|
|
一、理解顏色
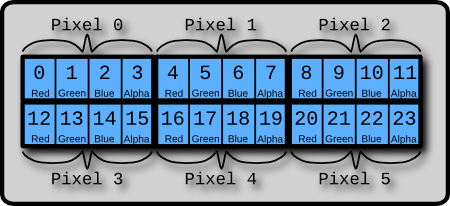
我們在電腦屏幕上可以看到色彩斑斕的圖像,其實這些圖像都是由一個個像素點組成的。那么像素是什么?顏色又是什么呢?(如果您提出這兩個問題,您一定是個熱愛思考的人)一個像素其實對應著內存中的一組連續的二進制位,由于是二進制位,每個位上的取值當然只能是 0 或者 1 了!這樣,這組連續的二進制位就可以由 0 ,1 排列組合出很多種情況,而每一種排列組合就決定了這個像素的一種顏色。先看看下面這幅圖

我們可以看到這幅圖描述了六個像素點,一共由24個小方框組成。
注意:圖中的一個小方框代表一個字節,即8個二進制位。
因此,每個像素點由四個字節組成。圖中也分別標出了這四個字節代表的含義:
第一個字節決定像素的紅色值
第二個字節決定像素的綠色值
第三個字節決定像素的藍色值
第四個字節決定像素的透明度值
每一種分顏色值的大小是從 0 到 255(提問:為什么只能到255?) ,透明度的取值:0 代表完全透明,255代表完全不透明。這樣,我們就可以用(255,0,0,255)來表示一個純紅色像素,在內存中,他是這樣的一個32位的串: 11111111 00000000 00000000 11111111 。
二、操作像素
了解了顏色和像素的實質,我們就可以對圖形進行更加復雜的處理。可是,HTML5 目前還沒有提供類似 setPixel 或者 getPixel 這樣直接操作像素點的方法, 但是我們也有辦法,就是使用 ImageData 對象:
ImageData對象用來保存圖像像素值,它有 width、height和 data 三個屬性,其中 data 屬性就是一個連續數組,圖像的所有像素值其實是保存在 data 里面的。
data 屬性保存像素值的方法和我們在前面圖片中看到的一模一樣:
imageData.data[index*4 +0]
imageData.data[index*4 +1]
imageData.data[index*4 +2]
imageData.data[index*4 +3]
上面取出了 data 數組中連續相鄰的四個值,這四個值分別代表了圖像中第 index+1 個像素的紅色、綠色、藍色和透明度值的大小。注意:index 從0 開始,圖像中總共有 width * height 個像素,數組中總共保存了 width * height * 4 個數值
上下文對象 Context 有三個方法用來創建、讀取和設置 ImageData 對象,他們分別是:
createImageData(width, height):在內存中創建一個指定大小的 ImageData 對象(即像素數組),對象中的像素點都是黑色透明的,即rgba(0,0,0,0)
getImageData(x, y, width, height):返回一個 ImageData 對象,這個 IamgeData 對象中包含了指定區域的像素數組
putImageData(data, x, y):將 ImageData 對象繪制到屏幕的指定區域上
三、一個簡單的圖像處理例子
上面說了這么多,我們用了解的知識來玩玩圖像編程,或許有一天我們就要在 Chrome 中玩 PhotoShop 了。
程序大概是這個樣子的:
1、將一幅圖片繪制到一個 canvas 元素上,為了不引發安全錯誤(Security_ERR:DOM EXCEPTION 18),我用的是我博客頂部的橫幅背景圖片。你要運行這個例子,可能需要改成自己的圖片
2、有四個滑動條,分別代表 GRBA 四個分量
3、拖動滑動條,圖像中對應的顏色分量就會增加或者減少
4、如果圖像變成透明,就會顯示 canvas 元素的背景,我把這個背景設置成了我的頭像,呵呵。
思路:其實就是用 getImageData 方法,將你想改變的那一塊區域的像素數組取出來,然后根據你拖動的滑動條和滑動條的數值,來更改那一塊區域里所有像素對應顏色分量的值。處理完畢后再用 putImageData 方法繪制到畫布上,就是這么簡單。
下面是代碼:
<canvas id="test1" width="507" height="348" style="background-image:url(http://images.cnblogs.com/cnblogs_com/myqiao/262115/r_2204793492575248335.jpg)">你的瀏覽器不支持 <canvas>標簽,請使用 Chrome 瀏覽器 或者 FireFox 瀏覽器</canvas>
紅色:<input type="range" min="1" max="100" onchange="colorChange(event,0)"/>
綠色:<input type="range" min="1" max="100" onchange="colorChange(event,1)"/>
藍色:<input type="range" min="1" max="100" onchange="colorChange(event,2)"/>
透明:<input type="range" min="1" max="100" onchange="colorChange(event,3)"/>
<script type="text/Javascript">
//獲取上下文對象
var canvas = document.getElementById("test1");
var ctx = canvas.getContext("2d");
//畫布的寬度和長度
var width = parseInt(canvas.getAttribute("width"));
var height = parseInt(canvas.getAttribute("height"));
//裝入圖像
var image = new Image();
image.onload =imageLoaded;
//頂部背景圖片
image.src = "/skins/Valentine/images/banner2.gif";
//用來保存像素數組的變量
var imageData=null;
function imageLoaded() {
// 將圖片畫到畫布上
ctx.drawImage(image, 0, 0);
//取圖像的像素數組
imageData = ctx.getImageData(0, 0, width, height);
}
function colorChange(event,offset){
imageLoaded();
for (var y = 0; y < imageData.height; y++) {
for (x = 0;x < imageData.width; x++) {
//index 為當前要處理的像素編號
var index = y * imageData.width + x;
//一個像素占四個字節,即 p 為當前指針的位置
var p = index * 4;
//改變當前像素 offset 顏色分量的數值,offset 取值為0-3
var color = imageData.data[p + offset] * event.target.value / 50;
// 顏色值限定在[0..255]
color = Math.min(255, color);
//將改變后的顏色值存回數組
imageData.data[p + offset]=color
}
}
//輸出到屏幕
ctx.putImageData(imageData, 0, 0);
}
</script>
it知識庫:HTML5邊玩邊學(3):像素和顏色,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



