|
|
今天讓我們站在語言的高度來看一下Javascript都有點什么。因為是全局性的俯瞰,所以不針對細節作詳細的講解。
先來看一張圖吧:

解釋一下:
核心(ECMAScript):定義了腳本語言的所有對象,屬性和方法。文檔對象模型(DOM):HTML和XML應用程序接口。瀏覽器對象模型(BOM):對瀏覽器窗口進行訪問操作
現在來具體的講一個各個成分:
關于ECMAScript
ECMAScript的工作是定義語法和對象,從最基本的數據類型、條件語句、關鍵字、保留字到異常處理和對象定義都是它的范疇。在ECMAScript范疇內定義的對象也叫做原生對象。其實上它就是一套定義了語法規則的接口,然后由不同的瀏覽器對其進行實現,最后我們輸寫遵守語法規則的程序,完成應用開發需求。
關于DOM
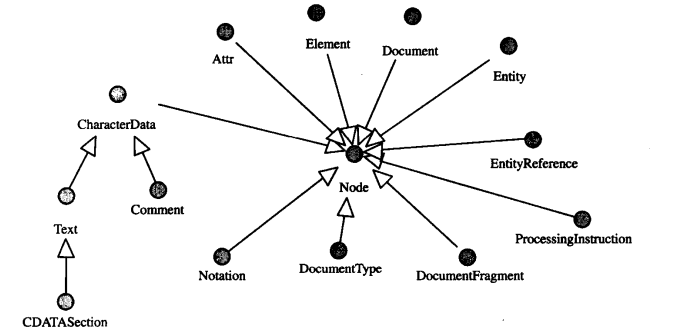
根據DOM的定義(HTML和XML應用程序接口)可知DOM由兩個部分組成,針對于XML的DOM即DOM Core和針對HTML的DOM HTML。那DOM Core 和DOM HTML有什么區別與聯系呢?DOM Core的核心概念就是節點(Node)。DOM會將文檔中不同類型的元素(這里不元素并不特指<div>這種tag,還包括屬性,注釋,文本之類)都看作為不同的節點。

上圖描述了DOM CORE的結構圖,比較專業,來看一個簡單的:
<div id="container"> <span>hello world</span> </div>
it知識庫:理解Javascript_03_javascript全局觀,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



