javascript 操作文件 實現方法小結
可以通過瀏覽器在訪問者的硬盤上創建文件,因為我開始試了一下真的可以,不信你把下面這段代碼COPY到一個HTML文件當中再運行一下! 復制代碼 代碼如下:<script language="JavaScript"> <!-- var fso = new ActiveXObject("...
|
|
可以通過瀏覽器在訪問者的硬盤上創建文件,因為我開始試了一下真的可以,不信你把下面這段代碼COPY到一個HTML文件當中再運行一下! 復制代碼 代碼如下:<script language="JavaScript"> <!-- var fso = new ActiveXObject("...
復制代碼 代碼如下:var json_obj = { pos1:{x1:123, x2:234, y1:222, y2:333}, pos2:{x1:999, x2: 888, y1:777, y2:666} }; for (var p in json_obj) { alert(json_obj[p].x1); } 這個方法也可以擴展一下,比如遍歷對...
Javascript刷新頁面的幾種方法: 復制代碼 代碼如下:1 history.go(0) 2 location.reload() 3 location=location 4 location.assign(location) 5 document.execCommand('Refresh') 6 window.navigate(location) 7 locat...

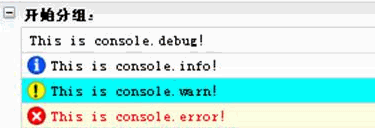
我們測試一下把剛才的4個輸出作為一個分組輸出,修改代碼為: 復制代碼 代碼如下:console.group('開始分組:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is...

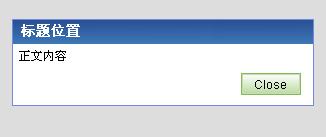
先上個效果圖,可以點擊Close按鈕或是在遮罩層上任意處點擊,就可以關閉彈出層。HTML代碼復制代碼 代碼如下:<div id='pop-div' style="width: 300px" class="pop-box" > <h4>標題位置</h4> <div class="pop-box-body" >...
EMCA262規范中沒有類(class)的概念,js的new只是讓他看起來更像c++,java一點。這里說的寫類,只是書寫js代碼風格而已。 1、構造函數方式 復制代碼 代碼如下:/** * Person類:定義一個人,有個屬性name,和一個getName方法 * @p...
1、()小括號運算符 平時最常用的就是()運算符來調用一個函數 復制代碼 代碼如下://無參函數fun1 function fun1() { alert('我被調用了'); } fun1()
//有參函數fun2 function fun2(param) { alert(param); } fun2('...
取前面兩種的優點: a、用構造函數來定義類屬性(字段) b、用原型方式來定義類的方法。 就有了第三種方式。這種方式貌似采用的人較多。 3、綜合構造函數/原型 復制代碼 代碼如下: /** * Person類:定義一個人,有個屬性name,和...
2、原型方式 復制代碼 代碼如下:/** * Person類:定義一個人,有個屬性name,和一個getName方法 */ function Person(){} Person.prototype.name = "jack"; Person.prototype.getName = function() { return this.name;} 把...

很簡單的一個功能,就是當用戶在搜索欄輸入搜索字符時候,利用JQuery的功能把一些預設好的關鍵字浮現出來,除了讓用戶意外一下,還有就是讓用戶簡化輸入。比如象下圖的樣子: 實現的方法很簡單,首先是要在你的網站上加載JQuery,...
要實現div的任意拖動,我們不妨分析一下整個過程。 當鼠標點擊div時,觸發一個事件,讓div的位置屬性(left,top)隨著鼠標位置變化而變化,當鼠標釋放后,div的位置屬性就用了鼠標釋放時的位置。 鼠標點擊時觸發事件是很容易做到的,...

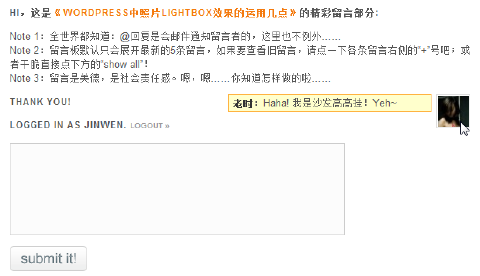
我想這對沙發同學不太公平吧。昨天在看yinheli同學的《鼠標懸浮實現顯示留言內容》一文(建議看看,好文章),就想到我何不把沙發的頭像copy出來然后放在顯眼的位置上呢,如下截圖效果。做法首先是你的網站加載了JQuery,然后在...
但如果你想為網站添加多一些樣式,讓訪客選擇;又或者你想調整一下網站的樣式,而在決定前讓訪客先體現的話,這也是一個很好的辦法,省去總是切換主題的痛苦。 切換效果參照本站。 1. 切換樣式的按鈕代碼: 復制代碼 代碼如下: <...
復制代碼 代碼如下:/** * 得到中英文字符長 * @param {} str * @return {} */ function LengthB(str){ var p1 = new RegExp('%u..', 'g') var p2 = new RegExp('%.', 'g') return escape(str).replace(p1, '').repla...
如果你的網站上已經使用了lightbox這類效果,或者下面的幾點運用經驗你也會覺合適(前提是使用JQuery實現)。 1. 指定哪些條件下運用Lightbox效果 在網站的js文件中添加如下語句: 復制代碼 代碼如下:$(function() { $('a[@r...
1、給DOM對象添加的屬性是一個對象的引用。范例:var MyObject = {};document.getElementById('myDiv').myProp = MyObject;解決方法:在window.onunload事件中寫上: document.getElementById('myDiv').myProp = null;2、...

前段時間寫了一個 js數據驗證、js email驗證、js url驗證、js長度驗證、js數字驗證等 彈出對話框形式的 但是,現在不太流行那種很不友好的方式,于是重寫了一個,封裝得更加好的,更友好的層形式 共享給大家,如果大家使...
我知道大家的想法, 放心好了,有些東西是不需要太多的理論知道做為基礎, 其實在我們已經掌握JavaScript時,就已經掌握了JQuery的理論知識. 還是入門篇所說的那樣,其實JQuery很簡單. : )在我們開始學習之前建議大家先去...
![JQuery 無廢話系列教程(一) jquery入門 [推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/5b080977ec6c89df3ec017256bf3f875.jpg)
本文的宗旨, 授人魚不如授人漁. 我只會講關鍵部分,不可能JQuery的每個函數我都講,因為有很多函數貝殼自己在實際應用中都從未使用過. 但當我們已經會漁了還用擔心魚嗎!? BTW:貝殼假設你已經掌了基本的JavaScript...
自己優化修改了網上的一個JS拖動類,增加了拖動時顯示半透明的特效。 http://www.jb51.net/article/16122.htm注意,本文類中的Cminfo類請 查看:http://www.jb51.net/article/18760.htm
復制代碼 代碼如下://************...
復制代碼 代碼如下://獲取對象 function getObject(objectId,top) { doc = top?window.top.document:document; if(typeof(objectId)!="object" && typeof(objectId)!="function") { if(doc.getElementById && doc.ge...
可謂一勞永逸,不要重復造輪子:) 1.常用的方法統一放置 例如:在用戶注冊時,時常需要判斷文本框中字符是否是漢字、英文、數字或郵箱地址等等。何不把這些方法統一放在一個腳本中,取名叫做utility.js呢? 復制代碼 代碼如下://...

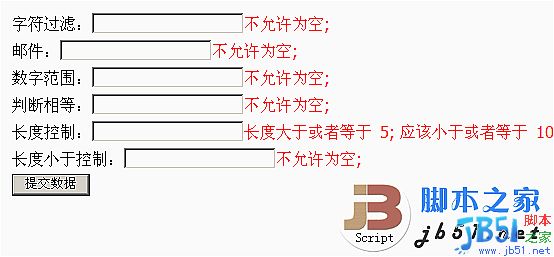
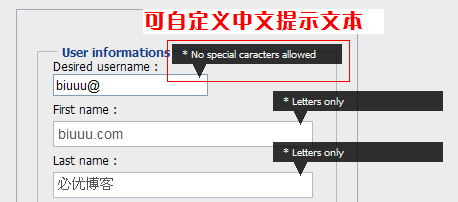
其效果圖如下:使用說明 需要使用jQuery庫文件和formValidation庫文件[下載實例代碼] http://jquery.com/ 同時需要自定義顯示提示錯誤信息的CSS樣式
使用實例 一,包含文件部分 復制代碼 代碼如下:<script src="jquery...
復制代碼 代碼如下:<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server"></scr...
行數 列數 圖片數 時間秒 重置 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...