|
|
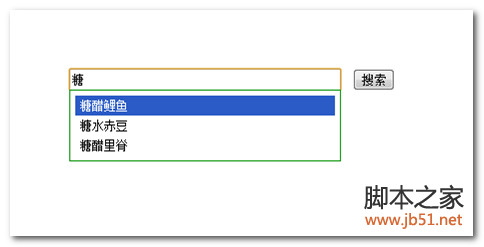
下面是我用ajax實(shí)現(xiàn)的輸入框自動(dòng)補(bǔ)全功能,數(shù)據(jù)庫數(shù)據(jù)很少,大體模仿出了百度首頁的提示功能,當(dāng)然,人家百度的東西不只是這么簡單的!先看運(yùn)行效果:

index.jsp(包含主要的js代碼)
復(fù)制代碼 代碼如下:
<%@ page language="Java" import="Java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>查找</title>
<script type="text/Javascript">
function mSift_SeekTp(oObj, nDire) {
var nPosition = null;
if (oObj.getBoundingClientRect && !document.all) {
var oDc = document.documentElement;
switch (nDire) {
case 0:
return oObj.getBoundingClientRect().top + oDc.scrollTop;
case 1:
return oObj.getBoundingClientRect().right + oDc.scrollLeft;
case 2:
return oObj.getBoundingClientRect().bottom + oDc.scrollTop;
case 3:
return oObj.getBoundingClientRect().left + oDc.scrollLeft;
}
} else {
if (nDire == 1 || nDire == 3) {
nPosition = oObj.offsetLeft;
} else {
nPosition = oObj.offsetTop;
}
if (arguments[arguments.length - 1] != 0) {
if (nDire == 1) {
nPosition += oObj.offsetWidth;
} else if (nDire == 2) {
nPosition += oObj.offsetHeight;
}
}
if (oObj.offsetParent != null) {
nPosition += mSift_SeekTp(oObj.offsetParent, nDire, 0);
}
return nPosition;
}
}
function mSift(cVarName, nMax) {
this.oo = cVarName;
this.Max = nMax;
}
mSift.prototype = {
Varsion : 'v2010.10.29 by AngusYoung | mrxcool.com',
Target : Object,
TgList : Object,
Listeners : null,
SelIndex : 0,
Data : [],
ReData : [],
Create : function(oObj) {
var _this = this;
var oUL = document.createElement('ul');
oUL.style.display = 'none';
oObj.parentNode.insertBefore(oUL, oObj);
_this.TgList = oUL;
oObj.onkeydown = oObj.onclick = function(e) {
_this.Listen(this, e);
};
oObj.onblur = function() {
setTimeout(function() {
_this.Clear();
}, 100);
};
},
Complete : function() {
},
Select : function() {
var _this = this;
if (_this.ReData.length > 0) {
_this.Target.value = _this.ReData[_this.SelIndex].replace(
//*/g, '*').replace(//|/g, '|');
_this.Clear();
}
setTimeout(function() {
_this.Target.focus();
}, 10);
_this.Complete();
},
Listen : function(oObj) {
var _this = this;
_this.Target = oObj;
var e = arguments[arguments.length - 1];
var ev = window.event || e;
switch (ev.keyCode) {
case 9://TAB
return;
case 13://ENTER
_this.Target.blur();
_this.Select();
return;
case 38://UP
_this.SelIndex = _this.SelIndex > 0 ? _this.SelIndex - 1
: _this.ReData.length - 1;
break;
case 40://DOWN
_this.SelIndex = _this.SelIndex < _this.ReData.length - 1 ? _this.SelIndex + 1
: 0;
break;
default:
_this.SelIndex = 0;
}
if (_this.Listeners) {
clearInterval(_this.Listeners);
}
_this.Listeners = setInterval(function() {
_this.Get();
}, 10);
},
Get : function() {
var _this = this;
if (_this.Target.value == '') {
_this.Clear();
return;
}
if (_this.Listeners) {
clearInterval(_this.Listeners);
}
;
_this.ReData = [];
var cResult = '';
for ( var i = 0; i < _this.Data.length; i++) {
if (_this.Data[i].toLowerCase().indexOf(
_this.Target.value.toLowerCase()) >= 0) {
_this.ReData.push(_this.Data[i]);
if (_this.ReData.length == _this.Max) {
break;
}
}
}
var cRegPattern = _this.Target.value.replace(//*/g, '*');
cRegPattern = cRegPattern.replace(//|/g, '|');
cRegPattern = cRegPattern.replace(//+/g, '//+');
cRegPattern = cRegPattern.replace(//./g, '//.');
cRegPattern = cRegPattern.replace(//?/g, '//?');
cRegPattern = cRegPattern.replace(//^/g, '//^');
cRegPattern = cRegPattern.replace(//$/g, '//$');
cRegPattern = cRegPattern.replace(//(/g, '//(');
cRegPattern = cRegPattern.replace(//)/g, '//)');
cRegPattern = cRegPattern.replace(//[/g, '//[');
cRegPattern = cRegPattern.replace(//]/g, '//]');
cRegPattern = cRegPattern.replace(////g, '////');
var cRegEx = new RegExp(cRegPattern, 'i');
for ( var i = 0; i < _this.ReData.length; i++) {
if (_this.Target.value.indexOf('*') >= 0) {
_this.ReData[i] = _this.ReData[i].replace(//*/g, '*');
}
if (_this.Target.value.indexOf('|') >= 0) {
_this.ReData[i] = _this.ReData[i].replace(//|/g, '|');
}
cResult += '<li style="padding:0 5px;line-height:20px;cursor:default;" onmouseover="'
+ _this.oo
+ '.ChangeOn(this);'
+ _this.oo
+ '.SelIndex='
+ i
+ ';" onmousedown="'
+ _this.oo
+ '.Select();">'
+ _this.ReData[i]
.replace(
cRegEx,
function(s) {
return '<span style="background:#ff9;font-weight:bold;font-style:normal;color:#e60;">'
+ s + '</span>';
});
+'</li>';
}
if (cResult == '') {
_this.Clear();
} else {
_this.TgList.innerHTML = cResult;
_this.TgList.style.cssText = 'display:block;position:absolute;background:#fff;border:#090 solid 1px;margin:-1px 0 0;padding: 5px;list-style:none;font-size:12px;';
_this.TgList.style.top = mSift_SeekTp(_this.Target, 2) + 'px';
_this.TgList.style.left = mSift_SeekTp(_this.Target, 3) + 'px';
_this.TgList.style.width = _this.Target.offsetWidth - 12 + 'px';
}
var oLi = _this.TgList.getElementsByTagName('li');
if (oLi.length > 0) {
oLi[_this.SelIndex].style.cssText = 'background:#36c;padding:0 5px;line-height:20px;cursor:default;color:#fff;';
}
},
ChangeOn : function(oObj) {
var oLi = this.TgList.getElementsByTagName('li');
for ( var i = 0; i < oLi.length; i++) {
oLi[i].style.cssText = 'padding:0 5px;line-height:20px;cursor:default;';
}
oObj.style.cssText = 'background:#36c;padding:0 5px;line-height:20px;cursor:default;color:#fff;';
},
Clear : function() {
var _this = this;
if (_this.TgList) {
_this.TgList.style.display = 'none';
_this.ReData = [];
_this.SelIndex = 0;
}
}
}
</script>
</head>
<body>
<form name="salefrm" method="post" action="result.jsp">
<input type="text" onfocus="loadXMLDoc(this.value)" name="name" id="abc" size="40" />
<input type="submit" value="搜索" />
</form>
<script type="text/Javascript">
//建立實(shí)例,第一個(gè)參數(shù)是實(shí)例對象的名稱,第二個(gè)是最多顯示的數(shù)量
var oo = new mSift('oo', 20);
//獲取數(shù)據(jù)
function loadXMLDoc(str) {
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
oo.Data = xmlhttp.responseText.split("|");
}
};
xmlhttp.open("GET", "AjaxServlet?name="+str, true);
xmlhttp.send();
}
//指定文本框?qū)ο蠼⑻匦?nbsp;
oo.Create(document.getElementById('abc'));
</script>
</body>
</html>
AjaxServlet.Java
復(fù)制代碼 代碼如下:
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/xml; charset=utf-8");
PrintWriter out = response.getWriter();
String str = newsDao.findAllNewsType();
out.println(str);
}
以上就是主要代碼,數(shù)據(jù)庫查詢后返回的是以"|"分割連接的字符串組合(PS:圖省勁嘛)。
jsp技術(shù):JSP + ajax實(shí)現(xiàn)輸入框自動(dòng)補(bǔ)全功能 實(shí)例代碼,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。