js arguments.callee的應(yīng)用代碼
復(fù)制代碼 代碼如下:function f(x){ alert(x); return arguments.callee; } f(0)(1)(2)(3)(4)(5)(6)(7)(8)(9); 復(fù)制代碼 代碼如下:function f(){ var a=arguments,i,l=a.length; for(i=0; i<l;i++){ alert(a[i]); } r...
|
|
復(fù)制代碼 代碼如下:function f(x){ alert(x); return arguments.callee; } f(0)(1)(2)(3)(4)(5)(6)(7)(8)(9); 復(fù)制代碼 代碼如下:function f(){ var a=arguments,i,l=a.length; for(i=0; i<l;i++){ alert(a[i]); } r...
提示:您可以先修改部分代碼再運(yùn)行 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
復(fù)制代碼 代碼如下:// 下面是OOP用的方法 // 這樣很猥瑣……因?yàn)镴S并不是OOP語言…… // 但偉大的伍迷指引我們來這么干 // Belldandy會(huì)保佑用這些方法來OOP的人的…… Function.prototype.inherits = function(base)...
近來還是那么忙,趁五一更新一下程序吧。 這個(gè)版本主要增加和改進(jìn)了以下東西: 1,對(duì)字符串改用localeCompare來比較; 2,一次排序中能使用多個(gè)排序?qū)ο螅ㄓ糜谥迪嗟葧r(shí)再排序); 3,修正一些發(fā)現(xiàn)的問題; 4,改進(jìn)程序結(jié)構(gòu),個(gè)人覺得是更靈活...

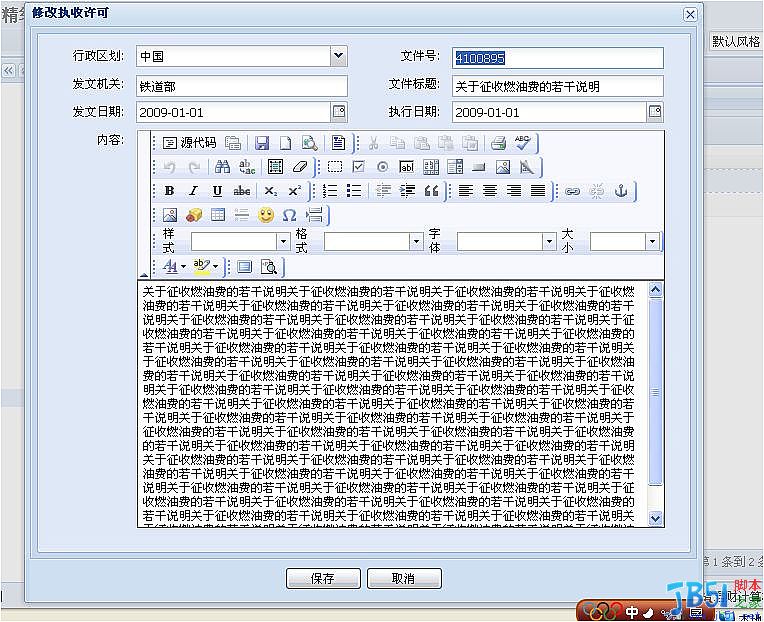
復(fù)制代碼 代碼如下:{ xtype : "textarea", name : "content", anchor : '97%', height : 400, id : "content", fieldLabel : "內(nèi)容", listeners : { "render" : function(f) { fckEditor = new FCKeditor("content&q...

stone.js //**************************************神吹表格操作函數(shù)******************************************************* //隱藏列 function setHiddenRow(tb,iCol){ for (i=0;i<oTable.rows.length;i++){ tb...
程序下載完后再進(jìn)行解析和執(zhí)行。 文檔上說defer中的代碼不立即執(zhí)行,頁面會(huì)繼續(xù)載入,那defer中的代碼具體在什么時(shí)候執(zhí)行呢?在全部javascript代碼載入之后?頁面載入之后?onload之前還是之后?
答案是:
并不是說在網(wǎng)頁載...

效果如下:看下我們的演示,“運(yùn)行代碼”后請(qǐng)刷新一次: JQzoom Demo div.notes{ font-size:12px; } div.notes a{ color:#990000; } [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]要實(shí)現(xiàn)...
這篇文章中,我會(huì)略述一下 Internet Explorer 和 Firefox 在 JavaScript 語法上不同的 7 個(gè)方面。
1. CSS “float” 屬性 獲取給定對(duì)象的特定 CSS 屬性的基本語法是 object.style 屬性,而且有連字符的屬性要用駱駝命...
看看我們的jQuery為我們都提供了哪些可用的方法: size():很明顯,它應(yīng)該是返回包裝集中的元素個(gè)數(shù),如$('a').size()表示鏈接元素的個(gè)數(shù); get(index):當(dāng)沒指定index時(shí)就默認(rèn)取包裝集中所有元素,并以js中的數(shù)組形式返回...
* 此插件要求運(yùn)行在jQuery v1.3 或更高版本上 * 插件可以實(shí)現(xiàn)圖片平滑向上或向左滾動(dòng) * 如果您需要更多的效果或在使用中本插件存在BUG,可以給在彥磊的博客上留言,彥磊將盡自己最大努力完善此插件 * 您留言前請(qǐng)先到:http...
復(fù)制代碼 代碼如下:function ZQH_isIP(str){ var arrIP = str.split("."); if(arrIP.length != 4){ return false; } else { var i; for(i in arrIP) { if(ZQH_isNumeric(arrIP[i])) { if(arrIP[i] < 0 || arrIP[i] >...
只要將下面的代碼,在當(dāng)前打開的頁面的IE地址欄中,輸入下面的js,即可以隨意修改當(dāng)前網(wǎng)頁的內(nèi)容了復(fù)制代碼 代碼如下:javascript:document.body.contentEditable='true'; document.designMode='on';遇到不允許復(fù)制內(nèi)容網(wǎng)頁...
正是因?yàn)镴S是動(dòng)態(tài)語言,所以JS的尋址是現(xiàn)場(chǎng)尋址,而非像C一樣,編譯后確定。此外,JS引入了this指針,這是一個(gè)很麻煩的東西,因?yàn)樗半[式”作為一個(gè)參數(shù)傳到函數(shù)里面。我們先看“作用域鏈”話題中的例子: var testvar = 'window...
剛開始學(xué)習(xí)jQuery,可能一時(shí)會(huì)分不清楚哪些是jQuery對(duì)象,哪些是DOM對(duì)象。至于DOM對(duì)象不多解釋,我們接觸的太多了,下面重點(diǎn)介紹一下jQuery,以及兩者相互間的轉(zhuǎn)換
這幾天會(huì)將jQuery的一些使用方法總結(jié)一下,希望能對(duì)jQuery初學(xué)...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>腳...
復(fù)制代碼 代碼如下://欄目 //發(fā)送ajax請(qǐng)求 $.getJSON( "../../../Templet/GetInfoHandler.ashx", //產(chǎn)生JSON數(shù)據(jù)的服務(wù)端頁面 {id: "0", sid: "1;2;3", rid: Math.round(Math.random() * 10) }, //向服務(wù)器發(fā)出的查...
javascript對(duì)象比較比較符:==,!=,===,!==,>=,<=,>,<==總是試圖比較他們的直,如果類型不一樣,總是試圖作轉(zhuǎn)化。===比較同一性,不作轉(zhuǎn)化就比較== 如果是基本類型(string, number, boolean),比較他們的值,var a = "123";var b...
復(fù)制代碼 代碼如下: def covert_xml_special_char(convert_str): '''''替換xml中的特殊字符''' convert_str = convert_str.replace('&', '&') convert_str = convert_str.replace('"''"'...
1.如果div想要一個(gè)最小高度,那么應(yīng)該用css的minheight這個(gè)屬性,但是IE不支持,考慮到大多數(shù)用戶都使用IE,所以一般情況下這個(gè)屬性基本上棄置不用。在IE里面,height基本上就可以當(dāng)作minheight來用,因?yàn)槿绻麅?nèi)容超出height,IE會(huì)...
1、firefox和ie事件event處理 在ie中,事件對(duì)象是作為一個(gè)全局變量來保存和維護(hù)的。 所有的瀏覽器事件,不管是用戶觸發(fā) 的,還是其他事件, 都會(huì)更新window.event 對(duì)象。 所以在代碼中,只要輕松調(diào)用 window.event 就可以輕松...
//下面驗(yàn)證的是長度 function checkTextLen(textId){ var len = 0; var checkField=document.getElementById(textId); var inputstring = checkField.value; var string_length = inputstring.length; if (string_le...
function selectAll() //全選 { var objs = document.getElementsByName('twId'); var i; for(i = 0; i < objs.length; i++) { if(objs[i].type == "checkbox") { objs[i].checked = true; } } } function unselect(...
用 js有很久了,但都沒有深究過js的數(shù)組形式。偶爾用用也就是簡(jiǎn)單的string.split(char)。這段時(shí)間做的一個(gè)項(xiàng)目,用到數(shù)組的地方很多,自以為js高手的自己居然無從下手,一下狠心,我學(xué)!呵呵。學(xué)了之后才知道,js數(shù)組的功能強(qiáng)大很,...
首先想說說javascript中函數(shù)的隱含參數(shù):arguments Arguments 該對(duì)象代表正在執(zhí)行的函數(shù)和調(diào)用它的函數(shù)的參數(shù)。 [function.]arguments[n] 參數(shù)function :選項(xiàng)。當(dāng)前正在執(zhí)行的 Function 對(duì)象的名字。 n :選項(xiàng)。要傳遞給...