|
|
在jQuery中有兩個獲取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,為什么要引入這個方法呢?這兩個方法之間有什么異同?使用的時候應該注意哪些問題?什么時候使用offset(),什么時候又使用position()呢?
先看看API對這這兩個方法的定義:
offset():
獲取匹配元素在當前視口的相對偏移。
返回的對象包含兩個整形屬性:top 和 left。此方法只對可見元素有效。
position():
獲取匹配元素相對父元素的偏移。
返回的對象包含兩個整形屬性:top 和 left。為精確計算結果,請在補白、邊框和填充屬性上使用像素單位。此方法只對可見元素有效。
真的就這么簡單嗎?實踐出真知。
先來看看在jQuery框架源碼里面,是怎么獲得position()的:
//Get *real* offsetParent
var offsetParent = this.offsetParent(),
//Get correct offsets
offset = this.offset(),
parentOffset = /^body|html$/i.test(offsetParent[0].tagName)
? { top: 0, left: 0 }
: offsetParent.offset();
//Subtract element margins
//note: when an element has margin: auto the offsetLeft and marginLeft
//are the same in Safari causing offset.left to incorrectly be 0
offset.top -= num( this, 'marginTop' );
offset.left -= num( this, 'marginLeft' );
//Add offsetParent borders
parentOffset.top += num( offsetParent, 'borderTopWidth' );
parentOffset.left += num( offsetParent, 'borderLeftWidth' );
//Subtract the two offsets
results = {
top: offset.top - parentOffset.top,
left: offset.left - parentOffset.left
};
注意最后那段 代碼: results = {
top: offset.top - parentOffset.top,
left: offset.left - parentOffset.left
};代碼的意思就是獲取本身元素距離它的父元素的距離。
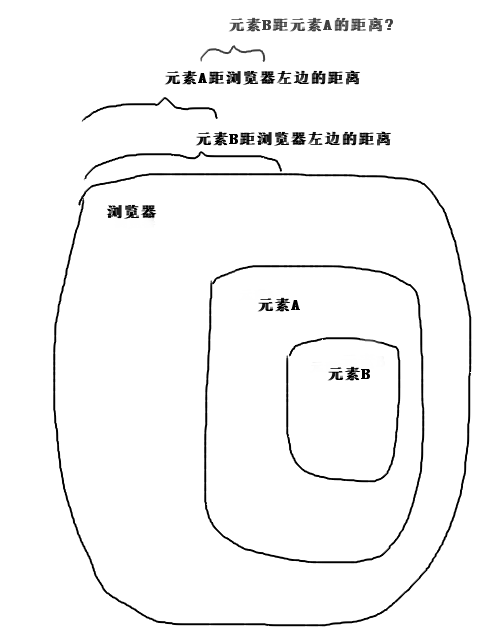
用圖如下所示:

也就是元素B距離元素A的距離。
在沒有position()方法之前,計算B到A的距離 只有通過 先計算B距瀏覽器左邊距 減去 A的。
有了position()方法之后,就可以快速計算出來。不過在使用position()之前,你需要了解一
下它們的定位方式。
可以看一下測試例子1: 點擊這里瀏覽例子l
通過例子1頁面測試的結果可以得出這個結論:
1,使用position()方法時事實上是把該元素當絕對定位來處理,獲取的是該元素相當于最近的一個擁有絕對或者相對定位的父元素的偏移位置。
2,使用position()方法時如果其所有的父元素都為默認定位(static)方式,則其處理方式和offset()一樣,是當前窗口的相對偏移。
3,使用offset()方法不管該元素如何定位,也不管其父元素如何定位,都是獲取的該元素相對于當前視口的偏移。
知道了這些特點后,相信你對它們已經熟悉了。進一步那么我們應該如何來合理的使用position()和offset()呢?
就我個人的經驗,通常獲取一個元素A的位置是為了讓另外的一個元素B正好出現在A元素的附近。通常有2種情況:
1,要顯示的元素B存放在DOM的最頂端或者最底端(即其父元素就是body)。這個時候用offset()是最好的。
示例驗證:
用offset 正常顯示的例子 : 點擊查看例子2
用position無法正常顯示的例子 : 點擊查看例子3
在以上兩個例子中,元素B都存放在Dom 結構的最下面,由于其父元素就是BODY,所以,不管元素A如何定位,只要找的A相當與整個窗口的偏移位置,就可以解決問題。
2,若要顯示的元素B存放在元素A的同一父元素下(即B為A的兄弟節點),這個時候使用position() 是最合適的。
用position正常顯示的例子 :點擊查看例子4
用offset五法正常顯示的例子:點擊查看例子5
那么我現在問你,如果我打算做一個跟隨屏幕滾動的層,使用哪個方法呢?
如果你答得是:offset(),那么恭喜你。
如果我打算做一個類似于幻燈片的效果,你會使用哪個方法呢?
綜上所述,使用position()還是offset()取決于你被控制的元素B DOM所在的位置。
it知識庫:關于jQuery中的offset()和position(),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



