|
|
搞前端的同學也許都知道一個數字——4秒,有研究表明,如果一個網站沒有在4秒之內加載完成,用戶就會感到焦躁不愉快,并離開這個網站。網站的內容、搜索引擎優化、用戶體驗?哪個更重要呢?在速度面前,也許這些都相對更次要。所以提高網頁效率,是我們在新版微博的第一目標。從四個方面來淺談我們新版微博的優化。
一、HTTP請求數的權衡
1、為什么要關心http請求?
當瀏覽器向Web服務器發出請求時,它向服務器傳遞了一個數據塊,也就是請求信息。在用戶打開一個頁面的初初,包括等待時間、請求時間、建立響應時間、渲染時間……,都是消耗在前端的。比如下載圖片、下載樣式表、JavaScript腳本、flash等文件。大家應該都經歷過那個“多圖殺貓”的時代,加載那樣一個網頁會花費大量的時間。減少這些資源文件的請求數將是提高網頁顯示效率的重點。
假設用戶家的網速是1M/秒,那么他打開一個網頁時,如果網頁文件小于1M,理論上他可以在一秒之內打開網頁。下載網頁的快慢在顯示速度上占了很大比重,所以,網頁本身體積越小,瀏覽速度就會越快。這就需要產品、交互、設計,從最初就遵循盡量精簡的原則。
現在,就揭開新版微博的面紗,看看微博3.0和新版微博的區別吧。

微博3.0截圖

新版微博截圖
微博3.0是大家熟悉的兩欄結構,總寬為800px,有一級導航和二級導航、發布框、feed區、個人簡介區。新版微博是現在最流行的三欄式布局,總寬950px,除以前的內容一個都不少之外,還整合出了左側導航和右側各種引導和公告。所以從理論上講,雖然內容更豐富了,但新版微博著實比微博3.0的頁面體積大了很多。
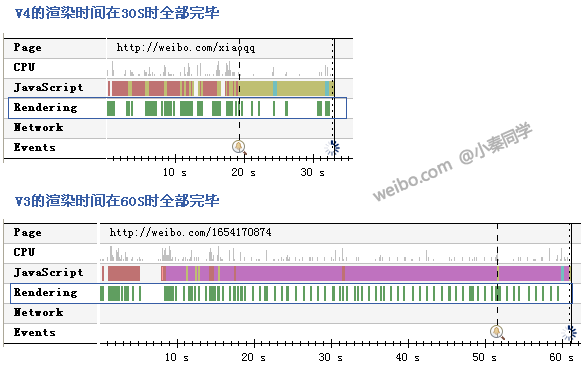
2、什么是bigpipe?
網上有個例子舉得好:在飯館點菜吃的時候,如果點了四個菜,廚師沒有必要把四個菜一起炒好再上來。微博3.0就是這種把所有菜都炒好再上桌的網頁加載模式。所以用戶吃上菜的時候,已經是第5秒了。現在新版微博的bigpipe網頁加載模式,是炒好一個菜先一個菜,用戶可以先吃著,廚師再炒第二個菜。甚至可以幾個菜并發同時炒。所以用戶吃上第一口菜的時間可能是第1秒,比之前提前了很多。

bigpipe模式示意圖
JS工程師把頁面分割成若干個小塊(pagelet),模塊彼此獨立,把html語言轉變為JS語言,再把CSS通過style的方式加載進這段代碼,而不需要用以往的頭部link css地址的方式取樣式。每個模塊有自己對應的html、CSS、JS,一旦開始運行模塊,就會尋找到對應的CSS,并顯示對應innerHTML內容插入到對應的html元素中,同時渲染出本模塊效果。比如執行到feed區域的id="pl_content_homeFeed"時,樣式表只調用了feed.css。
3、為什么新版微博CSS的HTTP請求數不降反增?
通過上面說的這種模式,css被全部link到頭部,是為了給后臺代碼提供出pagelet所需要的樣式列表。以前微博3.0頭部只link了3個CSS,新版微博首頁頭部卻需要link10多個css。雖然加載文件多了,新版微博CSS加載請求數高于v3,看似yslow降級了(這個數據已經不能說明任何問題了)。但實際上新版微博CSS沒有像以往一樣合并起來,而是用一個加載一個,CSS和JS被分配到不同流水線中,模塊的加載變成并行的,先執行完的模塊先顯示出來。所以新版微博CSS渲染的總時間并不超過V3 CSS渲染的總時間,速度反而快了很多,減少了視覺等待。
請求數 | 總大小 | 加載時間 | |
V3 CSS | 3 個請求 | 76.3 KB | 8.53s |
V4 CSS | 24個請求 | 50.2KB | 6.08s |
上面這張表格,來自yslow的分析。我們通過把頁面切成細小模塊寫樣式的做法,雖然請求數比以前大了8倍,但總大小上直降20K。
將多個CSS合并的做法固然可以減少請求,但對上億用戶的微博頁面來說,完成合并也許會帶來5%速度的提升。但是如果按bigpipe模式,即使http請求數提高了,但是整體的速度也許是之前的50%。

二、對CSS的優化處理
1、提取公用模塊或公用元素,并反復調用
如果用戶每次訪問微博首頁時,就重新下載讀取CSS文件。這就會造成給服務器帶來額外壓力且用戶重復讀取耗時。新版微博的做法是,把模塊分為全局級模塊和頁面級模塊,首頁是全站的核心,所有模塊都是重要且重復性高的,所以首頁的所有模塊都是全局級模塊。首頁所需要的CSS被整理成一個pl列表反饋給工程師,等待處理。而一些非公共的css模塊樣式被單獨寫在屬于本頁面的文件里,這樣就最大化的節省了文件大小及利用率。這么做還有一個好處,就是公共模塊樣式被調用過后,會在瀏覽器里留下緩存。調用最頻繁的模塊,反而樣式被最快的加載進來。
舉個簡單的例子:
.clearfix:after{content: ".";display: block;height:0;clear:both;visibility: hidden;}
.clearfix {display: inline-block;}
it知識庫:從新浪微博的改版談網頁重構,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



