|
|

編者按:看到此文時恍惚回到自己學習網頁的時候,那時候只知有編程,不知有設計。各個論壇大部分時候討論的也是如何用 Frame 實現頁面的分區,如何做出圓角,以及寫一大段 Javascript 代碼或者做個 flash 只為讓頁面看起來更眩一點。后來 css1.0, 2.0 陸續出現,html 4.0 4.1 以及如今的 html 5 也逐漸淘汰掉了表現樣式的標簽。視覺傳達思想開始陸續進入程序猿與產品經理的視線,從網頁到現在的 APP,經歷過野蠻生長階段后,只有那些功能與視覺傳達同樣優秀的產品才能笑到最后。
2007 年蘋果給業界帶來了耳目一新的感覺,之后無數 APP 展現了幾乎無限的讓人驚艷的新概念,但是,不是每一個新奇的想法都能被稱作設計。設計師需要經過嚴格訓練,才能把想法轉化為最終的設計,而在整個轉化過程中,無數的想法是經不起仔細推敲的。設計師更多的時候在觀察生活,觀察自然,靈感不是隨時就有,但是一個經過嚴格訓練的設計師可以把普通的生活細節經過加工融入設計,最終打造出合格甚至優秀的產品。
本文作者 Pasquale D'Silva 是 Elepath 的一位交互設計師兼產品設計師,在本文中,他從交互的角度闡釋了優秀的設計應該具有的一些品質,或者說,優秀的產品該如何實現與用戶的自然溝通。
不得不說,有太多程序猿或者美工(注意,是美工,真正的設計師不會這么干)誤把技術當藝術、把漂亮當設計了,真正重要的交互部分反而被忽略,你可以看看,一大批的產品都是近乎靜態的,許多操作詭異至極,諸如你想添加一個條目到列表里,它就生硬的出現在那;你想刪除,它就直接消失。這樣的產品經理,你們到底有沒有考慮過用戶的感受,有沒有考慮過產品的感受,這種完全不合邏輯的東西也虧你們做的出。
當然,還有一部分產品是有交互的,但是,悲哀的是,那些交互完全被用作另一種形式的美化,天才知道那些人在想什么。
交互真正革命性的意義在于,它把時間這一魔幻般的屬性帶入靜態的產品之中,通過對動作、速度、顯現等等的定義,讓產品的操作體現出真實感,使得用戶能自然而然的理解每一個動作的含義。不過這不是那些高中時候整天泡妞、看不起書呆子的人能理解的。
一些簡單的例子
這些例子的目的是向各位讀者介紹動畫的精髓,告訴各位讀者時間軸和空間對于動畫意義。而動畫對于交互的意義不言而喻。
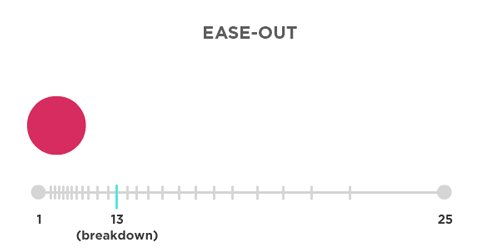
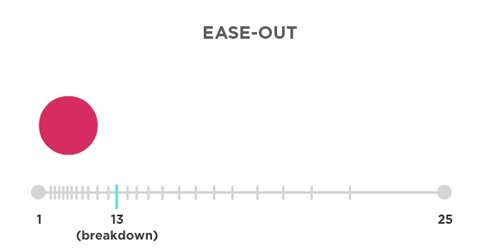
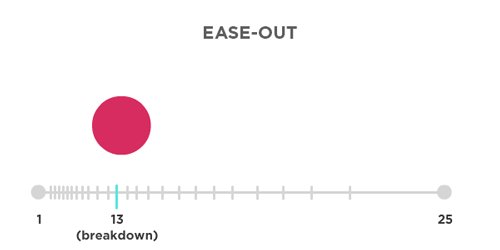
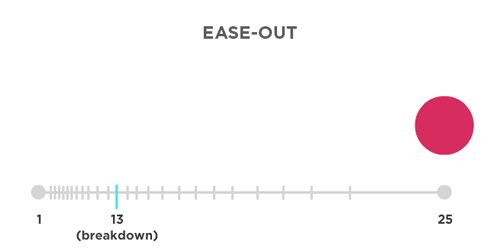
例:緩沖效果
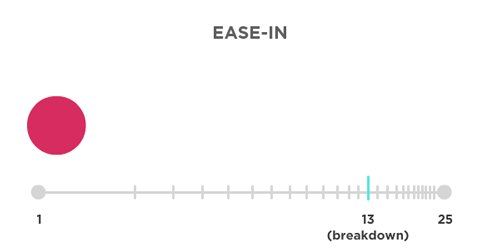
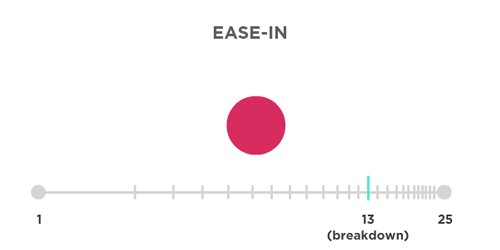
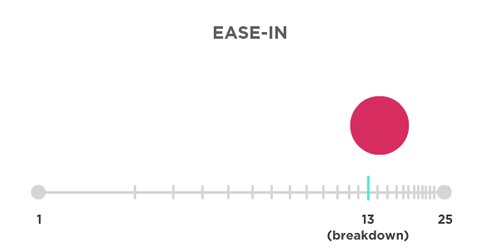
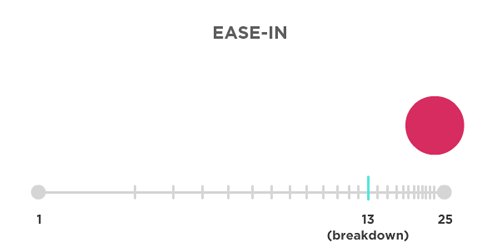
以下三個 demo 展示了在最傳統的動畫中,如何通過控制關鍵幀來控制整個動畫的效果。



在這三段 25 幀的動畫中,設計師只需要定義第一幀、最后一幀和關鍵幀(第 13 幀),其余 22 幀由計算機自動填充,但是,計算機沒想像中那么聰明,它只能線性的填充空白幀。優秀的動畫師和動作設計師需要花費大量時間來學會如何控制計算機按照自己設計的效果工作。有興趣的讀者可以自己做些實驗,本文重點在于闡述概念,所以不著過多筆墨于技術方面。
另一些稍復雜的例子:交互動畫所能營造的真實感
這些例子的目的在于告訴設計師們,交互所能代替的一些舊功能以及實現以前所不能做到的功能。
例一、插入元素
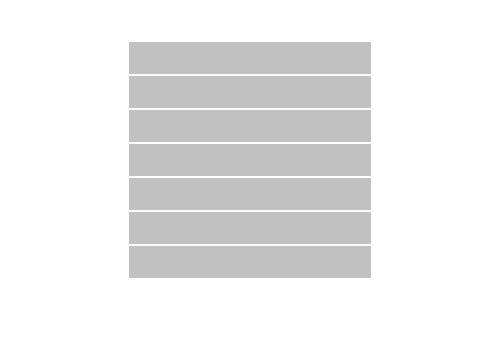
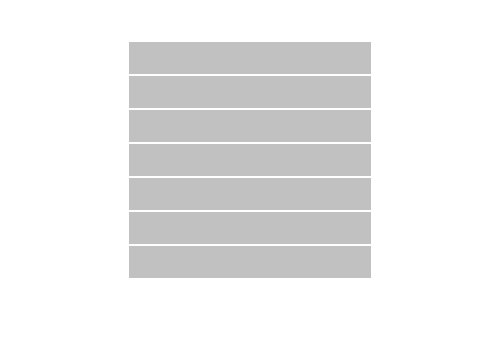
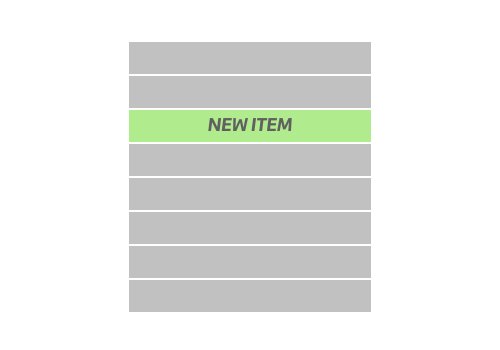
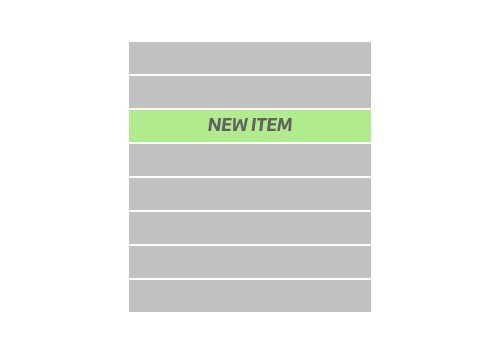
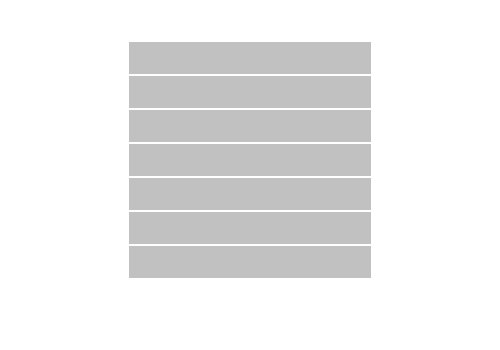
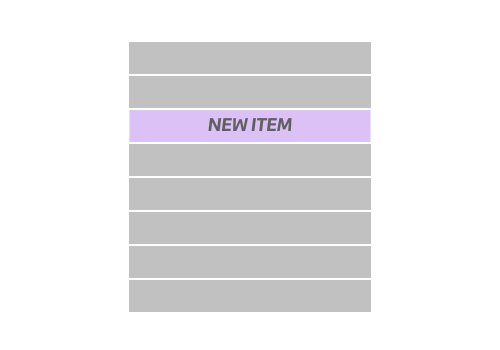
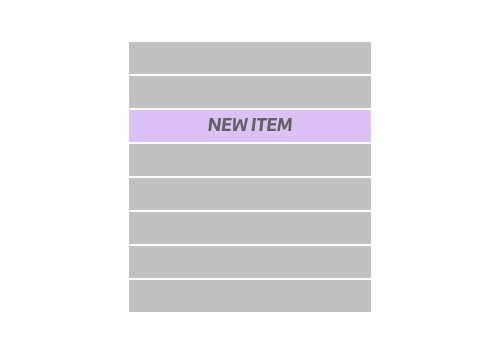
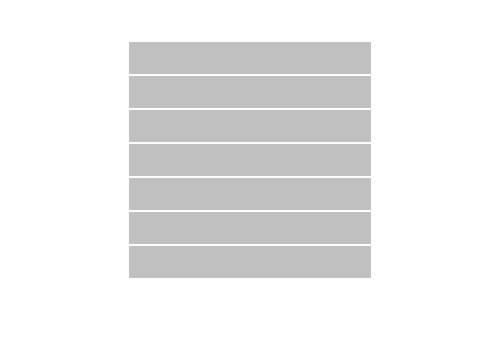
以下是三個關于向列表里添加/刪除元素的 demo,來展示不同的交互動畫所產生的效果



Demo 1 沒有進行任何加工,既生硬又粗糙,不能給人以任何自然的感覺。
Demo 2 添加了一些關鍵幀使得添加的動作順暢了很多,這樣的動畫已經能給用戶一些暗示了。
最后一個 demo 是最貼合自然狀態的,就象我們平時把一本書插入書架一樣,需要先騰出空間,然后再插入/取出。
例一最后一個 demo 的設計讓人一目了然,因為這和生活中的動作完全相似,用戶不需要其他提示就知道這樣的動作所代表的含義。這樣的交互動作在之前的非觸摸屏上沒有多大用處,但對于如今遍地的 APP 意義重大。
例二、展開/彈出菜單
同樣是三個 demo,分別展示不同的展開效果所帶來的不一樣的感覺。



第一個是最典型的展開樣式,但是不具有體驗上的一致性,這個動作在現實中并不存在,所以沒有辦法讓用戶輕易的明白它的含義。
再觀察下第二個,這樣的樣式是不是給了你更多的信息?
最后一個樣式可以使關鍵內容突出,可以用來表示強調。
切記,不要試圖把多種樣式放在一個產品/功能中,這樣會導致用戶不明所以的。
例二后兩個 demo 的設計可以代替老式導航欄,用戶可以很容易記得自己的動作,從而知道自己所處的位置。
當然,所有的例子都不是萬金油,需要視情況而使用。放在這里的目的只是讓大家明白,干凈利落但是邏輯性強的動畫對于改善產品體驗的作用。
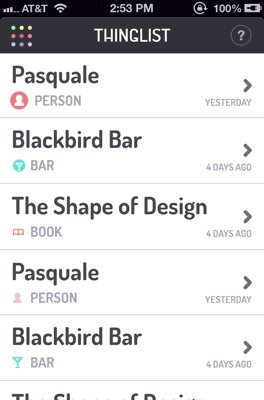
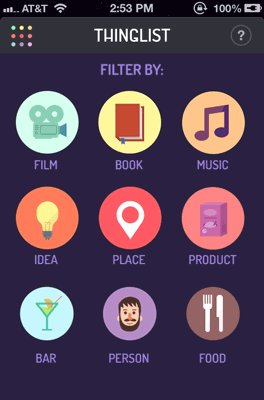
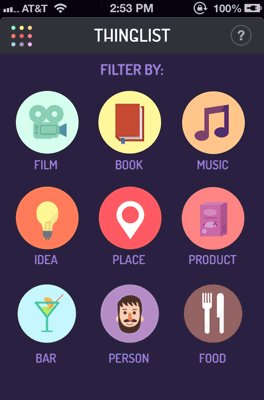
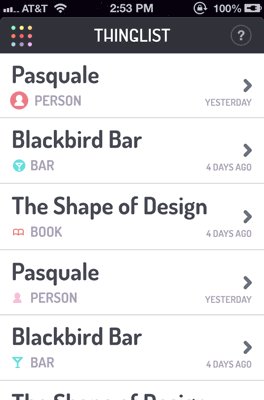
想要更多的了解動畫在具體產品中的效果,可以體驗下 Thinglist,這是我與 Kyle Bragger 合作為 Elepath 開發的一款產品。下圖是該 APP 關于如何加載內容的示范。

動作化界面的設計原則
你明白的,我不能把很具體的產品名字寫在這,但是,有些產品的確是走極端了,一種是界面極端漂亮但沒有一點交互,另一種是拿交互動畫當裝飾完全失去交互的本質。所以我列出以下幾項原則來定義真正的交互:
一、 動畫干凈利落
二、 節奏一致、過渡自然
有些人的想法讓我很無語,他們從不認為可以添加時間元素到界面中。難道,你們不知道交互能提供更多更有用的信息給用戶么,還是你們覺得這樣做對你們來說太復雜了?
起初,這份文檔只是用來培訓內部員工,后來我們覺得如果公開來討論可能會更有用,而且我也愿意與更多同行交換意見。如果有興趣可以在推特@pasql 或者在 Branch 參與我們的討論。
讀者福利:一些值得讀或者看的材料(原文有四個鏈接,但其中兩個已經無效,故只取以下兩個):
The Animator's Survival Kit by Richard Williams
Prologue - Designing Fictional Interfaces for Iron Man 2
VIA: medium.com
it知識庫:寫給程序猿們的交互設計,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



