|
|
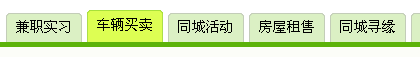
以下是客齊集網(wǎng)站上應(yīng)用的一個(gè)導(dǎo)航條.
這次寫的沒有直接在STYLE里用ID的形式控制.全部用的CLASS形式;
 Javascript:DrawImage(this); border=0 pop="按此在新窗口打開圖片">
Javascript:DrawImage(this); border=0 pop="按此在新窗口打開圖片">復(fù)制代碼 代碼如下:
<style type="text/css">
#zishu li{ float:left; margin-left:5px; margin-top:50px;}
.nav_a a:link,.nav_a a:visited{text-decoration:none; display:block; padding-right:10px; background:url(/upload/20073614410846.gif) no-repeat right top;margin-top:3px; color:#000; float:left;}
.nav_a span{cursor:hand;background-color: #DBF0C4; font-size:14px;background:url(/upload/20073614414862.gif) no-repeat; display:block; line-height:29px; padding-left:10px; cursor:hand; float:left;}
.nav_a a:hover,.nav_a active{text-decoration:none; display:block; padding-right:10px; background:url(/upload/20073614410846.gif) no-repeat right bottom;margin-top:0px; color:#000}
.nav_a a:hover span,.nav_a a:active span{background-color: #DBF0C4; font-size:14px;background: url(/upload/20073614414862.gif) no-repeat left bottom; display:block; line-height:29px; padding-left:10px; margin-top:0px; padding-top:1px; padding-bottom:2px; cursor:hand;}
#box{ background:#009900; height:4px; overflow:hidden; clear:both}
</style>
以下是BODY部分:
復(fù)制代碼 代碼如下:
<ul id="zishu">
<li class="nav_a"><a href="http://fenlei.zishu.cn/l.php?c=2104&a=21"><span>兼職實(shí)習(xí)</span></a></li>
<li class="nav_a"><a href="http://fenlei.zishu.cn/l.php?c=2107&a=21"><span>車輛買賣</span></a></li>
<li class="nav_a"><a href="http://fenlei.zishu.cn/l.php?c=2101&a=21"><span>同城活動(dòng)</span></a></li>
<li class="nav_a"><a href="http://fenlei.zishu.cn/l.php?c=2102&a=21"><span>房屋租售</span></a></li>
<li class="nav_a"><a href="http://fenlei.zishu.cn/l.php?c=2105&a=21"><span>同城尋緣</span></a></li>
<li class="nav_a"><a href="http://fenlei.zishu.cn/l.php?c=2103&a=21"><span>跳蚤市場(chǎng)</span></a></li>
<li class="nav_a"><a href="http://fenlei.zishu.cn/l.php?c=2108&a=21"><span>個(gè)人服務(wù)</span></a></li>
<li class="nav_a"><a href="http://fenlei.zishu.cn/l.php?c=2106&a=21"><span>學(xué)習(xí)與培訓(xùn)培訓(xùn)</span></a></li>
</ul>
效果展示:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
說明:
1.CSS沒有特別的優(yōu)化.
2.可自動(dòng)適應(yīng)多字和少字.例如:學(xué)習(xí)與培訓(xùn)培訓(xùn)是7個(gè)字;
3.用到了兩張圖片.左邊一張.右邊一張;
4.加了鼠標(biāo)移上去跳一下的效果;
5.這個(gè)例子寫的不復(fù)雜.合適于初學(xué)者;
如果你認(rèn)為這個(gè)色彩不玄,你可以看一下這個(gè)例子. 也許你會(huì)喜歡.
仿淘寶首頁(yè)導(dǎo)航條布局效果
HTML/CSS技術(shù):DIV+CSS 滑動(dòng)門技術(shù)的簡(jiǎn)單例子,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



