|
|
為什么要定制表格?
表格在很多iPhone應(yīng)用程序中都是必需的UI元素。雖然對(duì)于應(yīng)用程序開(kāi)發(fā)而言,這并非是一項(xiàng)新發(fā)明,鑒于設(shè)備尺寸等方面的限制,表格在iPhone中的功能是非常固定的。
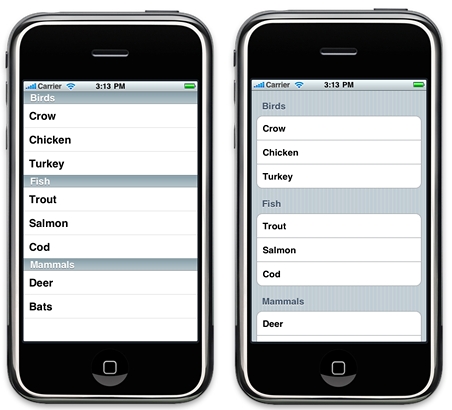
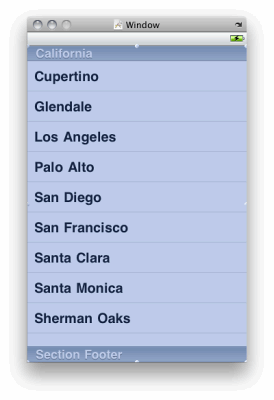
蘋(píng)果在其SDK中,直接內(nèi)置了很多風(fēng)格來(lái)讓你定制表格。不過(guò),在你最初創(chuàng)建表格的時(shí)候,它看起來(lái)非常簡(jiǎn)單。在沒(méi)有進(jìn)行任何定制的時(shí)候,你可以為表格選擇兩種基本風(fēng)格,默認(rèn)風(fēng)格和分組風(fēng)格:

在對(duì)表格中的單元格進(jìn)行一點(diǎn)調(diào)整后,你就可以添加圖標(biāo)和說(shuō)明文字:

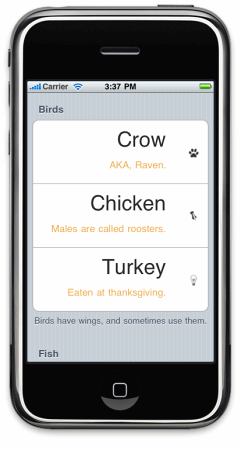
你甚至能改變單元格的字體和顏色,然而,有時(shí)候這樣還是不足夠。如果你真的想完全改變基本的風(fēng)格,創(chuàng)建一個(gè)復(fù)雜的UI,那么你必須創(chuàng)建自己的自定義單元格控件。下面的截圖是定制后的效果,這個(gè)應(yīng)用程序使用完全定制的單元格來(lái)顯示內(nèi)容:

幸好,蘋(píng)果讓我們有便捷的方法來(lái)完成這樣的定制,就是允許我們創(chuàng)建自己的定制UITableViewCell 控件,并把其用于UITableView 控件中。下面,讓我們來(lái)逐步創(chuàng)建一個(gè)應(yīng)用程序,學(xué)習(xí)如何利用UITableView 和UITableViewCell 控件來(lái)創(chuàng)建上圖所示效果的例子。
示例應(yīng)用程序
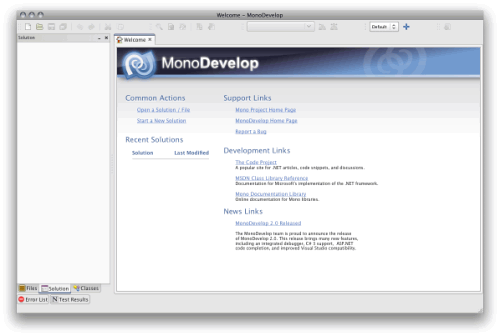
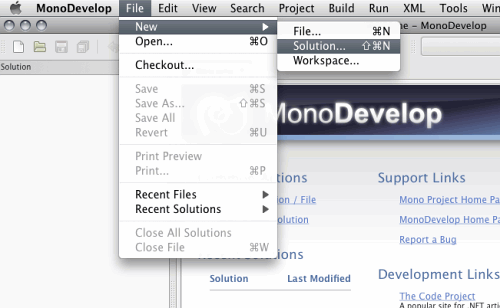
那么接下來(lái),我們就來(lái)創(chuàng)建應(yīng)用程序。首先,打開(kāi)MonoDevelop,如下圖所示:

接著,新建一個(gè)iPhone MonoTouch項(xiàng)目。從;File菜單中,選擇;New Soluton:

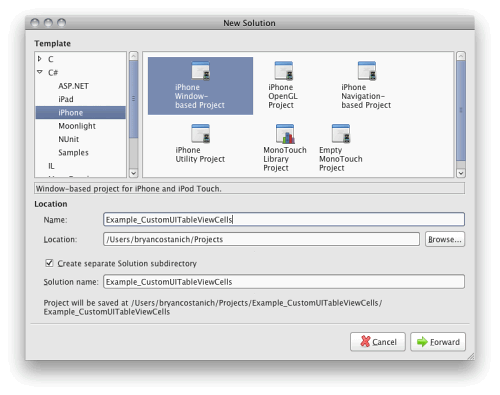
從C# iPhone 模板中選擇;iPhone Window-based Project,輸入解決方案的名稱(chēng);Example_CustomUITableViewCells:
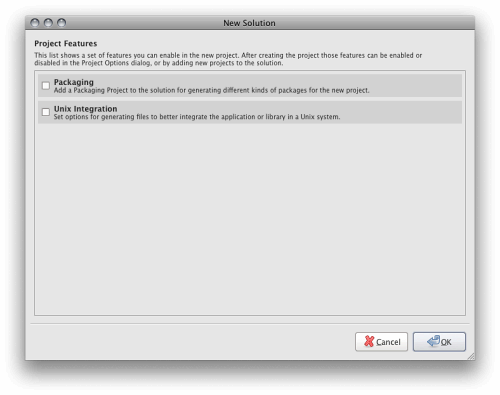
在項(xiàng)目特性對(duì)話(huà)框上點(diǎn)擊;OK,這些內(nèi)容和我們要做的應(yīng)用程序無(wú)關(guān):

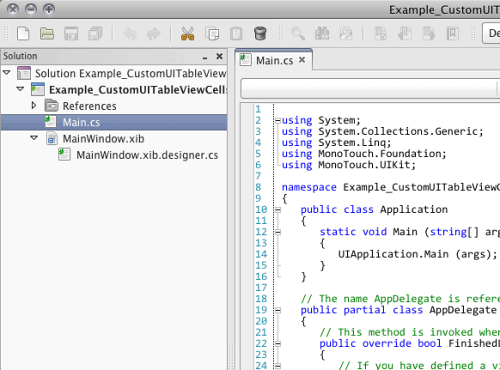
我們的項(xiàng)目現(xiàn)在創(chuàng)建好了,如下圖所示:

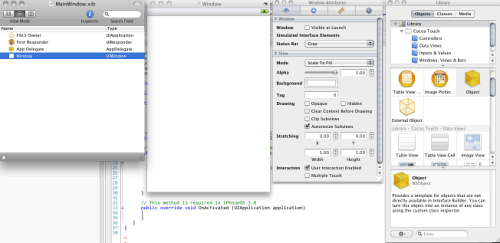
通過(guò)在Solution Explorer窗口里雙擊MainWindow.xib,以便在Interface Builder中打開(kāi)它,之后你會(huì)看到如下內(nèi)容:

我們首先拖一個(gè)UITableView控件到我們的MainWindow中,效果如下:

我們需要在AppDelegate類(lèi)中添加一個(gè)outlet,以便我們能編程訪(fǎng)問(wèn)這個(gè)Table View。
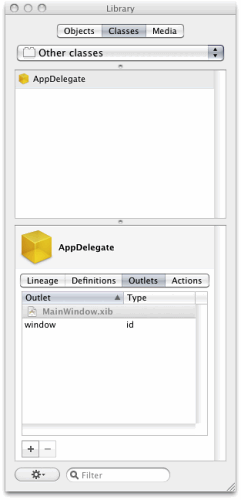
在Library窗口中,選擇頂部的;Classes標(biāo)簽頁(yè),接著在下拉列表中選擇;Other Classes。確保AppDelegate已經(jīng)選中,在Library窗口的下半部點(diǎn)擊;Outlets標(biāo)簽頁(yè):

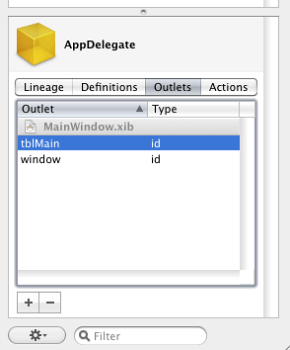
讓我們來(lái)創(chuàng)建一個(gè)名為;tblMain的outlet,通過(guò)點(diǎn)擊;+按鈕,在名稱(chēng)列輸入;tblMain,你的outlet應(yīng)該類(lèi)似下圖的:

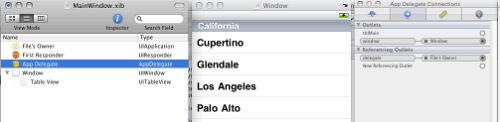
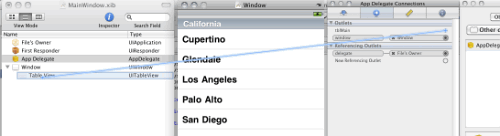
接著,把outlet關(guān)聯(lián)到我們之前添加的UITableView上。在Document窗口中選擇AppDelegate,在Connections Inspector窗口中,就會(huì)看到新創(chuàng)建的tblMain outlet:

從連接管理器中把右側(cè)的outlet的圓點(diǎn)拖動(dòng)到Document窗口或Window Designer的表格上,就可以把它們關(guān)聯(lián)到一起:

現(xiàn)在,我們得到了一個(gè)關(guān)聯(lián)過(guò)的表格,讓我們回到MonoDevelop,編寫(xiě)一些代碼。
在項(xiàng)目上按右鍵,在上下文菜單中選擇;Add,接著選擇;New Folder,把文件夾命名為;Code;。
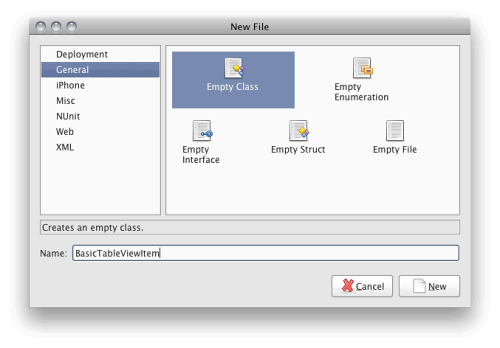
接著創(chuàng)建一個(gè)命名為;BasicTableViewItem.cs的類(lèi)。即,在項(xiàng)目上再次按右鍵,在上下文菜單中選擇;Add,接著選擇;New File。命名類(lèi),并點(diǎn)擊;New:

在這個(gè)代碼文件中,輸入如下代碼:
namespace Example_CustomUITableViewCells
{
//==================================
/// <summary>
/// Represents our item in the table
/// </summary>
public class BasicTableViewItem
{
public string Name { get; set; }
public string SubHeading { get; set; }
public string ImageName { get; set; }
public BasicTableViewItem ()
{
}
}
//====================================
}
it知識(shí)庫(kù):在MonoTouch中自定義表格,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。