|
|
在當(dāng)前流行的的網(wǎng)站上,我們經(jīng)常會(huì)看到一些小三角形的下拉提示(微博頂部的下拉菜單),簡(jiǎn)單的方式可以使用一張圖片代替,但是隨著前端技術(shù)的發(fā)展,以及開(kāi)發(fā)者對(duì)于前端性能的“吹毛求疵”,越來(lái)越多的前端開(kāi)發(fā)者開(kāi)始“返璞歸真”,在能不使用圖片的場(chǎng)景中減少圖片使用,css圖標(biāo)相對(duì)于圖片還有個(gè)優(yōu)勢(shì)是我們可以方便的定制圖標(biāo)的大小以及顏色。
css實(shí)現(xiàn)三角形圖標(biāo)已不是什么新鮮技術(shù),之前也有很多相關(guān)的技術(shù)文章,這篇文章主要是分析下在實(shí)際場(chǎng)景中使用時(shí)遇到的問(wèn)題以及如何回避這些問(wèn)題。
基本原理大同小異,這里主要介紹利用css border(當(dāng)然還可以使用css3的旋轉(zhuǎn)技術(shù)實(shí)現(xiàn),由于兼容性問(wèn)題這里不涉及了)。
css border實(shí)現(xiàn)
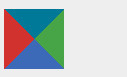
一個(gè)div或者元素的border并不是我們直觀意義上的一條有高度的線,而是一個(gè)等高梯形或者三角形(寬高為0時(shí)),可以看一下效果:
div定義:
<div class="arrow1"></div>
css:
.arrow1{ width: 0px; height:0px; border-width: 30px; border-style: solid; border-color: #007998 #47A447 #3C6AB9 #D2322D;}最終效果:
可以看到每一個(gè)方向的border都是一個(gè)三角形,那么我們只需把對(duì)應(yīng)方向剩余其他方向的border設(shè)置為透明或者隱藏掉就可以得到任何方向的一個(gè)三角形了。如果我們想得到一個(gè)下拉圖標(biāo),我們可以將border的左右和下邊框改為透明,css改動(dòng)如下:
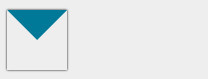
.arrow1{ width: 0px; height:0px; border-width: 30px; border-style: solid; border-color: #007998 transparent transparent transparent;}再看一下效果:
注:transparent 屬性用來(lái)在 background 中將 background-color 選項(xiàng)設(shè)置為背景顏色透明
bingo!就是我們想要的效果,但是在ie6下杯具鳥(niǎo)!
長(zhǎng)長(zhǎng)的大黑框,讓人無(wú)法直視,這是因?yàn)閕e6不支持transparent 透明屬性,這時(shí)候我們可以將對(duì)應(yīng)區(qū)域的border的樣式設(shè)置為dashed,dashed在邊框?qū)挾群艽髸r(shí),會(huì)隱藏掉。css修改如下:
.arrow1{ width: 0px; height:0px; border-width: 30px; border-style: solid; border-color: #007998 transparent transparent transparent; }效果如下(ie6下查看):
但是,到此仍沒(méi)有結(jié)束,我們?cè)O(shè)置個(gè)陰影來(lái)查看下最終生成的效果:
即便是我們看到的已經(jīng)生成一個(gè)我們需要的三角形,但是三角形的占用高度仍是原高度,這會(huì)導(dǎo)致在和其他元素使用時(shí),造成上移的效果。此時(shí),我們需要把下邊框的高度設(shè)置為0:
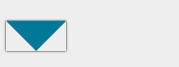
.arrow1{ width: 0px; height:0px; border-width: 30px 30px 0; border-style: solid; border-color: #007998 transparent transparent transparent; }再來(lái)看看效果:
似乎仍是不太友好,在使用時(shí)我們?nèi)孕枰薷膶?duì)應(yīng)的顏色,能不能根據(jù)父元素設(shè)定的顏色,顯示對(duì)應(yīng)的顏色呢?我們需要把border-color修改下:
.arrow1{ width: 0px; height:0px; line-height: 0px; border-width: 30px 30px 0; border-style: solid dashed dashed dashed; border-left-color: transparent; border-right-color: transparent;}效果(使用當(dāng)前字體顏色):
當(dāng)然除了利用css border生成外,我們還可以使用特殊字符◇疊加定位來(lái)生成,也可以使用css3的旋轉(zhuǎn)來(lái)生成(ie6下需要hack處理)。利用border是一種常用而且簡(jiǎn)單兼容的方式
HTML/CSS技術(shù):使用css實(shí)現(xiàn)全兼容瀏覽器的三角形,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



