
第8天:CSS布局入門
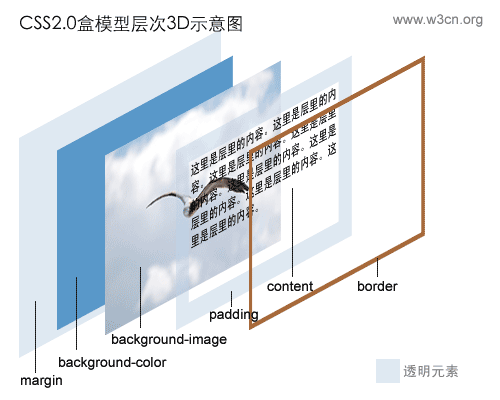
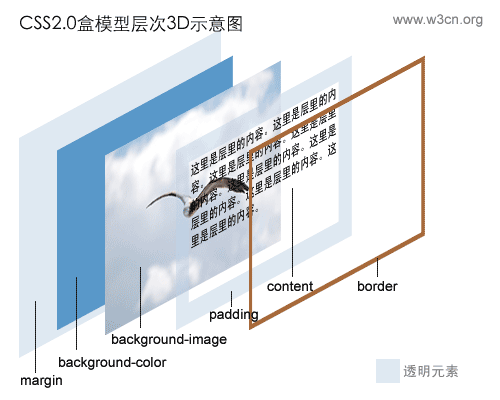
CSS布局與傳統表格(table)布局最大的區別在于:原來的定位都是采用表格,通過表格的間距或者用無色透明的GIF圖片來控制文布局版塊的間距;而現在則采用層(div)來定位,通過層的margin,padding,border等屬性來控制版塊的間距...
|
|

CSS布局與傳統表格(table)布局最大的區別在于:原來的定位都是采用表格,通過表格的間距或者用無色透明的GIF圖片來控制文布局版塊的間距;而現在則采用層(div)來定位,通過層的margin,padding,border等屬性來控制版塊的間距...

接下來開始要真正設計布局了。和傳統的方法一樣,你首先要在腦海里有大致的輪廓構想,然后用photoshop把它畫出來。你可能看到有關web標準的站點大都很樸素,因為web標準更關注結構和內容,實際上它與網頁的美觀沒有根本沖突,...
如果我們想在3列布局的最后加一行頁腳,放版權之類的信息。就遇到必須對齊3列底部的問題。在table布局中,我們用大表格嵌套小表格的方法,可以很方便對齊三列;而用div布局,三列獨立分散,內容高低不同,就很難對齊。其實我們完全...
布局初步搭建起來,我開始填充里面的內容。首先是定義logo圖片:樣式表:#logo {MARGIN: 0px;padding:0px;WIDTH: 200px;HEIGHT:80px;}頁面代碼:<div id="logo"><a title="網頁設計師" href="http://www.w3cn.org/" ><img he...

辛苦了好多天,我們努力學習使用XHTML+CSS來重新設計我們的網站。那么我們如何知道自己制作的頁面真的符合web標準?W3C和一些志愿者網站提供了在線校驗程序,來幫助我們檢查頁面是否符合標準,并提供了修正錯誤的幫助信息。...
IE vs FF
CSS 兼容要點:
DOCTYPE 影響 CSS 處理
FF: div 設置 margin-left, margin-right 為 auto 時已經居中, IE 不行
FF: body 設置 text-align 時, div 需要設置 margin: auto(主要是 margin-left,margin-...
css靜態濾鏡 + A:Hover 的效果 WU XIN * { margin:0px; padding:0px; } .i1 { width:64px; border:0px none #888; margin:0px; } .a0 { filter:Gray() Alpha(Opacity=40); display:block; height:64px;...
無標題文檔 html,BODY { SCROLLBAR-FACE-COLOR: #c6e352; SCROLLBAR-HIGHLIGHT-COLOR: #f3f3f3; SCROLLBAR-SHADOW-COLOR: #e3ecf1; SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-BASE-COLOR: #c6e352;...
body { font:12px Tahoma;margin:0px;text-align:center; } a:link,a:visited {font-size:12px;text-decoration:none;} a:hover{} /*頁面層容器*/ #container { width:780px;margin:0px auto;background:#fff } /*...
div { position:absolute; top:50%; left:50%; margin:-100px 0 0 -120px; } [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
Marquee標記用于在可用瀏覽區域中滾動文本。這個標記只適用于IE3以后的版的瀏覽器。 格式: <MARQUEE ALIGN="…" BEHAVIOR="…" BGCOLOR="…" DIRECTION="…" ...

作者小毅的博客:http://andymao.com/
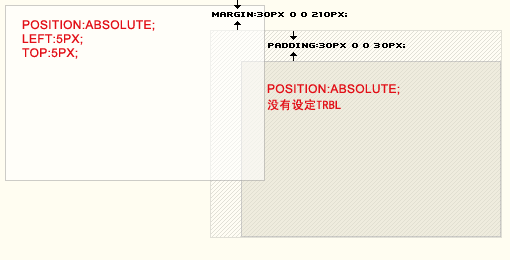
很多朋友問過我absolute與relative怎么區分,怎么用?我們都知道absolute是絕對定位,relative是相對定位,但是這個絕對與相對是什么意思呢?絕對是什么地方的絕對,相對又是相對于什么地方...

學習WEB標準的朋友一般都是從學習CSS開始,為什么呢?因為CSS是一種很有意思的語言,它能讓我們的網頁千變萬化。也許我們一開始的接觸只是因為鏈接的樣式修改,然后慢慢發現CSS的強大而又簡單,于是我們用它來控制整個網頁的布...
列舉了一些常見,新手經常問的問題。舉例并說明解決方法。1.超鏈接訪問過后hover樣式就不出現的問題 web標準常見問題大全web標準常見問題大全web標準常見問題大全web標準常見問題大全web標準常見問題大全web標準...
很簡單的導航條,放在這里已方便以后用到;ie7/ie7/Firefox都測試過了;沒有問題; 復制代碼 代碼如下:*{ padding:0; margin:0; font-size:12px; line-height:1.7; font-family:Verdana, "宋體", Arial; list-style:none;} /...
7. IE6下這兩個層中間怎么有間隙 aaaaaa aaaaaa [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]這個IE的3PX BUG也是經常出現的,解決的辦法是給.right也同樣浮動 float:left 或者相對IE6定義.left margin-right:...
10.web標準中定義id與class有什么區別嗎 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]一.
web標準中是不容許重復ID的,比如 div id="aa" 不容許重復2次,而class 定...
宜廣宣傳廣告 #leftside{ float:left; background-color:#00468C;...
13.為什么FF下面不能水平居中呢 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]FF下面設置容器的左右外補丁為auto就可以了14.為什么FF下文本無法撐開容器的高度 web標準常見問題大全web標準常見問題大...
19.為什么這個背景顏色無法顯示 web標準常見問題大全 web標準常見問題大全 web標準常見問題大全 web標準常見問題大全 web標準常見問題大全 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]IE中設置有背景色...
我是從去年初開始學習web標準的,兩年下來也有些心得。最近跳槽了正好閑在家里,寫一些出來和大家交流一下。
1 對于web標準和W3C XHTML規范的理解
按照習慣的理解,這兩個概念似乎都是指的一個東西(就是咱們在這個版里討...
(創意一:鏡向模糊投影效果) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行](創意二:DropShadow相框浮凸效果) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

效果直逼flash的Div+Css+Js菜單 css菜單 body{ background-color:#B8B8A0; } #fbtn{ display:none; overflow:hidden; border-style:solid; border-width:1px; border-color:#e1e1c9 #e1e1c9 #6e6e56 #6e6e56; pad...

添加了一套CSS選擇符;添加并修正了一些js代碼;修正了一些css代碼屬性描述;
10.26這次基本沒更新什么東西,具體也懶得說了。
TopStyle專用,包含了布局、表單、js等常用代碼,方便大家偷懶~呵呵,其實是為了加快開發速度。...

復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html lang="zh-CN" xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml"...