|
|
本節概況:
1. css簡介
2. css編譯器
3. css調試工具
4. css命名規范
5. 一款css取色小工具
6. css 與 id 、class 和 element的關系
首先先簡單的介紹一下css:css就是層疊樣式表,說白了就是給一個網頁穿衣服的,起裝飾作用。So easy!
css編譯器:我個人傾向于dreamweaverCS4,當然你也可以使用記事本,但我不推薦你使用記事本。在dreamweaver新建一個css文件很簡單,相信你一定會做到的。
css調試工具:其實dreamweaver本身就是一個強大的css調試工具,具體如何運用我們以后具體講解時在說,大家也可以去網上查找攻略,估計會很多
溫馨提示:大家不要使用設計視圖去生成代碼,也不要看類似的教程,代碼還是從鍵盤中敲打進去的顯得踏實。
綠色廣告:這里再介紹一個知識,就是兼容,可能大家會覺得很陌生,沒關系,先有個印象就行了,舉個例子:大家在使用軟件時往往要分操作系統,而網頁呢,大家就要分瀏覽器了。(不懂這個地方可以不看)
學習web標準必備瀏覽器:(這個是十分重要的,我以后的教程都會圍繞這個展開)firefox是一款最接近web標準的瀏覽器,希望大家都要安裝。
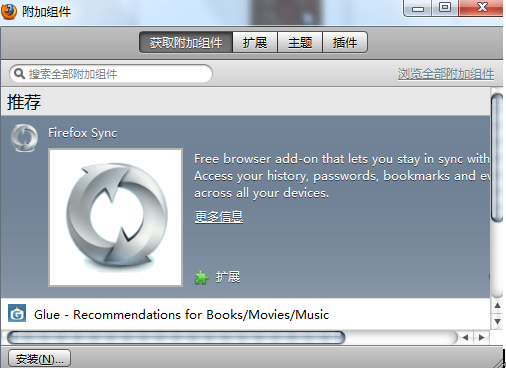
firefox插件擴展:學習web前端設計你不得不了解幾個firefox插件。首先說一下在firefox中安裝插件的方法:
1. 打開firefox->工具->附加組建 
2. 然后填入你要安裝的組建的名稱,點擊搜索,找到之后點擊安裝然后在重新啟動firfox就可以了。
要安裝的組件:對于初學者我們先安裝一個firebug插件就足夠使用和調試了。安裝firebug成功后你的瀏覽器底端會有一個小蟲子圖標![]() ,點擊他或者按F12就會啟動firebug這個插件了。具體這個插件如何使用,我以后會講解,如果大家已迫不及待了,可以先去網上找找攻略。
,點擊他或者按F12就會啟動firebug這個插件了。具體這個插件如何使用,我以后會講解,如果大家已迫不及待了,可以先去網上找找攻略。
css命名規范(下載參考資料):
1. 命名依據:取義命名法,就是根據你網頁的區塊內容來命名,比如你要寫個塊,這個塊中包含的是一篇文章,那么你可以這樣做:
<div id=“article”>文章的內容</div>
2. 命名寫法:采用駱駝式書寫格式,比如文章圖片你可以這樣來命名:articlePic…,第一個單詞要小寫,第二個單詞以及以后的單詞的開頭字母要大寫,禁止使用中文進行命名
一款css取色的小工具(下載):
 把上面的取色筆拖動到要取的顏色區域中,就會自動獲取到該顏色的十六進制值和rgb值,在網頁中我們通常用十六進制值來表示一種色彩。
把上面的取色筆拖動到要取的顏色區域中,就會自動獲取到該顏色的十六進制值和rgb值,在網頁中我們通常用十六進制值來表示一種色彩。
css 與 id 、class 和 element的關系:回顧一下html標簽的id和class屬性,因為這兩個屬性使html標簽和css完美的組合到了一起,如果你還對這兩個屬性不是很了解,你可以看看自己寫的 web標準教程,幫你走進web標準設計的世界——第一講 中的相關介紹。
it知識庫:自己寫的web標準教程,幫你走進web標準設計的世界——第四講(css篇1),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



