|
|
搞前端的同學(xué)也許都知道一個(gè)數(shù)字——4秒,有研究表明,如果一個(gè)網(wǎng)站沒有在4秒之內(nèi)加載完成,用戶就會(huì)感到焦躁不愉快,并離開這個(gè)網(wǎng)站。網(wǎng)站的內(nèi)容、搜索引擎優(yōu)化、用戶體驗(yàn)?哪個(gè)更重要呢?在速度面前,也許這些都相對(duì)更次要。所以提高網(wǎng)頁效率,是我們?cè)谛掳嫖⒉┑牡谝荒繕?biāo)。從四個(gè)方面來淺談我們新版微博的優(yōu)化。
一、HTTP請(qǐng)求數(shù)的權(quán)衡
1、為什么要關(guān)心http請(qǐng)求?
當(dāng)瀏覽器向Web服務(wù)器發(fā)出請(qǐng)求時(shí),它向服務(wù)器傳遞了一個(gè)數(shù)據(jù)塊,也就是請(qǐng)求信息。在用戶打開一個(gè)頁面的初初,包括等待時(shí)間、請(qǐng)求時(shí)間、建立響應(yīng)時(shí)間、渲染時(shí)間……,都是消耗在前端的。比如下載圖片、下載樣式表、JavaScript腳本、flash等文件。大家應(yīng)該都經(jīng)歷過那個(gè)“多圖殺貓”的時(shí)代,加載那樣一個(gè)網(wǎng)頁會(huì)花費(fèi)大量的時(shí)間。減少這些資源文件的請(qǐng)求數(shù)將是提高網(wǎng)頁顯示效率的重點(diǎn)。
假設(shè)用戶家的網(wǎng)速是1M/秒,那么他打開一個(gè)網(wǎng)頁時(shí),如果網(wǎng)頁文件小于1M,理論上他可以在一秒之內(nèi)打開網(wǎng)頁。下載網(wǎng)頁的快慢在顯示速度上占了很大比重,所以,網(wǎng)頁本身體積越小,瀏覽速度就會(huì)越快。這就需要產(chǎn)品、交互、設(shè)計(jì),從最初就遵循盡量精簡(jiǎn)的原則。
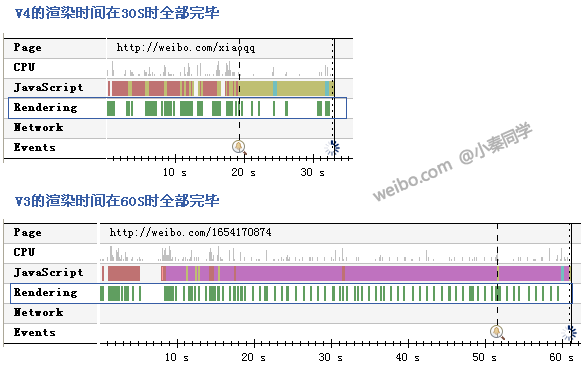
現(xiàn)在,就揭開新版微博的面紗,看看微博3.0和新版微博的區(qū)別吧。

微博3.0截圖

新版微博截圖
微博3.0是大家熟悉的兩欄結(jié)構(gòu),總寬為800px,有一級(jí)導(dǎo)航和二級(jí)導(dǎo)航、發(fā)布框、feed區(qū)、個(gè)人簡(jiǎn)介區(qū)。新版微博是現(xiàn)在最流行的三欄式布局,總寬950px,除以前的內(nèi)容一個(gè)都不少之外,還整合出了左側(cè)導(dǎo)航和右側(cè)各種引導(dǎo)和公告。所以從理論上講,雖然內(nèi)容更豐富了,但新版微博著實(shí)比微博3.0的頁面體積大了很多。
2、什么是bigpipe?
網(wǎng)上有個(gè)例子舉得好:在飯館點(diǎn)菜吃的時(shí)候,如果點(diǎn)了四個(gè)菜,廚師沒有必要把四個(gè)菜一起炒好再上來。微博3.0就是這種把所有菜都炒好再上桌的網(wǎng)頁加載模式。所以用戶吃上菜的時(shí)候,已經(jīng)是第5秒了。現(xiàn)在新版微博的bigpipe網(wǎng)頁加載模式,是炒好一個(gè)菜先一個(gè)菜,用戶可以先吃著,廚師再炒第二個(gè)菜。甚至可以幾個(gè)菜并發(fā)同時(shí)炒。所以用戶吃上第一口菜的時(shí)間可能是第1秒,比之前提前了很多。

bigpipe模式示意圖
JS工程師把頁面分割成若干個(gè)小塊(pagelet),模塊彼此獨(dú)立,把html語言轉(zhuǎn)變?yōu)镴S語言,再把CSS通過style的方式加載進(jìn)這段代碼,而不需要用以往的頭部link css地址的方式取樣式。每個(gè)模塊有自己對(duì)應(yīng)的html、CSS、JS,一旦開始運(yùn)行模塊,就會(huì)尋找到對(duì)應(yīng)的CSS,并顯示對(duì)應(yīng)innerHTML內(nèi)容插入到對(duì)應(yīng)的html元素中,同時(shí)渲染出本模塊效果。比如執(zhí)行到feed區(qū)域的id="pl_content_homeFeed"時(shí),樣式表只調(diào)用了feed.css。
3、為什么新版微博CSS的HTTP請(qǐng)求數(shù)不降反增?
通過上面說的這種模式,css被全部link到頭部,是為了給后臺(tái)代碼提供出pagelet所需要的樣式列表。以前微博3.0頭部只link了3個(gè)CSS,新版微博首頁頭部卻需要link10多個(gè)css。雖然加載文件多了,新版微博CSS加載請(qǐng)求數(shù)高于v3,看似yslow降級(jí)了(這個(gè)數(shù)據(jù)已經(jīng)不能說明任何問題了)。但實(shí)際上新版微博CSS沒有像以往一樣合并起來,而是用一個(gè)加載一個(gè),CSS和JS被分配到不同流水線中,模塊的加載變成并行的,先執(zhí)行完的模塊先顯示出來。所以新版微博CSS渲染的總時(shí)間并不超過V3 CSS渲染的總時(shí)間,速度反而快了很多,減少了視覺等待。
請(qǐng)求數(shù) | 總大小 | 加載時(shí)間 | |
V3 CSS | 3 個(gè)請(qǐng)求 | 76.3 KB | 8.53s |
V4 CSS | 24個(gè)請(qǐng)求 | 50.2KB | 6.08s |
上面這張表格,來自yslow的分析。我們通過把頁面切成細(xì)小模塊寫樣式的做法,雖然請(qǐng)求數(shù)比以前大了8倍,但總大小上直降20K。
將多個(gè)CSS合并的做法固然可以減少請(qǐng)求,但對(duì)上億用戶的微博頁面來說,完成合并也許會(huì)帶來5%速度的提升。但是如果按bigpipe模式,即使http請(qǐng)求數(shù)提高了,但是整體的速度也許是之前的50%。

二、對(duì)CSS的優(yōu)化處理
1、提取公用模塊或公用元素,并反復(fù)調(diào)用
如果用戶每次訪問微博首頁時(shí),就重新下載讀取CSS文件。這就會(huì)造成給服務(wù)器帶來額外壓力且用戶重復(fù)讀取耗時(shí)。新版微博的做法是,把模塊分為全局級(jí)模塊和頁面級(jí)模塊,首頁是全站的核心,所有模塊都是重要且重復(fù)性高的,所以首頁的所有模塊都是全局級(jí)模塊。首頁所需要的CSS被整理成一個(gè)pl列表反饋給工程師,等待處理。而一些非公共的css模塊樣式被單獨(dú)寫在屬于本頁面的文件里,這樣就最大化的節(jié)省了文件大小及利用率。這么做還有一個(gè)好處,就是公共模塊樣式被調(diào)用過后,會(huì)在瀏覽器里留下緩存。調(diào)用最頻繁的模塊,反而樣式被最快的加載進(jìn)來。
舉個(gè)簡(jiǎn)單的例子:
.clearfix:after{content: ".";display: block;height:0;clear:both;visibility: hidden;}
.clearfix {display: inline-block;}
it知識(shí)庫:從新浪微博的改版談網(wǎng)頁重構(gòu),轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



