兼顧眼睛注視和手指滑動,來分析用戶的瀏覽特征,并評估用戶的瀏覽效率。

在對QQ空間手機版進行眼動測試的過程中,我們發現,有時用戶明明對某一條動態感興趣,卻只是滑動屏幕而不看上面的內容,直到把內容調整到一定范圍內的時候才開始看,這種情境顯然降低了用戶的瀏覽效率,增加了手指的滑動距離,卻沒有因此看到更多的內容(如下圖)。在該研究中,我們將這種情景稱為“低效滑動”。

低效滑動的情景讓我們不禁思考:既然用戶不是自上而下將整個屏幕的內容瀏覽完之后才向上滑動屏幕,那么,用戶的注視范圍究竟有多大?如何基于注視范圍來優化設計以減少用戶的低效滑動?用戶的注視范圍能否改變?
指尖上的注視范圍有多大?
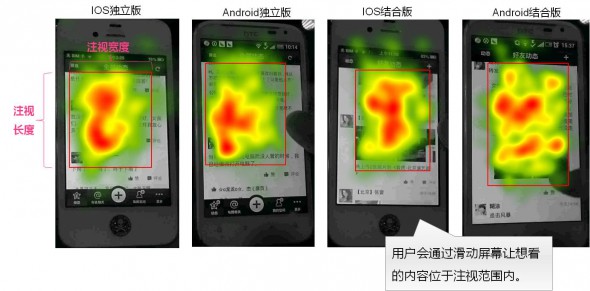
以QQ空間手機版為例,我們使用Tobii X120眼動儀對24名用戶進行了眼動測試,讓用戶使用手機登錄自己的QQ空間自由瀏覽好友動態,結果表明,注視范圍的長度占手機屏幕長度(不含頂bar和底bar)的比例約為75.0%(如下圖)。

說明:
1、每張圖均由參加相應終端測試的6名用戶的注視熱點圖疊加而成,獨立版是指QQ空間的客戶端,結合版是指從QQ上的入口進入看到的QQ空間;
2、在熱點圖中,顏色越深,代表關注度越高。對于疊加而成的熱點圖,屏幕背景只是為了示意屏幕的大小,熱點覆蓋的區域代表注視的范圍,不代表實際看到的內容;
3、標注的紅框是為了凸顯注視范圍的邊界。
有限的注視范圍與圖文并茂的APP設計
在瀏覽一條感興趣的動態的過程中,當用戶想看的內容沒出現/沒完全出現在注視范圍內時,會通過用手指滑動屏幕來調整這些內容的位置,定位好之后才開始瀏覽。因此,把用戶想看的內容顯示在其注視范圍內,可以減少低效滑動的發生。
圖文并茂是社交APP內容的主要呈現形式,其中,圖片占據了屏幕的較大面積,且扮演著重要的角色,無論是好友類動態中的生活見聞照片,還是讓資訊類動態更加生動直觀的圖片,都是用戶用來判斷對動態是否感興趣的關鍵要素,也是瀏覽感興趣的動態時重點瀏覽的內容。由于用戶的注視范圍有限,在對動態中文字和圖片的高度進行設計時,應注意哪些問題呢?
第一,圖片為豎圖時高度控制在注視范圍內。在單條動態中,橫圖的高度通常不會超過注視范圍,用戶無需產生低效滑動就可以完整瀏覽文字和圖片。但對于豎圖,則高度不宜過長,應控制在注視范圍內。當圖片沒有完全展示在注視范圍內時,用戶看完文字就會上滑屏幕,其間不會注視圖片內容,將圖片定位好后,通常是把圖片的頂部與屏幕最上方對齊,才開始瀏覽圖片,這不僅給用戶瀏覽圖片帶來了麻煩,而且當用戶想再次看文字的時候,還要再次下滑屏幕才能看到文字。

第二,文字較長時展開部分文字,將文字和圖片的總高度控制在注視范圍內。對于文字較長的圖文并茂動態,用戶在手機上通常通過標題、圖片來快速判斷自己對動態是否感興趣,而對大段文字摘要的關注度較低。有時用戶沒有被標題吸引,滑動屏幕直接略過文字摘要,當該條動態中的圖片出現在屏幕上后被圖片吸引,然后點擊詳情頁閱讀全文。因此,將較長的文字部分收起,把文字和圖片的高度控制在注視范圍內,可減少用戶略過文字時產生的低效滑動。

思考:用戶的注視范圍是否可以改變?
通過上文分析用戶瀏覽社交APP內容時的特點可知,用戶的注視范圍與圖文并茂類動態的設計有著密不可分的關系。那么,對于不同的社交APP,用戶的注視范圍是固定的嗎?
在對QQ空間手機版進行眼動測試的同時,我們也針對Facebook手機版用戶進行了眼動測試,讓6名用戶自由瀏覽Facebook,得到用戶使用Facebook時的注視范圍(如下圖)。

Facebook的注視范圍的長度占手機屏幕長度(不含頂bar和底bar)的比例為87%,長于QQ空間手機版注視范圍的長度。為了更好地分析注視范圍的形成,我們也對用戶瀏覽單條動態時的注視情況進行了研究。Facebook的動態是卡片式設計,兩條動態之間的間隔較為明顯,用戶在瀏覽一條動態時,通常將其滑到屏幕頂端后開始瀏覽,加之文字和圖片的總高度在一屏之內,用戶可以在一屏內看到圖片的底邊,這使得用戶在瀏覽一條自己感興趣的動態的過程中,可以直接在一屏內完整地瀏覽文字和圖片,很少發生看完文字便開始滑動屏幕來調整圖片位置的情況,因而使得注視范圍的長度增加。
由此,我們推斷,在使用社交APP時,用戶的注視范圍并不是固定的,通過設計上的改變可以擴大用戶的注視范圍,這不僅可以更好地利用了屏幕的大小,也可以減少用戶的低效滑動,提高瀏覽效率。當然,這只是對比QQ空間手機版和Facebook手機版得到的推論,注視范圍受哪些設計元素的影響、設計上的改變對注視范圍的具體影響機制如何都是值得進一步深入研究的問題。
小結:本文主要揭示了用戶瀏覽社交APP的特點,并試圖從瀏覽體驗的視角為APP的設計帶來一些啟發。針對用戶的注視范圍和低效滑動問題,如何通過設計上的改變來擴大注視范圍、減少低效滑動,是設計社交APP中動態的呈現方式時值得思考的問題。與此同時,對于其他類型的APP(如資訊類等),用戶的注視范圍具有什么特點?與社交APP注視范圍的異同在哪里?是否可以通過對比不同類型APP的注視范圍總結出一些完善APP瀏覽體驗設計的準則?對于這些問題,我們將會持續地開展相關研究去尋找答案。
it知識庫:指尖上的瀏覽:如何理解用戶的眼?,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



