|
|
如何使整個(gè)頁(yè)面內(nèi)容居中,如何使高度適應(yīng)內(nèi)容自動(dòng)伸縮。這是學(xué)習(xí)CSS布局最常見(jiàn)的問(wèn)題。下面就給出一個(gè)實(shí)際的例子,并詳細(xì)解釋。(本文的經(jīng)驗(yàn)和是藍(lán)色理想論壇xpoint、guoshuang共同討論得出的。)
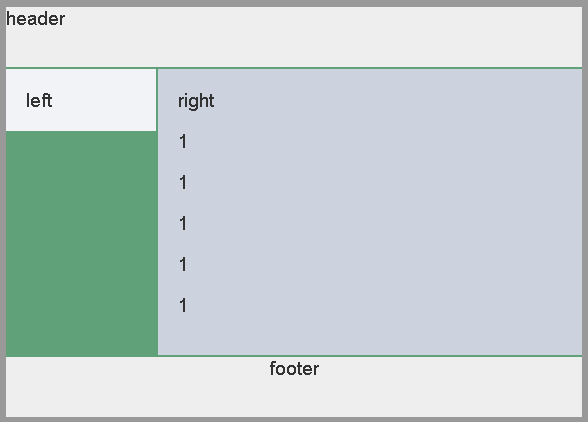
首先先按這里看實(shí)際運(yùn)行效果,這個(gè)頁(yè)面在mozilla、opera和IE瀏覽器中均可以實(shí)現(xiàn)居中和高度自適應(yīng)。我們來(lái)分析代碼:
完整代碼
<html><head>
<style type="text/css">
body{
background:#999;
text-align:center;
color: #333;
font-family:arial,verdana,sans-serif;
}
#header{
width:776px;
margin-right: auto;
margin-left: auto;
padding: 0px;
background: #EEE;
height:60px;
text-align:left;
} #contain{
margin-right: auto;
margin-left: auto;
width: 776px;
} #mainbg{
width:776px;
padding: 0px;
background: #60A179;
float: left;
}
#right{
float: right;
margin: 2px 0px 2px 0px;
padding:0px;
width: 574px;
background: #ccd2de;
text-align:left;
}
#left{
float: left;
margin: 2px 2px 0px 0px;
padding: 0px;
background: #F2F3F7;
width: 200px;
text-align:left;
}
#footer{
clear:both;
width:776px;
margin-right: auto;
margin-left: auto;
padding: 0px;
background: #EEE;
height:60px;}
.text{margin:0px;padding:20px;}
</style>
</head>
<body>
<div id="header">header</div>
<div id="contain">
<div id="mainbg">
<div id="right">
<div
class="text">right<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p></div>
</div>
<div id="left">
<div class="text">left</div>
</div>
</div>
</div>
<div id="footer">footer</div>
</body>
</html>
代碼分析

首先我們定義body和頂部第一行#header,這里面的關(guān)鍵是body中的text-align:center;和header中的margin-right: auto;margin-left: auto;,通過(guò)這兩句使得header居中。注:其實(shí)定義text-align:center;就已經(jīng)在IE中實(shí)現(xiàn)居中,但在mozilla中無(wú)效,需要設(shè)置margin:auto;才可以實(shí)現(xiàn)mozilla中的居中。
接下來(lái)定義中間的兩列#right和#left。為了使中間兩列也居中,我們?cè)谒鼈兺饷媲短滓粋€(gè)層#contain,并對(duì)contain設(shè)置margin:auto;,這樣#right和#left就自然居中了。
注意中間兩列定義的順序,我們首先定義#right,通過(guò)float: right;讓它浮在#contain層的最右邊。然后再定義#left,通過(guò)float: left;讓它浮動(dòng)在#right層的左面。這和我們以前表格從左到右定義的順序正好相反(更正:先左后右、還是先右后左都可以實(shí)現(xiàn),根據(jù)自己需要設(shè)計(jì))。
我們看到代碼中在#contain和兩列之間還嵌套了一個(gè)層#mainbg,這個(gè)層是做什么用的呢?這個(gè)層就是用來(lái)定義#contain的背景的。你肯定會(huì)問(wèn),為什么不直接在#contain中定義背景,而要多套一層呢?那是因?yàn)樵?contain中直接定義的背景,在mozilla中將顯示不出來(lái),必須定義高度值才可以。如果定義了高度值,#right層就無(wú)法實(shí)現(xiàn)根據(jù)內(nèi)容的自動(dòng)伸縮。為了解決背景和高度問(wèn)題,就必須增加這么一個(gè)#mainbg層。竅門(mén)在于#mainbh這個(gè)層定義float: left;,因?yàn)閒loat使層自動(dòng)有寬和高的屬性。(暫且這么理解:)
最后是定義底部的#footer層。這個(gè)定義的關(guān)鍵是:clear:both;,這一句話的作用是取消#footer層的浮動(dòng)繼承。否則的話,你會(huì)看到#footer緊貼著#header顯示,而不是在#right的下面。
主要的層定義完畢,這個(gè)布局就ok了。補(bǔ)充一點(diǎn):你看到我還定義了一個(gè).text{margin:0px;padding:20px;},這個(gè)class的作用是使內(nèi)容的外圍有20px的空白。為什么不直接在#right里定義margin或者padding呢,因?yàn)閙ozilla和IE對(duì)css盒模型的解釋不一致,直接定義margin/padding會(huì)造成mozilla里布局變形。我一般采用內(nèi)部再套一層的做法來(lái)解決。
HTML/CSS技術(shù):典型的三行二列居中高度自適應(yīng)布局,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



