|
|
-
在分配ID和類名時,盡可能保持與表現形式無關,例如contleft有可能以后希望出現在右邊。
-
盡量少使用類,因為可以層疊識別,如: .News h3而不必在h3上加類
<div class=”News”>
<h3></h3>
<h2></h2>
<p></p>
</div>
3. 沒有現有元素區分的情況下再用div
<div id=”mainNav”>
<ul>
<li>Home</li>
<li>About Us</li>
</ul>
</div>
可以改為
<ul id=”mainNav”>
<li>Home</li>
<li>About Us</li>
</ul>
4.選擇器
p a h1 類型選擇器
Li a {text-decoration:none} 后代選擇器
*{ padding:0;} 通用選擇器,頁面所有元素。
5. 定位
相對定位是相對他本來應該出現的位置
絕對定位是相對與最近的已定位的祖先元素(實驗發現,祖先元素需要設置相對定位)
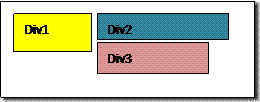
浮動的框可以左右移動,直到它的邊緣碰到包含框或另一個包含框的邊緣,因為浮動框不在文檔的普通流中,所以文檔的普通流中的方塊表現得就像浮動框不存在一樣。
總結:如果讓一個div是浮動的,下一個div會當第一個不存在。知道碰到浮動的或包含框。
Clear: right 浮動框的右邊可用
Clear: left 浮動框的左邊可用
Clear: both 浮動框兩邊都不可用
應用值為hidden或auto的overflow屬性會自動地清理包含的任何浮動元素。
6. 漸變背景
創建一個很高但是很窄的漸變圖像,水平平鋪
Body
{
Background: #ccc url (gradient.gif) repeat-x;
}
但是很難預料圖像頁面又多高,所以可以結合背景顏色,當圖像結束時,顏色就出來了,如果兩者色差很近,就看不出轉換了。
例:在每個標題上添加一個圖標
H1
{
Padding-left:30px;
Background: url(/images/bullet.gif) no-repeat left center;
}
7. 突出顯示不同類型的鏈接
如:鏈接到外部站點,郵件,下載等
.external
{
Background: url (/images/externalLink.gif) no-repeat right top;
Padding-right:10px;
}
8. 表格特有的元素
1) Summary 和Caption
Summary屬性可以應用于表格的標簽,描述表格的內容
Caption 表格的標題
2)thead tbody tfoot
I.e 可以將所有列標題放到thead元素中,如果選擇使用thead或tfoot元素,那么必須至少使用一個tbody元素,一個表格只能使用一個thead和tfoot,但可以使用多個tbody.
9.表格的邊框模型
1)單獨模型:各個單元格周圍都有邊框
2) 疊加模型: 單元格共享邊框
10. 表單布局
Fieldset 關閉邊框,低版本不支持,但可以使用
Filedset
{
Border: solid 0 transparent;
}
11. 表單標簽label
隱式方式: <label>email <input name=”email” type=”text”/></label>
顯示方式:
<label for=”email”>email</label>
<input name=”email” id=”email” type=”text”/>
是否在表單中使用段落是有爭議的。
12. 讓設計劇中
方法一:
<body>
<div id=”wrapper”></div>
<body>
#wrapper
{
Width:720px;
Margin:0 auto;
}
但是這種方式IE6及一下不正常
方法二(需要根據兩個個元素聯合):使用自動空白
Body
{
Text-align:center;
Min-width: 760;
}
#wrapper
{
Width:720px;
Margin: 0 auto;
Text-align: left;
}
方法三: 使用定位和負值空白變
#wrapper
{
Width:720px;
Position: relative;
Left: 50%;
Margin-left: -360;
}
13: 流體布局: 尺寸全部用百分數而不是像素設置
優點: 隨著瀏覽器大小寬度變化。
缺點: 變小時,行變窄。
解決: 設置以像素和em為單位的min-width
14: 彈性布局: 字號變化時,行變化(單位以em)
彈性布局相對于字號來設置元素的寬度。
1em=10px;
大多瀏覽器默認字號是16px,10相當于16像素的62.5%.
Body
{
Font-size:62.5%;
}
#wrapper
{
Width:72em;
Margin:0 auto;
Text-align: left;
}
#mainNav
{
Width:18em;
Float:right;
}
15. 彈性流體布局:以em設置寬度,用百分數設置最大寬度。
#wrapper
{
Width:72em;
Max-width: 100%;
Margin:0 auto;
Text-align: left;
}
16: 流體和彈性圖像
圖像變形問題: 盡量放在背景里
17. 星號HTML招數
* html a:hover
{
Body-style: solid
}
只有IE6或之下有用
18: !import和下劃線招數
#nav
{
Position: fixed !important;
Position : static;
}
或者
#nav
{
Position: fixed;
_Position : static;
}
19, 幾欄時
<div id=”main”>
<div id=”Nav”></div>
<div id=”Content”></div>
</div>
Nav需要區分顏色且顯示高100%,可以做一圖片,寬度等于Nav, main上設背景圖像,在垂直方向平鋪。
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。