|
|
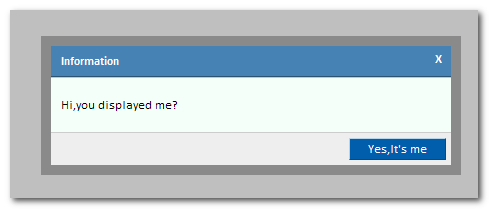
$.fn.jmodal是基于jQuery的插件,通過div和透明效果來模擬模態對話框,效果圖如下:

源代碼可到此下載:jquery.jmodal.js
下面介紹下此插件的使用方法:
- 引用jquery腳本(v1.3.*)
- 引用jquery.jmodal.js
- 觸發對話框彈出的腳本為:1
 $.fn.jmodal({
$.fn.jmodal({
2 title:'Information',
title:'Information',
3 content:'Hi,you displayed me?',
content:'Hi,you displayed me?',
4 buttonText:'Yes,It/'s me',
buttonText:'Yes,It/'s me',
5 okEvent:function(e){
okEvent:function(e){
6 alert('jmodal/'ll be closed after u click me:-)');
alert('jmodal/'ll be closed after u click me:-)');
7 }
}
8 });
}); it知識庫:jQuery插件之Facebook風格模態框,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。





