JAVASCRIPT IE 與 FF中兼容問題小結(jié)
png透明 AlphaImageLoaderfilter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=bEnabled,sizingMethod=sSize,src=sURL)
enabled:可選項。布爾值(Boolean)。設(shè)置或檢索濾鏡是否激活。true:默認(rèn)值。濾...
|
|
png透明 AlphaImageLoaderfilter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=bEnabled,sizingMethod=sSize,src=sURL)
enabled:可選項。布爾值(Boolean)。設(shè)置或檢索濾鏡是否激活。true:默認(rèn)值。濾...
函數(shù)是進行模塊化程序設(shè)計的基礎(chǔ),編寫復(fù)雜的Ajax應(yīng)用程序,必須對函數(shù)有更深入的了解。 javascript中的函數(shù)不同于其他的語言,每個函數(shù)都是作為一個對象被維護和運行的。通過函數(shù)對象的性質(zhì),可以很方便的將一個函數(shù)賦...
版權(quán)聲明:原創(chuàng)作品,允許轉(zhuǎn)載,轉(zhuǎn)載時請務(wù)必以超鏈接形式標(biāo)明文章原始出版、作者信息和本聲明。否則將追究法律責(zé)任。http://blog.csdn.net/mayongzhan - 馬永占,myz,mayongzhan猛然一地頭想到了Firefox的firebug。。。 太...
jQuery是我最近發(fā)現(xiàn)的一個新工具。jQuery開發(fā)團隊形容jQuery是“一個快捷、簡練的JavaScript庫,它可以簡化HTML文檔檢查、事件處理、動畫執(zhí)行、并給你的Web頁面增加AJAX交互。” jQuery初步 你可以免費下載jQuery的最...
比如一個詳細(xì)的簡歷信息頁面分 1、個人資料 2、工作經(jīng)驗 3、項目經(jīng)驗 4、其他信息 4個表單。 一般的需求是允許用戶單獨提交其中任何一個表單到下一個頁面進行修改操作(也就是說頁面有4個不同的修改按鈕,點擊哪個按鈕...
但是僅從調(diào)試的角度來說,這些調(diào)試器的功能是完全夠用的。其實我更需要的不是一個 JavaScript IDE,而是一個 JavaScript 重構(gòu)工具,這樣可以使我快速地對 JavaScript 組件進行重構(gòu),比使用 UltraEdit 進行查找/替換的原始方...
靜態(tài)分頁(首尾頁)www.jb51.net ul {display:none} 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 [Ctrl+A 全選 注:如需引入外部Js需刷新才...
(1)介紹javascript中的eval函數(shù)的用法 (2)如何在函數(shù)內(nèi)執(zhí)行全局代碼 ►先來說eval的用法,內(nèi)容比較簡單,熟悉的可以跳過。 eval函數(shù)接收一個參數(shù)s,如果s不是字符串,則直接返回s。否則執(zhí)行s語句。如果s語句執(zhí)行結(jié)果是一個...
幾天前,瀏覽器家族有剛誕生了一位小王子,就是Google推出的Chrome瀏覽器。由于Chrome出生名門,盡管他還是個小家伙,沒有人敢小看他。以后,咱們常說瀏覽器的“四大才子”就得改稱為“五朵金花”了。 在網(wǎng)站前端開發(fā)中,瀏覽器...
Keypress 的KeyCode: 小鍵盤大鍵盤“-”4545“.”46460~948~5748~57“m” 109“n” 110a~z 97~122“`” 96a~i 97~105 Keydown 的keycode: 小鍵盤大鍵盤“m” 77“n” 78“-”109189“.”1101900~996~10548~57左,上,...
這里給出一段測試代碼: <script type="text/javascript"> document.onkeydown = function(){ document.getElementById("test").innerHTML += "keydown<br/>"; } document.onkeyup = function(){ document.getElement...
第三章 DOM
DOM是“Document Object Model”(文檔對象模型)的首字母縮寫。
節(jié)點
元素節(jié)點(element node):是DOM的原子。如:文本段落元素的名字p 無序清單元素的名字ul... 【nodeType的屬性值是1】
文本節(jié)點(text n...
第1章 JavaScript簡史。沒什么好記的,簡單的介紹了js的起源,瀏覽器之間的沖突 等等。
第2章 JavaScript 語法。 值得注意的是:
(1) 字符串 放在單引號 或雙引號里面,個人推薦使用雙引號 。(這是編程的好習(xí)慣哦)
如: va...
<body oncontextmenu="return false" ondragstart="return false" onselectstart ="return false" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="return false"...
childNodes屬性:將返回一個數(shù)組,這個數(shù)組包含給定元素節(jié)點的全體子元素。 childType屬性:返回的數(shù)組包含著所有類型的節(jié)點 nodeValue屬性:改變某個文本節(jié)點的值 firstChild和lastChild屬性:無論何時何地,只要需要訪問childN...

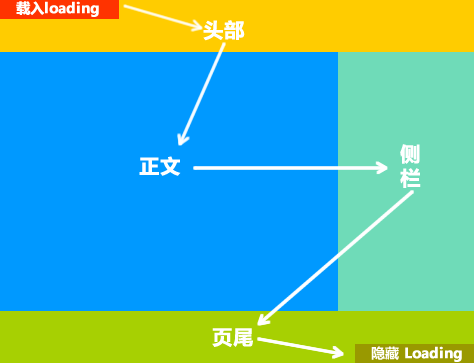
上圖展示了傳統(tǒng) Wordpress 模板在瀏覽器中的載入順序,Loading 條的出現(xiàn)和消失分布于頭尾。如果我們在頁面的不同位置放置多個 JS ,每個 JS 用于逐步增加 Loading 條的寬度,那么這個 Loading 條無疑會更具實用價值。它在...
$("p").addClass(css中定義的樣式類型); 給某個元素添加樣式 $("img").attr({src:"test.jpg",alt:"test Image"}); 給某個元素添加屬性/值,參數(shù)是map $("img").attr("src","test.jpg"); 給某個元素添加屬性/值 $("img"...

jQuery確實是一個挺好的輕量級的JS框架,能幫助我們快速的開發(fā)JS應(yīng)用,并在一定程度上改變了我們寫JavaScript代碼的習(xí)慣。 廢話少說,直接進入正題,我們先來看一些簡單的方法,這些方法都是對jQuery.ajax()進行封裝以方便我們...
這篇blog 主要講如何讓靜態(tài)HTML代碼根據(jù)不同IE版本顯示不同內(nèi)容。 這里的技巧就是利用IE的HTML注釋表達式。 HTML 的注釋格式是 <!-- Comment content --> , IE 對HTML注釋做了一些擴展,使之可以支持條件判斷表達式: <!-...
復(fù)制代碼 代碼如下:<script type="text/javascript"> function check(){ var editor = FCKeditorAPI.GetInstance("FCKEDITOR的ID"); alert(editor.EditorDocument.body.innerHTML); //輸出的就是FCK文本框中的值; } <...
測試 2009-2-10 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
方法1: 復(fù)制代碼 代碼如下:function getBytesCount(str) { var bytesCount = 0; if (str != null) { for (var i = 0; i < str.length; i++) { var c = str.charAt(i); if (/^[/u0000-/u00ff]$/.test(c)) { bytesCount...
此按鈕調(diào)用close方法關(guān)閉,彈出窗口,沒有辦法關(guān)閉,因為close方法需要以個參數(shù),參數(shù)應(yīng)該是那個iframe但是將其傳入并不生效,不知道為什么在網(wǎng)上查找也沒有找到解決方案。。 最后只好自己改其源碼,在其close方法第一句中增加以...
這個立刻的結(jié)果是: 瀏覽器會在文檔內(nèi)容處于穩(wěn)定狀態(tài)后立刻執(zhí)行,這樣就達到了和<script defer='defer'>或者<body onload="fun()">一樣的效果。 更應(yīng)該看到的是,此函數(shù)更優(yōu)于上述方法,前面兩個函數(shù)只能靜態(tài)時刻處理(文檔第...
1. document.form.item 問題 現(xiàn)有問題: 現(xiàn)有代碼中存在許多 document.formName.item("itemName") 這樣的語句,不能在 MF 下運行 解決方法: 改用 document.formName.elements["elementName"] 其它 參見 2 2. 集合類對象問...