|
|
如何使整個頁面內容居中,如何使高度適應內容自動伸縮。這是學習CSS布局最常見的問題。下面就給出一個實際的例子,并詳細解釋。(本文的經驗和是藍色理想論壇xpoint、guoshuang共同討論得出的。)
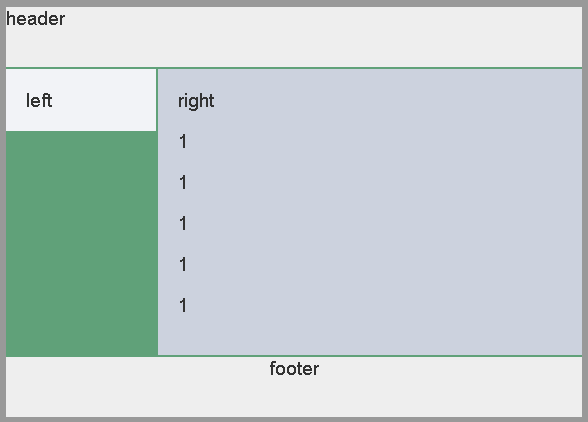
首先先按這里看實際運行效果,這個頁面在mozilla、opera和IE瀏覽器中均可以實現居中和高度自適應。我們來分析代碼:
完整代碼
<html><head>
<style type="text/css">
body{
background:#999;
text-align:center;
color: #333;
font-family:arial,verdana,sans-serif;
}
#header{
width:776px;
margin-right: auto;
margin-left: auto;
padding: 0px;
background: #EEE;
height:60px;
text-align:left;
} #contain{
margin-right: auto;
margin-left: auto;
width: 776px;
} #mainbg{
width:776px;
padding: 0px;
background: #60A179;
float: left;
}
#right{
float: right;
margin: 2px 0px 2px 0px;
padding:0px;
width: 574px;
background: #ccd2de;
text-align:left;
}
#left{
float: left;
margin: 2px 2px 0px 0px;
padding: 0px;
background: #F2F3F7;
width: 200px;
text-align:left;
}
#footer{
clear:both;
width:776px;
margin-right: auto;
margin-left: auto;
padding: 0px;
background: #EEE;
height:60px;}
.text{margin:0px;padding:20px;}
</style>
</head>
<body>
<div id="header">header</div>
<div id="contain">
<div id="mainbg">
<div id="right">
<div
class="text">right<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p></div>
</div>
<div id="left">
<div class="text">left</div>
</div>
</div>
</div>
<div id="footer">footer</div>
</body>
</html>
代碼分析

首先我們定義body和頂部第一行#header,這里面的關鍵是body中的text-align:center;和header中的margin-right: auto;margin-left: auto;,通過這兩句使得header居中。注:其實定義text-align:center;就已經在IE中實現居中,但在mozilla中無效,需要設置margin:auto;才可以實現mozilla中的居中。
接下來定義中間的兩列#right和#left。為了使中間兩列也居中,我們在它們外面嵌套一個層#contain,并對contain設置margin:auto;,這樣#right和#left就自然居中了。
注意中間兩列定義的順序,我們首先定義#right,通過float: right;讓它浮在#contain層的最右邊。然后再定義#left,通過float: left;讓它浮動在#right層的左面。這和我們以前表格從左到右定義的順序正好相反(更正:先左后右、還是先右后左都可以實現,根據自己需要設計)。
我們看到代碼中在#contain和兩列之間還嵌套了一個層#mainbg,這個層是做什么用的呢?這個層就是用來定義#contain的背景的。你肯定會問,為什么不直接在#contain中定義背景,而要多套一層呢?那是因為在#contain中直接定義的背景,在mozilla中將顯示不出來,必須定義高度值才可以。如果定義了高度值,#right層就無法實現根據內容的自動伸縮。為了解決背景和高度問題,就必須增加這么一個#mainbg層。竅門在于#mainbh這個層定義float: left;,因為float使層自動有寬和高的屬性。(暫且這么理解:)
最后是定義底部的#footer層。這個定義的關鍵是:clear:both;,這一句話的作用是取消#footer層的浮動繼承。否則的話,你會看到#footer緊貼著#header顯示,而不是在#right的下面。
主要的層定義完畢,這個布局就ok了。補充一點:你看到我還定義了一個.text{margin:0px;padding:20px;},這個class的作用是使內容的外圍有20px的空白。為什么不直接在#right里定義margin或者padding呢,因為mozilla和IE對css盒模型的解釋不一致,直接定義margin/padding會造成mozilla里布局變形。我一般采用內部再套一層的做法來解決。
HTML/CSS技術:典型的三行二列居中高度自適應布局,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



