|
|
日常項(xiàng)目中, 對(duì)于列表類(lèi)文章或數(shù)據(jù), 大概都會(huì)用到checkbox的全選或全不選的功能,以前的項(xiàng)目中也寫(xiě)過(guò)checkbox的選擇js,但都沒(méi)有整理過(guò)。 正好前幾天一個(gè)兄弟遇到了這個(gè)問(wèn)題, 索性, 我花了點(diǎn)時(shí)間,用原生JS與jQuery分別寫(xiě)了一個(gè)版本,考慮到使用時(shí)靈活性問(wèn)題,未封裝,需要的童鞋使用時(shí)自行改下相關(guān)參數(shù)。 功能介紹點(diǎn)此查看DEMO
功能介紹點(diǎn)此查看DEMO
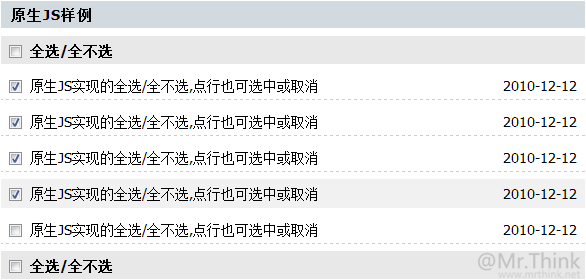
1、 全選/全不選 選框一體實(shí)現(xiàn),即列表中選框的狀態(tài)與全選/全不選框前的選框狀態(tài)一致。
2、 自動(dòng)更改 全選/全不選 選框的狀態(tài),即列表中選框都選中時(shí),全選/全不選 選框也選中, 反之亦然。
3、 列表行內(nèi)點(diǎn)擊也可選中行內(nèi)的checkbox,并與1,2中的功能聯(lián)動(dòng)。
另,本文重在寫(xiě)全選,鼠標(biāo)劃入劃出背景變色為簡(jiǎn)易實(shí)現(xiàn), 更加完善的請(qǐng)參考: http://mrthink.NET/Javascript-tagnames-highlight/.
原生JS版本核心代碼
var js_chk = document.forms['js'].chk_can;
var jsitems = document.forms['js'].jsitems;
var jsrows = document.getElementById('js').getElementsByTagName('dd');
// 判斷選中個(gè)數(shù)與實(shí)際選框個(gè)數(shù)實(shí)現(xiàn)全選/全不選框的狀態(tài)
var chk_canle = function(){
var checkedLen = 0;
//計(jì)算列表中選中狀態(tài)的選框個(gè)數(shù)
for (var m = 0; m < jsitems.length; m++) {
if (jsitems[m].checked) {
checkedLen += 1;
}
}
//判斷選中個(gè)數(shù)與實(shí)際個(gè)數(shù)是否相同,以確定全選 /全不選狀態(tài)
for (var m = 0; m < js_chk.length; m++) {
js_chk[m].checked = (jsitems.length == checkedLen);
}
}
//全選與全不選一體實(shí)現(xiàn)
for (var i = 0; i < js_chk.length; i++) {
js_chk[i].onclick = function(){
//列表中選框與全選選框統(tǒng)一狀態(tài)
for (var m = 0; m < jsitems.length; m++) {
jsitems[m].checked = this.checked;
}
//全選選框統(tǒng)一狀態(tài)
for (var m = 0; m < js_chk.length; m++) {
js_chk[m].checked = this.checked;
}
}
}
//列表中選框點(diǎn)擊
for (var i = 0; i < jsitems.length; i++) {
jsitems[i].onclick = function(e){
//阻止冒泡,避免行點(diǎn)擊事件中,直接選擇選框無(wú)效
e && e.stopPropagation ? e.stopPropagation() : window.event.cancelBubble=true;
chk_canle();
}
}
// 行內(nèi)點(diǎn)擊
for (var i = 0; i < jsrows.length; i++) {
jsrows[i].onclick = function(){
//行內(nèi)點(diǎn)擊時(shí),行內(nèi)的選框狀態(tài)為原狀態(tài)取反
this.getElementsByTagName('input')[0].checked = !this.getElementsByTagName('input')[0].checked;
chk_canle();
}
}
it知識(shí)庫(kù):實(shí)現(xiàn)checkbox的全選/全不選/點(diǎn)選/行內(nèi)點(diǎn)選(原生JS版和jQ版),轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



