解決 select 擋住div的解決方法
在div里加入下面的代碼,根據(jù)需要調(diào)整就可以了 復(fù)制代碼 代碼如下:<iframe src="javascript:false" scrolling="no" frameborder="0" style="z-index:-1;position:absolute; top:; left:;width:;height:;"> </iframe>...
|
|
在div里加入下面的代碼,根據(jù)需要調(diào)整就可以了 復(fù)制代碼 代碼如下:<iframe src="javascript:false" scrolling="no" frameborder="0" style="z-index:-1;position:absolute; top:; left:;width:;height:;"> </iframe>...
head區(qū)是指首頁(yè)HTML代碼的<head>和</head>之間的內(nèi)容。 必須加入的標(biāo)簽
1.公司版權(quán)注釋 <!--- The site is designed by Maketown,Inc 06/2000 --->
2.網(wǎng)頁(yè)顯示字符集 簡(jiǎn)體中文:<META HTTP-EQUIV="Co...
在div里加入下面的代碼,根據(jù)需要調(diào)整就可以了 復(fù)制代碼 代碼如下:<iframe src="javascript:false" scrolling="no" frameborder="0" style="z-index:-1;position:absolute; top:; left:;width:;height:;"> </iframe>...
head區(qū)是指首頁(yè)HTML代碼的<head>和</head>之間的內(nèi)容。 必須加入的標(biāo)簽
1.公司版權(quán)注釋 <!--- The site is designed by Maketown,Inc 06/2000 --->
2.網(wǎng)頁(yè)顯示字符集 簡(jiǎn)體中文:<META HTTP-EQUIV="Co...

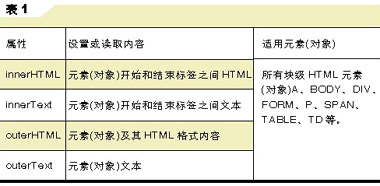
動(dòng)態(tài)HTML的出現(xiàn)為用戶(hù)提供了一種基于傳統(tǒng)標(biāo)準(zhǔn)HTML來(lái)創(chuàng)建交互式頁(yè)面的機(jī)制。本文主要針對(duì)IE 5.0談?wù)勅绾瓮ㄟ^(guò)其提供的HTML文檔對(duì)象(DOM)模型使用腳本添加、刪除、修改頁(yè)面中的HTML元素(對(duì)象)及元素(對(duì)象)內(nèi)容。 動(dòng)...
最近我公司做一個(gè)多國(guó)語(yǔ)言版的網(wǎng)站,弄得我頭都大了,最后還是搞定了,把一些相關(guān)信息給大家分享:
其實(shí)很簡(jiǎn)單,在源代碼第一行加入
<%@ codepage=65001%>
在標(biāo)記<head>下面加入<META HTTP-EQUIV="Content-Type" CONTENT...

動(dòng)態(tài)HTML的出現(xiàn)為用戶(hù)提供了一種基于傳統(tǒng)標(biāo)準(zhǔn)HTML來(lái)創(chuàng)建交互式頁(yè)面的機(jī)制。本文主要針對(duì)IE 5.0談?wù)勅绾瓮ㄟ^(guò)其提供的HTML文檔對(duì)象(DOM)模型使用腳本添加、刪除、修改頁(yè)面中的HTML元素(對(duì)象)及元素(對(duì)象)內(nèi)容。 動(dòng)...
最近我公司做一個(gè)多國(guó)語(yǔ)言版的網(wǎng)站,弄得我頭都大了,最后還是搞定了,把一些相關(guān)信息給大家分享:
其實(shí)很簡(jiǎn)單,在源代碼第一行加入
<%@ codepage=65001%>
在標(biāo)記<head>下面加入<META HTTP-EQUIV="Content-Type" CONTENT...
有時(shí)..有些東西Firefox 總是支持不好.......只能找私有屬性來(lái)幫忙....例子還米做...因?yàn)樘嗵涣私饬?..等理解得差不多時(shí)搞成本電子書(shū).雖然這些不推薦使用,可是萬(wàn)不得以的時(shí)候總得有個(gè)解決的方法..At-rules@-moz-d...
有時(shí)..有些東西Firefox 總是支持不好.......只能找私有屬性來(lái)幫忙....例子還米做...因?yàn)樘嗵涣私饬?..等理解得差不多時(shí)搞成本電子書(shū).雖然這些不推薦使用,可是萬(wàn)不得以的時(shí)候總得有個(gè)解決的方法..At-rules@-moz-d...
有這樣一個(gè)想法,不知道可行么例子:
布局中的左欄,它的屬性有:{居左,寬度,背景色,字體等等}
如果把每個(gè)屬性都做成一個(gè)標(biāo)準(zhǔn)件,然后這樣組裝起來(lái)使用
class="float width height background font padding....",通過(guò)多個(gè)clas...
有這樣一個(gè)想法,不知道可行么例子:
布局中的左欄,它的屬性有:{居左,寬度,背景色,字體等等}
如果把每個(gè)屬性都做成一個(gè)標(biāo)準(zhǔn)件,然后這樣組裝起來(lái)使用
class="float width height background font padding....",通過(guò)多個(gè)clas...
douban.com非常精巧的應(yīng)用了div+css,并且通過(guò)色系的運(yùn)用,最大限度減少圖片等等方式既使得網(wǎng)站頁(yè)面清新可人,而且可以最大限度的壓縮了網(wǎng)頁(yè)的大小,從而使得訪(fǎng)問(wèn)的效率得到了最大化。 第一次看douban.com,有一種拿著“讀...
我是這樣來(lái)做DIV布局代碼的.不知道說(shuō)的清楚不清楚,湊和看吧我的想法是未來(lái)能這樣:用標(biāo)準(zhǔn)件的方式來(lái)組裝網(wǎng)頁(yè)DIV布局我把class分為2種,布局class,風(fēng)格class,布局class是骨架,風(fēng)格class是衣服舉個(gè)例子:比如布局中的左欄首先它的...
douban.com非常精巧的應(yīng)用了div+css,并且通過(guò)色系的運(yùn)用,最大限度減少圖片等等方式既使得網(wǎng)站頁(yè)面清新可人,而且可以最大限度的壓縮了網(wǎng)頁(yè)的大小,從而使得訪(fǎng)問(wèn)的效率得到了最大化。 第一次看douban.com,有一種拿著“讀...
我是這樣來(lái)做DIV布局代碼的.不知道說(shuō)的清楚不清楚,湊和看吧我的想法是未來(lái)能這樣:用標(biāo)準(zhǔn)件的方式來(lái)組裝網(wǎng)頁(yè)DIV布局我把class分為2種,布局class,風(fēng)格class,布局class是骨架,風(fēng)格class是衣服舉個(gè)例子:比如布局中的左欄首先它的...
1. CSS字體屬性簡(jiǎn)寫(xiě)規(guī)則一般用CSS設(shè)定字體屬性是這樣做的:font-weight: bold;
font-style: italic;
font-varient: small-caps;
font-size: 1em;
line-height: 1.5em;
font-family: verdana,sans-serif但也...
使用縮寫(xiě)可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫(xiě)的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每?jī)晌坏闹迪嗤梢钥s寫(xiě)一半,例如:#000000可以縮寫(xiě)為#000;#336699可以縮寫(xiě)為#369;盒尺寸通常有下面四種書(shū)寫(xiě)方法:prope...
1. CSS字體屬性簡(jiǎn)寫(xiě)規(guī)則一般用CSS設(shè)定字體屬性是這樣做的:font-weight: bold;
font-style: italic;
font-varient: small-caps;
font-size: 1em;
line-height: 1.5em;
font-family: verdana,sans-serif但也...
使用縮寫(xiě)可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫(xiě)的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每?jī)晌坏闹迪嗤梢钥s寫(xiě)一半,例如:#000000可以縮寫(xiě)為#000;#336699可以縮寫(xiě)為#369;盒尺寸通常有下面四種書(shū)寫(xiě)方法:prope...
本篇詳細(xì)介紹如何利用CSS能方便地控制對(duì)象的“顯示”和“隱藏”屬性原理,制作一個(gè)樹(shù)狀目錄,用CSS制作這樣的樹(shù)狀目錄,方法簡(jiǎn)單,代碼也比較少,所以把它寫(xiě)出來(lái),給網(wǎng)友們共亨,以便在需要的時(shí)候也可動(dòng)手做一個(gè)。 索易電子雜...
不少網(wǎng)站開(kāi)始采用韓式風(fēng)格來(lái)建站.一般人都會(huì)想到用Photoshop等軟件來(lái)完成這樣的效果,但如果網(wǎng)頁(yè)上這類(lèi)圖片太多,或是較大時(shí),會(huì)給訪(fǎng)問(wèn)帶來(lái)一定的困難。這里就給大家講一講如何用CSS來(lái)做這樣的風(fēng)格,因?yàn)橛肅SS只是對(duì)顏色的定...
本篇詳細(xì)介紹如何利用CSS能方便地控制對(duì)象的“顯示”和“隱藏”屬性原理,制作一個(gè)樹(shù)狀目錄,用CSS制作這樣的樹(shù)狀目錄,方法簡(jiǎn)單,代碼也比較少,所以把它寫(xiě)出來(lái),給網(wǎng)友們共亨,以便在需要的時(shí)候也可動(dòng)手做一個(gè)。 索易電子雜...
不少網(wǎng)站開(kāi)始采用韓式風(fēng)格來(lái)建站.一般人都會(huì)想到用Photoshop等軟件來(lái)完成這樣的效果,但如果網(wǎng)頁(yè)上這類(lèi)圖片太多,或是較大時(shí),會(huì)給訪(fǎng)問(wèn)帶來(lái)一定的困難。這里就給大家講一講如何用CSS來(lái)做這樣的風(fēng)格,因?yàn)橛肅SS只是對(duì)顏色的定...
IE5及其以后版本支持在CSS中使用expression,用來(lái)把CSS屬性和Javas?cript表達(dá)式關(guān)聯(lián)起 來(lái),這里的CSS屬性可以是元素固有的屬性,也可以是自定義屬性。 CSS屬性后面可以是一段Javas?cript表達(dá)式,CSS屬性的值等于 Javas?cri...