|
|
一、界面預覽

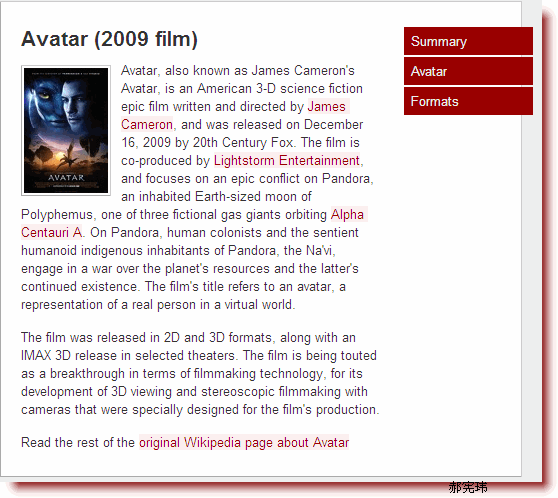
鼠標放到右邊的Tab按鈕上,文字透明度降低,同時一段文字高亮顯示,效果如下:

Demo地址:http://5thirtyone.com/sandbox/samples/fadefocus/
很絢麗的效果幺!
二、實現原理
將要高亮顯示的文字加上段落標記, class=”mask”的div 做為遮罩層,使此遮罩層位于文字內容之上(z-index屬性,使用Jquery給段落動態添加樣式類。
三、HTML代碼
<div class="wrapper"> <ul class="entity-results"> <li><a class="d1" href="#">Summarya>li> <li><a class="d2" href="#">Avatara>li> <li><a class="d3" href="#">Formatsa>li> ul> <div class="content"> <h2> Avatar (2009 film)h2> <div class="entity-source"> <img src="images/avatar.jpg" alt="Avatar poster" /> <p> Avatar, also known as James Cameron's Avatar, is an American 3-D science fiction epic film written and directed by <a href="http://en.wikipedia.org/wiki/James_Cameron"> James Camerona>, and was released on December 16, 2009 by 20th Century Fox. The film is co-produced by <a href="http://en.wikipedia.org/wiki/Lightstorm_Entertainment"> Lightstorm Entertainmenta>, and <span class="d1">focuses on an epic conflict on Pandoraspan>, an inhabited Earth-sized moon of Polyphemus, one of three fictional gas giants orbiting <a href="http://en.wikipedia.org/wiki/Alpha_Centauri_A">Alpha Centauri Aa>. On Pandora, human colonists and the sentient humanoid indigenous inhabitants of Pandora, the Na'vi, engage in a war over the plaNET's resources and the latter's continued existence. The film's title refers to <span class="d2">an avatar, a representation of a real person in a virtual worldspan>.p> <p> <span class="d3">The film was released in 2D and 3D formatsspan>, along with an IMAX 3D release in selected theaters. The film is being touted as a breakthrough in terms of filmmaking technology, for its development of 3D viewing and stereoscopic filmmaking with cameras that were specially designed for the film's production.p> <p> Read the rest of the <a href="http://en.wikipedia.org/wiki/Avatar_(2009_film)">original Wikipedia page about Avatara>p> <div class="mask"> div> div> div> div> |
entity-results類中顯示了Tab按鈕,每個按鈕控制左邊文字的透明度,段落文字的高亮顯示。
entity-source類中有三個段落span Calss分別為 d1 d2 d3,也就是高亮文字段落。
class=”mask”的空div放到最后,此Div也就是一個遮罩層。
四、CSS關鍵代碼
.entity-source, .entity-source span.show { position: relative; } .entity-source .mask { display: none; position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 1; } .entity-source span { z-index: 2; } .entity-source span.show { background: #ffc; color: #000; }
|
類mask中的z-index:1 使得”mask”> 覆蓋在左邊文字內容之上。 it知識庫:jQuery高亮顯示文本中重要的關鍵字,轉載需保留來源! 鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



