|
|
前言
高效,是一個很難定出標準的事情,在今天這個浮躁的HTML行業里,很難被客觀的定義。多數時候,只要制作人員能在項目規定的時間內完成制作需求,并交付程序開發相關的程序應用,這個HTML前端工程師就算是一個合格的工作人員。而所謂高效,通過此環節所能看到的客觀指標就是,提前多少時間量完成任務。
然而,事實又是哪般呢?任務的細節開始變化了,客戶要求增加,設計不斷地挑戰人類(其實是前端工程師)的思維極限,整件事情就完全被打亂了。工程師會開始埋怨,客戶怎么那么多要求,設計怎么不按規范做沒得選擇,客戶確認了。加班開始了,不斷的增加Hack,不斷的對既有樣式進行大量的覆蓋、增加權重控制。任務恍恍惚惚的貌似進行下去了。
現實是殘酷,新的考驗又開始。樣式細節和設計偏離很大,以前做的頁面完全錯位了,腳本錯誤不斷,亂碼,為什么頁面竟然有個空白的行(BOM頭)。這些都不是最挑戰人類可承受能力的極限的,最最刺激的就是什么?修復這個問題你竟然要那么長的時間?這不是一個顯然易見的問題嗎?你們是不是在用CSS?
重構
最近公司的一個項目,其實已經完成了任務的70%吧,這個70%是表面上做出來的頁面的完成度。但是我發現在某一天以后,這個任務居然進度極端異常的緩慢。我感到詫異,因為已經允許不套入Wordpress制作皮膚,而直接制作一個只包含豐富JS特效的靜態站點。
進一步深入了解,發現兩個前端工程師,竟然在SVN上分了兩個目錄在進行這個項目,而且被告知最正式的版本,是測試服務器上的。
然后我嘗試了解,他們是如何進行分工合作的,雖然兩人沒有明確彼此進行指責,但是,彼此推諉有時候是比指責更嚴厲的態度。從他們對彼此的推諉,我發現,他們將各自擅長的領域(一個擅長制作頁面,一個擅長整理JS)作為他們彼此對立的一個矛盾點。具體的表現如,頁面的CSS制作出來以后,JS為了寫特效,又把頁面推翻了,制作自己引入了一些js,可是又沒有和大家做一個介紹和說明。我意識到,他們之間缺乏必要的溝通,也缺乏基本的信任,也許對于中國人(看國足和乒乓球的差異)對于團隊之間的信任,總是做的十分保守、有限。
我獲取了代碼,審視了他們的工作成果,我才真正的發現,問題已經遠不止于缺乏溝通和信任的問題了,而是浮躁。大家都急于將這個任務盡快的完成,于是采用的做法就是CSS和HTML,又一個頁面做一個頁面的樣式,JS有一個特效做一個特效。正如前言所言,誠然,這就是一個很顯然的高效做法。可是這里帶來了很多問題:
1、一個頁面一套CSS(一套相應的id和class命名),這種做法將來的維護成本會很高,因為他忽略了整個網站可被重用,代表這個網站的通用性特征,如果要對某個特征進行修改,可能需要對同一個位置的樣式進行多次重復的修改。
2、問題1往往會引伸出該問題,就是,在檢查制作結果的時候,往往那些在一個頁面制作達到要求的地方,為什么在第二個相似的設計結構的頁面會有差異?而且甚至存在這種差異第三種、第四種版本。這個問題,如果站在設計的角度,會是一個十分嚴重的問題。
3、每個頁面即興的寫一堆腳本,東一塊西一塊的,也許今天我為了項目的進度,可以認為這個特效是完成了的。但是他日真的套入到程序中,可能會讓程序員碰個一鼻子灰,因為程序員也許有耐心看你的代碼,但我多數時候愿意認為,他們不懂,就算他們懂,也沒有義務去幫你做些什么。結果往往是,比如A君負責寫JS,為此工作了3天,完成了,可是在程序開發的時候,發現不對勁,又要求A君來進行配合工作,開發進行了5天,A君陪了5天。為什么A君要在之后的5天內還要繼續參與呢?那么就是他前面的3天工作沒有完成了。當然,現實中,我們多數不會這樣去看待這個問題,而是盡量讓A君還是在后面的5天去參與進去,也不會有人去追究他前面3天究竟都做了哪些不合理的事情。而后由于后面5天人員參與數量增加,我們會希望壓縮項目的開發時間云云。
重構,即時重構,就以現在既有的這些代碼,其實我已經很早就放下心中的目標:一個完美代碼構成的網站,我需要他們每個人都明白,怎么樣能讓自己更加高效準確的工作。
抽象
對于前端制作,提抽象,可能有些過分,然而我這么多年來的經驗告訴自己,只有剝離了表面現象,才能洞察需求的實際。
我就不談那些有的沒有的空把式了,對于頁面制作和特效定制,一個最行之有效的抽象方式就是:不要急于動手實現,而是多看設計圖,找出:
1、排除設計元素差異(顏色、icon),找出頁面結構之間的共同特性,其中需要著重注意以下幾個特點:
* PSD是怎么做輔助線的,PSD輔助線是幫助你理解設計意圖的最佳切入點,有些設計會認真的做柵格輔助線,這種PSD基本上一上手,HTML要怎么寫,已經很明確。
*實際內容外寬度 <-> 內部常見布局分布(左右比例,布局模式是左中右,還是上下通欄)
*正文內容默認字體,h1 - h6的字體
*全局a標簽默認樣式,字體,顏色,hover style等
*form元素的樣式風格
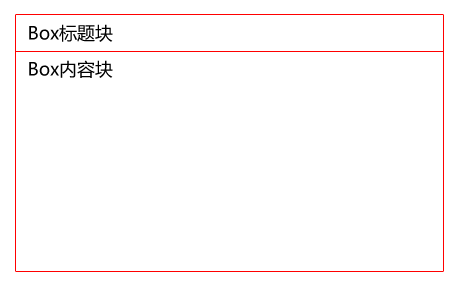
2、排除設計細節的差異(文字大小、margin、padding、height、line-height等),找出可被重用的模塊(Box)模型,而這種模型,往往是以一個如下基礎模型為基礎的:
這種模型從功能上區分,往往有以下幾種:
*列表塊,列表頭為標題塊,列表為內容塊
*正文塊,正文標題為標題塊,正文為內容塊
*列表塊還可以細分,列表內容中每一個:內容標題為標題塊,描述內容為內容塊(摘要等)
it知識庫:如何更高效的制作可通用的HTML頁面,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



