|
|
IE9 Beta發(fā)布了,Windows Phone Developer Tools RTW也來(lái)了,開發(fā)者和發(fā)燒友又有得忙活了。園子里好多朋友已經(jīng)開始了研究,包括馬寧、張欣、Jake、randylee、chenkai等等,我也來(lái)加入吧。
剛剛安裝了Windows Phone Developer Tools RTW,其中UI方面一些新特性,包括Bing Maps Silverlight Control for Windows Phone、Panorama Control for Windows Phone和Pivot Control for Windows Phone。這次就來(lái)實(shí)踐一下Pivot控件。
首先,關(guān)于Pivot控件的介紹,大家可以參考《UI Design and Interaction Guide for Windows Phone 7-v2.0》這個(gè)文檔。之前,園子里的幾個(gè)朋友在WPMind站長(zhǎng)小指的撮合下,對(duì)該文檔的第一版聯(lián)合進(jìn)行了翻譯,大家可以去http://www.wpmind.com/上下載。
樞軸(Pivot)控件提供了一種快速的方式來(lái)管理應(yīng)用中的視圖或頁(yè)面。樞軸/可以用來(lái)過(guò)濾大的數(shù)據(jù)集,瀏覽多個(gè)數(shù)據(jù)集,或者切換應(yīng)用視圖。樞軸控件水平并且相鄰放置獨(dú)立的視圖,同時(shí)管理左側(cè)和右側(cè)的導(dǎo)航。可以通過(guò)Flick或者Pan手勢(shì)來(lái)推動(dòng)樞軸控件。
程序設(shè)計(jì)時(shí),對(duì)于的Pivot考慮:
- 應(yīng)用程序應(yīng)該使得頁(yè)最少。
- 頁(yè)面的內(nèi)容由應(yīng)用程序定義。
- pivot頁(yè)面是循環(huán)的。
- pivot頁(yè)面不能覆蓋水平pan和水平flick功能,因?yàn)樗c樞軸控件的交互設(shè)計(jì)相沖突。
- pivot標(biāo)題文字的長(zhǎng)度沒有限制。顯示文字的數(shù)量受制于樞軸控件的寬度。
- pivot標(biāo)題高度固定,不能改變。
- 樞軸控件應(yīng)該只用來(lái)顯示相同類型的條目或者數(shù)據(jù)。
- 該控件不應(yīng)該用來(lái)做任務(wù)流程。不同的頁(yè)面應(yīng)該在外觀方面具備無(wú)縫切換。頁(yè)面不應(yīng)該極大地改變用戶的活動(dòng)。
- 樞軸控件應(yīng)該少使用,在適當(dāng)情況下才使用。
- 在用戶沒有可能添加信息的情況下,一個(gè)空的pivot頁(yè)應(yīng)該被刪除。
下面我們來(lái)演示如何在應(yīng)用程序中加入pivot控件。
1. 開啟Visual Studio 2010 Express for Windows Phone,新建C#項(xiàng)目,選擇Windows Phone Application模板,項(xiàng)目名為pivotDemo。
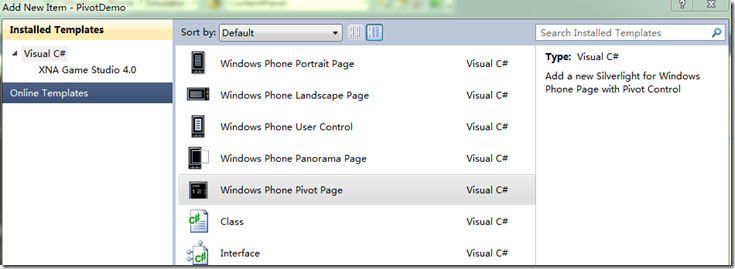
2. 為項(xiàng)目添加新的項(xiàng)目,選擇Windows Phone Pivot Page,命名為PivotPage.xaml,如下圖所示:
3.在MainPage.xaml文件中,為ContentPanel加入新的元素,代碼如下:
<HyperlinkButton Content="Pivot Application Example" Height="57" HorizontalAlignment="Left" Margin="49,116,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="383" NavigateUri="/PivotPage1.xaml"/>
4.在PivotPage.xaml文件中,為其加入一個(gè)新的PivotItem,代碼如下:
<!--Pivot item three.-->
<controls:PivotItem Header="item3">
<Grid/>
</controls:PivotItem>
5.為Pivot Item添加控件和內(nèi)容。為第一個(gè)PivotItem添加TextBlock control,代碼如下:
<Grid>
<!--Added textbox control with formatted text.-->
<TextBlock
TextWrapping="Wrap"
Style="{StaticResource PhoNETextLargeStyle}">
<Run>This is a simple sample for the pivot control adding text.</Run>
<LineBreak/>
<LineBreak/>
<Run>You can put any content you want here...</Run>
</TextBlock>
</Grid>
為第二個(gè)PivotItem添加背景圖片和文字,代碼如下:
<!--Added background image and text content.-->
<Border
BorderBrush="{StaticResource PhoneForegroundBrush}"
BorderThickness="{StaticResource PhoneBorderThickness}">
<Grid>
<Image
Source="PanoramaBG.png"
Stretch="UniformToFill"/>
<TextBlock
Text="Here is some generic content to take up space."
TextWrapping="Wrap"
Style="{StaticResource PhoNETextExtraLargeStyle}" />
</Grid>
</Border>
為第三個(gè)PivotItem添加ListBox,向其中寫入一些string,支持垂直滾屏,代碼如下:
<!--This code adds a series of string text values.-->
<Grid>
<ListBox FontSize="{StaticResource PhoneFontSizeLarge}">
<sys:String>This</sys:String>
<sys:String>item</sys:String>
<sys:String>has</sys:String>
<sys:String>a</sys:String>
<sys:String>short</sys:String>
<sys:String>list</sys:String>
<sys:String>of</sys:String>
<sys:String>strings</sys:String>
<sys:String>that</sys:String>
<sys:String>you</sys:String>
<sys:String>can</sys:String>
<sys:String>scroll</sys:String>
<sys:String>up</sys:String>
<sys:String>and</sys:String>
<sys:String>down</sys:String>
<sys:String>and</sys:String>
<sys:String>back</sys:String>
<sys:String>again.</sys:String>
</ListBox>
</Grid>
另外,為了使ListBox控件支持多行的string,必須添加引用:
xmlns:sys="clr-namespace:System;assembly=mscorlib"
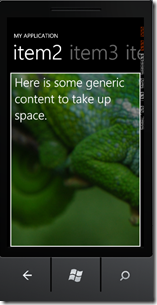
6. 編譯代碼,進(jìn)行模擬器調(diào)試,如下圖所示。
附上源代碼:PivotDemo.zip
視頻演示地址:http://v.youku.com/v_show/id_XMjA4MTk3MDg0.html
參考鏈接:
Pivot Control for Windows Phone
《Windows Phone 7 UI設(shè)計(jì)及人機(jī)交互指南》第一版
《UI Design and Interaction Guide for Windows Phone 7》 v2.0
it知識(shí)庫(kù):Windows Phone Developer Tools RTW 新特性-Pivot控件,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。