|
|
傳統(tǒng)的圓角生成方案,必須使用多張圖片作為背景圖案。CSS3的出現(xiàn),使得我們?cè)僖膊槐乩速M(fèi)時(shí)間去制作這些圖片了,而且還有其他多個(gè)優(yōu)點(diǎn):
* 減少維護(hù)的工作量。圖片文件的生成、更新、編寫(xiě)網(wǎng)頁(yè)代碼,這些工作都不再需要了。
* 提高網(wǎng)頁(yè)性能。由于不必再發(fā)出多余的HTTP請(qǐng)求,網(wǎng)頁(yè)的載入速度將變快。
* 增加視覺(jué)可靠性。某些情況下(網(wǎng)絡(luò)擁堵、服務(wù)器出錯(cuò)、網(wǎng)速過(guò)慢等等),背景圖片會(huì)下載失敗,導(dǎo)致視覺(jué)效果不佳。CSS3就不會(huì)發(fā)生這種情況。
二、border-radius屬性
CSS3圓角只需設(shè)置一個(gè)屬性:border-radius(含義是"邊框半徑")。你為這個(gè)屬性提供一個(gè)值,就能同時(shí)設(shè)置四個(gè)圓角的半徑。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
比如,下面是一個(gè)div方框:

現(xiàn)在設(shè)置它的圓角半徑為15px:
border-radius: 15px;

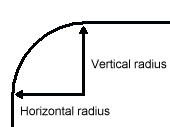
這條語(yǔ)句同時(shí)將每個(gè)圓角的"水平半徑"(horizontal radius)和"垂直半徑"(vertical radius)都設(shè)置為15px。

border-radius可以同時(shí)設(shè)置1到4個(gè)值。如果設(shè)置1個(gè)值,表示4個(gè)圓角都使用這個(gè)值。如果設(shè)置兩個(gè)值,表示左上角和右下角使用第一個(gè)值,右上角和左下角使用第二個(gè)值。如果設(shè)置三個(gè)值,表示左上角使用第一個(gè)值,右上角和左下角使用第二個(gè)值,右下角使用第三個(gè)值。如果設(shè)置四個(gè)值,則依次對(duì)應(yīng)左上角、右上角、右下角、左下角(順時(shí)針順序)。
border-radius: 15px 5px;

border-radius: 15px 5px 25px;

border-radius: 15px 5px 25px 0px;

(左下角的半徑為0,就變成直角了。)
border-radius還可以用斜杠設(shè)置第二組值。這時(shí),第一組值表示水平半徑,第二組值表示垂直半徑。第二組值也可以同時(shí)設(shè)置1到4個(gè)值,應(yīng)用規(guī)則與第一組值相同。
border-radius: 15px 5px / 3px;

border-radius: 15px 5px 25px / 3px 5px;

border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;

三、單個(gè)圓角的設(shè)置
除了同時(shí)設(shè)置四個(gè)圓角以外,還可以單獨(dú)對(duì)每個(gè)角進(jìn)行設(shè)置。對(duì)應(yīng)四個(gè)角,CSS3提供四個(gè)單獨(dú)的屬性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
這四個(gè)屬性都可以同時(shí)設(shè)置1到2個(gè)值。如果設(shè)置1個(gè)值,表示水平半徑與垂直半徑相等。如果設(shè)置2個(gè)值,第一個(gè)值表示水平半徑,第二個(gè)值表示垂直半徑。
border-top-left-radius: 15px;

border-top-left-radius: 15px 5px;

四、瀏覽器支持
IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4,都支持上述的border-radius屬性。早期版本的Safari和Chrome,支持-webkit-border-radius屬性,早期版本的Firefox支持-moz-border-radius屬性。
目前來(lái)看,為了保證兼容性,只需同時(shí)設(shè)置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;
border-radius: 15px;
(注意:border-radius必須放在最后聲明,否則可能會(huì)失效。)
另外,早期版本Firefox的單個(gè)圓角的語(yǔ)句,與標(biāo)準(zhǔn)語(yǔ)法略有不同。
* -moz-border-radius-topleft(標(biāo)準(zhǔn)語(yǔ)法:border-top-left-radius)
* -moz-border-radius-topright(標(biāo)準(zhǔn)語(yǔ)法:border-top-right-radius)
* -moz-border-radius-bottomleft(標(biāo)準(zhǔn)語(yǔ)法:border-bottom-left-radius)
* -moz-border-radius-bottomright(標(biāo)準(zhǔn)語(yǔ)法:border-bottom-right-radius)
五、注意事項(xiàng)
雖然各大瀏覽器都支持border-radius,但是在某些細(xì)節(jié)上,實(shí)現(xiàn)都不一樣。當(dāng)四個(gè)角的顏色、寬度、風(fēng)格(實(shí)線框、虛線框等)、單位都相同時(shí),所有瀏覽器的渲染結(jié)果基本一致;一旦四個(gè)角的設(shè)置不相同,就會(huì)出現(xiàn)很大的差異。比如,下面這段代碼在不同的瀏覽器中,渲染結(jié)果就相差很大。
border-color: black;
border-style: solid dashed;
border-width: 1px 2px 3px;
border-top-color: red;
border-radius: 5%;

另外,并非所有瀏覽器,都支持將圓角半徑設(shè)為一個(gè)百分比值。
因此,目前最安全的做法,就是將每個(gè)圓角邊框的風(fēng)格和寬度,都設(shè)為一樣的值,并且避免使用百分比值。
it知識(shí)庫(kù):CSS3圓角詳解,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



