|
|
今天利用jQuery實(shí)現(xiàn)了一個(gè)圖片輪換插件,支持樣式配置,支持彈出浮層查看單個(gè)圖片 看看效果:
圖1:默認(rèn)配置時(shí)的效果

圖2:默認(rèn)配置時(shí)的效果

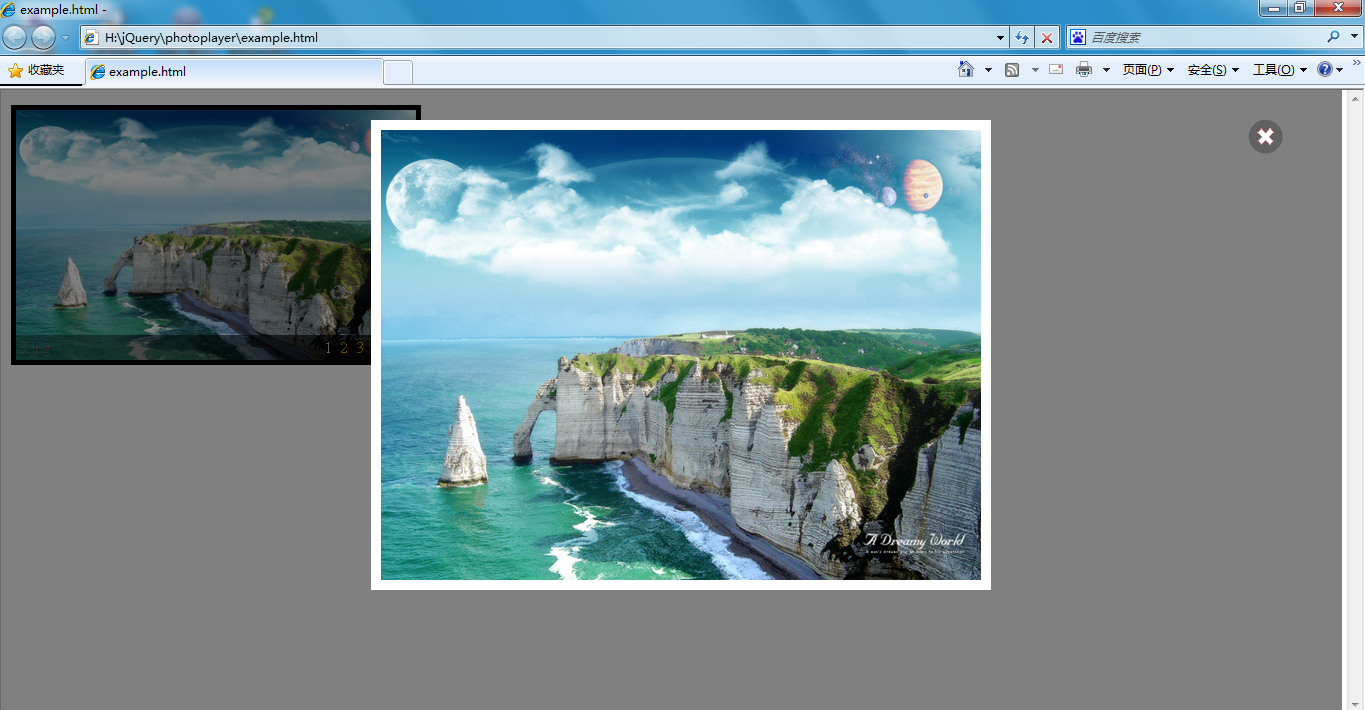
圖3:?jiǎn)螕魣D片,可以彈出浮層查看圖片

配置項(xiàng)說明:
var options = {
//寬度
'width':400,
//高度
'height':250,
//背景顏色
'backgroundColor':'#CCCCFF',
//邊框?qū)挾?
'borderWidth':5,
//邊框顏色
'borderColor':'black',
//邊框樣式
'borderStyle':'solid',
//圖片輪換速度
'speed':'3s',
//圖片淡出速度
'fadeOutSpeed':300,
//圖片淡入速度
'fadeInSpeed':200,
//圖片隊(duì)列的背景顏色
'queueBackgroundColor':'black',
//圖片隊(duì)列高度
'queueHeight':25,
//圖片隊(duì)列的透明漸變的樣式 ,具體請(qǐng)參考CSS濾鏡漸變樣式說明
'queueStyle':1,
//圖片隊(duì)列的開始透明度
'queueOpacity':30,
//圖片隊(duì)列的結(jié)束透明度,當(dāng)queueStyle!=0的情況下用到
'queueFinishOpacity':80,
//圖片隊(duì)列標(biāo)題的字體顏色
'queueTitleColor':'red',
//圖片隊(duì)列標(biāo)題的字體大小
'queueTitleFontSize':'16px',
//圖片隊(duì)列標(biāo)題的字體粗細(xì)
'queueTitleFontWeight':'normal',
//圖片隊(duì)列連接字體顏色
'queueLinkColor':'white',
//圖片隊(duì)列連接鼠標(biāo)進(jìn)入時(shí)字體顏色
'queueHoverColor':'orange'
}
it知識(shí)庫(kù):jQuery插件--圖片輪換,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



