用JS剩余字?jǐn)?shù)計(jì)算的代碼
先看看HTML代碼:
<textarea name="description" onkeyup="checkLength(this);"></textarea> <br /><small>文字最大長(zhǎng)度: 250. 還剩: <span id="chLeft">250</span>.</small> 可以看出onkeyup是當(dāng)用戶離開(kāi)鍵盤(pán)后觸發(fā)...
|
|
先看看HTML代碼:
<textarea name="description" onkeyup="checkLength(this);"></textarea> <br /><small>文字最大長(zhǎng)度: 250. 還剩: <span id="chLeft">250</span>.</small> 可以看出onkeyup是當(dāng)用戶離開(kāi)鍵盤(pán)后觸發(fā)...
使用方法:strObj.indexOf(str,startIndex[可選])
程序代碼
其中strObj是必選項(xiàng)。String 對(duì)象或文字。 str是必選項(xiàng)。要在 String 對(duì)象中查找的子字符串。 startIndex是可選項(xiàng)。該整數(shù)值指出在 String 對(duì)象內(nèi)開(kāi)始...
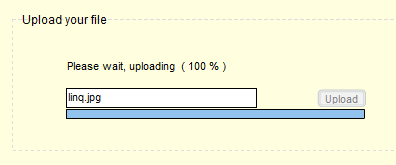
<img id="img1" src=""/> <script> function fileChange(obj) { var url = obj.value url = "file:///" + url.replace("//",'/'); alert(url); document.getElementById("img1").src= url; } </...
1,對(duì)象跟基本類型之間的轉(zhuǎn)換: 不管何時(shí),只是對(duì)象非空,在布爾環(huán)境中都為true. 如; new Boolean(false); new Number(0); new String(“”); new Array(); 上面雖然內(nèi)部值是false,但對(duì)象的值是true; Object ? valueOf() ?...
Javascript學(xué)習(xí)第一篇 js基礎(chǔ)
1 , javascript字符集: javascript采用的是Unicode字符集編碼。 為什么要采用這個(gè)編碼呢? 原因很簡(jiǎn)單,16位的Unicode編碼可以表示地球人的任何書(shū)面語(yǔ)言。這是語(yǔ)言 國(guó)際化的一個(gè)重要特征。...
1, 表達(dá)式: 最簡(jiǎn)單的表達(dá)式:直接量或者變量名。var a =1; 直接量表達(dá)式的值:本身。 變量表達(dá)式的值:該變量所存放或引用的值。
2 , 運(yùn)算符: 一元運(yùn)算符: 比如 - 3 二元運(yùn)算符: 比如 3+4 三元運(yùn)算符: 比如 ? :...
在phpchina學(xué)PCTI前幾天教了css與javascript先給大家看看 javascript的標(biāo)識(shí)符
標(biāo)識(shí)符是指javascript中定義的符號(hào) 比如變量名,函數(shù)名,數(shù)組名等等。 標(biāo)識(shí)符可以由任意順序的大小寫(xiě)字母,數(shù)字,下劃線和美元符號(hào)組成,標(biāo)識(shí)符...

為了得到更豐富的自定義對(duì)話框功能,于是用JQuery編寫(xiě)了一個(gè)對(duì)話框插件;只需簡(jiǎn)單地引用相關(guān)JavaScript就能得到豐富的自定義對(duì)話框功能。
插件功能特點(diǎn):
允許通過(guò)CSS進(jìn)行外觀控制。
可以任意把面頁(yè)的元素作為對(duì)話...
1、關(guān)于頁(yè)面元素的引用 通過(guò)jquery的$()引用元素包括通過(guò)id、class、元素名以及元素的層級(jí)關(guān)系及dom或者xpath條件等方法,且返回的對(duì)象為jquery對(duì)象(集合對(duì)象),不能直接調(diào)用dom定義的方法。
2、jQuery對(duì)象與dom對(duì)象的轉(zhuǎn)...

jQuery 是一個(gè)快速的,簡(jiǎn)潔的 javaScript 庫(kù),使用戶能更方便地處理 HTML documents、events、實(shí)現(xiàn)動(dòng)畫(huà)效果,并且方便地為網(wǎng)站提供 AJAX 交互。 jQuery 還有一個(gè)比較大的優(yōu)勢(shì)是,它的文檔說(shuō)明很全,而且各種應(yīng)用也說(shuō)得很詳細(xì),...
首先再次詳細(xì)解釋一下JS中窗口和網(wǎng)頁(yè)的幾種尺寸屬性的含義 document.body.clientWidth(網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘菏侵笧g覽器顯示網(wǎng)頁(yè)的區(qū)域?qū)挾龋话g覽器的邊框?qū)挾群痛怪睗L動(dòng)條的寬度。大小隨著瀏覽器的窗口大小而改變。 d...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]支持 Windows XP SP2 xp sp3(即支持IE7)的超級(jí)彈退代碼 使用說(shuō)明: 1. 把SuperExitPopup.js這行 var popURL1 = 'http://tv.cnzz.cc'; 里面的網(wǎng)址改成你要退彈的地...

在文檔加載完畢后將執(zhí)行的方法(參見(jiàn)jquery文檔) 一般來(lái)說(shuō)文檔加載的時(shí)候應(yīng)該綁定所有的事件, 但是有一種情況例外. 比如 通過(guò)Ajax方法取回來(lái)的內(nèi)容里面還含有動(dòng)作按鈕的,這時(shí)需要針對(duì)這部分功能執(zhí)行綁定. 復(fù)制代碼...
請(qǐng)選擇ABCDEFGHI_select橫排效果_腳本之家 *{font-size:12px;} A.s_l { BORDER: #dddddd 1px solid;BORDER-right: #dddddd 0px solid; BACKGROUND: #ffffff;PADDING: 4px 6px 2px 6px; TEXT-DECORATION: n...
復(fù)制代碼 代碼如下:<font color=red><script language="JavaScript"> <!-- var url = 'http://www.jb51.net'; ///這里是你的網(wǎng)址 //--> </script> </head> <body onLoad="location.href = url"> <div style=...
24點(diǎn)游戲_腳本之家_www.jb51.net body, td { font-family: 宋體; font-size: 9pt; background-color:#6699FF; color: #FFFFCC; } .tht { font-family: 黑體; font-size: 24pt; color: #000066; font-weig...
LIGHTBOX EXAMPLE .black_overlay{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:1001; -moz-opacity: 0.8; opacity:.80;...
最近有需求將數(shù)據(jù)導(dǎo)出到word里,然后編輯打印。 想過(guò)幾種方案: 1.使用jacob。 2.使用apache的poi。 3.使用itext。 由于時(shí)間比較緊,沒(méi)多的時(shí)候去學(xué)習(xí)研究上述工具包,現(xiàn)在用javascript操作ActiveXObject控件,用替換word模板...
一、DOM基礎(chǔ)1.節(jié)點(diǎn)(node)層次Document--最頂層的節(jié)點(diǎn),所有的其他節(jié)點(diǎn)都是附屬于它的。DocumentType--DTD引用(使用<!DOCTYPE>語(yǔ)法)的對(duì)象表現(xiàn)形式,它不能包含子節(jié)點(diǎn)。DocumentFragment--可以像Document一樣來(lái)保存其他節(jié)點(diǎn)。Elem...
第一步:分析問(wèn)題(Analizing the problem) 創(chuàng)建一個(gè)好的腳本,第一步應(yīng)該是去分析哪些是你要完成的:我們想要?jiǎng)?chuàng)建一個(gè)照片的幻燈片效果,并且我們想要保持維護(hù)的方便。
如何創(chuàng)建一個(gè)幻燈片效果
在一個(gè)網(wǎng)站上擁有幻燈片有幾...
然而,你需要知道 innerHTML 有一些自身的問(wèn)題:
1、當(dāng) HTML 字符串包含一個(gè)標(biāo)記為 defer 的 script 標(biāo)簽(<script defer>…</script>)時(shí),如 innerHTML 屬性處理不當(dāng),在 Internet Explorer 上會(huì)引起腳本注入攻擊。 2、設(shè)...
三組文字間隙滾動(dòng) *{font-size:12px;} #scrollBox2{width:150px; height:64px; line-height:22px; overflow:hidden; background-color:#eee;} 國(guó)家 匯率名稱 今日匯率 美元USD ŀ...
動(dòng)感超強(qiáng)的JS圖片特效_腳本之家 * { margin:0; padding:0; } body { margin:5px auto; text-align:center; background:#f0f0f0; } img { margin:0; border:0; padding:0; } #eLore { posi...
<% 'asp 數(shù)組 批量修改記錄 id=Request("id") id=Split(id,",")
hits=Request("hits") hits=Split(hits,",")
regtime=Request("regtime") regtime=Split(regtime,",")
For i=LBound(id) To UBound(...
1.document.formName.item("itemName") 問(wèn)題
說(shuō)明:IE下,可以使用document.formName.item("itemName")或document.formName.elements["elementName"];Firefox下,只能使用document.formName.elements["elementName"]....