
在Silverlight中實現類似jQuery的類庫的設想
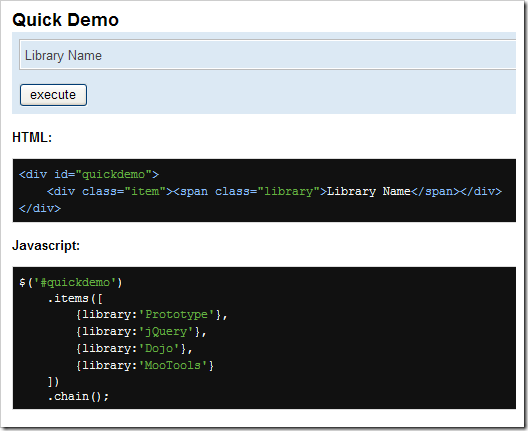
在Silverlight中可以和Html Dom元素進行交互,我就是想能不能寫一個類似于jQuery的類庫,用于在Silverlight中操作Dom元素,就是可以寫類似下面的代碼:
注:以上代碼只是偽代碼而已,并未實現的。還有事件處理什么的........
|
|

在Silverlight中可以和Html Dom元素進行交互,我就是想能不能寫一個類似于jQuery的類庫,用于在Silverlight中操作Dom元素,就是可以寫類似下面的代碼:
注:以上代碼只是偽代碼而已,并未實現的。還有事件處理什么的........

今天重典在群上說的這個,記錄一下,以備后查。ASP.NET AJAX 4.0中提供了客戶端的數據綁定功能,相信大家都聽說過了吧,有興趣的可以看:Using ASP.NET AJAX Templates廢話不說,直接推薦兩個jQuery的模板插件:Chain.jsHacks...
通過AJAX異步減少網絡內容傳輸,而JSON則可以把傳輸內容縮減到純數據;然后利用jQuery內置的AJAX功能直接獲得JSON格式的數據;在客戶端直接綁定到數據控件里面,從而達到最優。1.設計htm頁面: <!DOCTYPE html PUBLIC "-/...
//遍歷option和添加、移除option
function changeShipMethod(shipping){
var len = $("select[@name=ISHIPTYPE] option").length
if(shipping.value != "CA"){
$("select[@name=ISHIPTYPE] option").each(f...

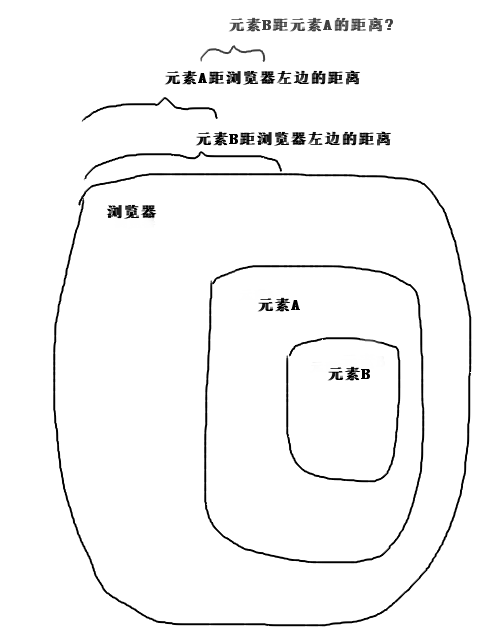
在jQuery中有兩個獲取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,為什么要引入這個方法呢?這兩個方法之間有什么異同?使用的時候應該注意哪些問題?什么時候使用offset(),什么時候...
使用Jquery有一段時間了,對Jquery輕便、易學易用、方便的DOM操作以及這個框架的設計思想都由衷的贊嘆。但是Jquery在設計過程中也有一些不合理的地方(當然,有些東西見仁見智,可能你并不覺得這不合理),今天看到了一篇文...
1、關于頁面元素的引用
通過jquery的$()引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jquery對象(集合對象),不能直接調用dom定義的方法。2、jQuery對象與dom對象的...
« jQuery性能優化指南(1)4,對直接的DOM操作進行限制...
1,總是從ID選擇器開始繼承在jQuery中最快的選擇器是ID選擇器,因為它直接來自于JavaScript的getElementById()方法。例如有一段HTML代碼: <div id="content">
<form method="post" action="#">
<h2>交通...
在這一部分我們寫了一個小小的AJAX應用,它能夠rate一些東西(譯Keel注:就是對某些東西投票),就像在youtube.com上面看到的一樣。首先我們需要一些服務器端代碼,這個例子中用到了一個PHP文件,讀取rating參數然后返回ratin...
jQuery提供兩種方式來選擇html的elements,第一種是用CSS和Xpath選擇器聯合起來形成一個字符串來傳送到jQuery的構造器(如:$("div > ul a"));第二種是用jQuery對象的幾個methods(方法)。這兩種方式還可以聯合起來混合...
在做所有事情之前,我們要讓jQuery讀取和處理文檔的DOM,必須盡可能快地在DOM載入后開始執行事件,所以,我們用一個ready事件作為處理HTML文檔的開始.看看我們打開的custom.js這個文件,里面已經準備好了:$(document...
這個讓我們輕松的紀念日已經到來–我恨我在計算機前已經花了48個小時,我希望能夠有另外一個jQuery來結束我的噩夢,并且讓我上網更快。當我一邊“在用Jquery方法編寫”和一邊“進行復雜的文件...
規則提到如何防止垃圾郵件:不要把你的郵件地址放到任何一個mailto:鏈接中.在與垃圾郵件惡魔做斗爭的過程中我們的網頁設計師和程序員總結出了一些有創意的解決辦法,讓我們快速的看一些這些常見方法的缺點(或多或...
今天的教程是草草完成的.我想把一些東西放在這15天的前面簡單的講講,這樣以來就可以使一些js新手不至于被一堆代碼搞的暈頭轉向.事實上我是在即將結尾的時候才做出的這個決定.目標我們要使用jQuery去創建一小段...
這節本身沒有太多的價值,重點在它提供的這個例子上。我將代碼帖出來然后對重點部分注釋一下:我們先來看看Thewatchmakerproject傳統的做法:預覽地址(你可以查看一下源代碼)。再來看看jQuery是如何用5行代碼來搞定的...
whatjQuery是一個了不起的javascript庫,它可以是我們用很少的幾句代碼就可以創建出漂亮的頁面效果。從網站的方面說,這使得javascript更加有趣。如果你這樣想:“孩子,我需要另外一個javascript庫,就好比我I need...
引子
過去,人們對于Javascript一直報著輕視的態度,人們認為它又慢又容易出錯,而且在不同瀏覽器中解釋也不一樣,但是現在,Javascript確確實實的在改變我們的網絡,越來越多的網絡和APP應用開始使用Javascript。...
面向對象與基于對象 幾乎每個開發人員都有面向對象語言(比如C++、C#、Java)的開發經驗。 在傳統面向對象的語言中,有兩個非常重要的概念 - 類和實例。 類定義了一類事物公共的行為和方法;而實例則是類的一個...

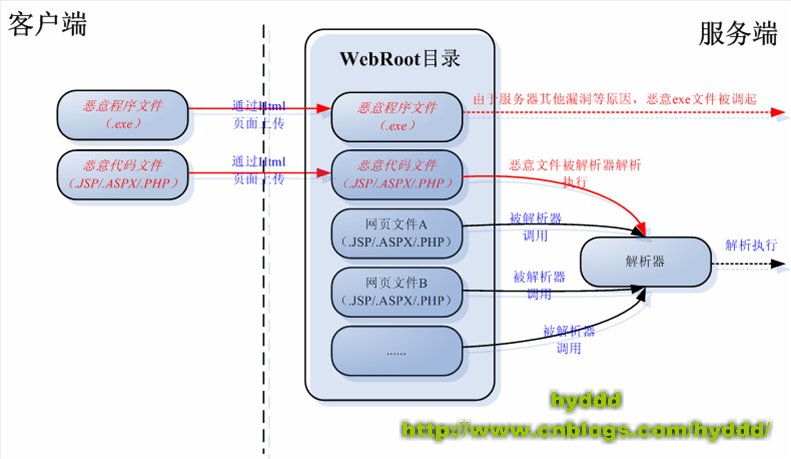
一.Html安全隱患1.CSRF攻擊【漏洞】 之前外我寫過一篇《淺談CSRF攻擊方式》,如果想詳細了解CSRF原理及其防御之術,可以看一下。 這里簡單距個例子說明一下:存在CSRF漏洞Html代碼:<form action="Transfer.p...
最佳的架構、需求和設計出自于自組織的團隊。蜂巢中的工蜂們看似忙碌,但其工作卻是有序而有效,歸根結底就是它們的組織架構其實是自我組織的。在自我組織的團隊中,團隊是一個整體,沒有角色之分、職位之分、也沒有高...
如何做effort的estimate?本文給出了敏捷開發模式中的一個方法。
--- 項目經理被問到最多的問題就是,“這個項目什么時候才能完成?” 被問的時候,可能項目才定下來,僅僅知道大概的功能模塊,...
任何概念從產生到付諸實施似乎都要經歷一個同樣冗長的過程,從被提出,誤解,詮釋,再認識,到應用,好像沒有幾個技術觀點能夠跳過這些,現在的RESTful架構似乎也正處在這個過程的中段。互聯網上關于REST的介紹性文章可謂...
序一 很久之前就在一個網站的截取相片的功能中看到這個效果,也叫圖片裁剪、圖片剪切(設置一下也可以做出放大鏡等類似的效果)。
當時覺得很神奇,礙于水平有限,沒做出來。
前些日子突然想做一個透鏡效果,就...
W3C 在 HTML 5 proposal 中為 HTML 5 賦予了這樣的使命,它將彌補上一代 HTML 的不足,具體說,是實現 Flash, Silverlight, JavaFX 所能實現的功能。 HTML 5,這個 HTML 明日之星是否會改變 Web 應用的游戲規則,是否會讓...